SEO対策とは、Search Engine Optimization(検索エンジン最適化)を対策として実施する行為を意味します。GoogleやYahoo!などの検索エンジンから高い評価を獲得し、検索上位表示するためにWebページの最適化を行う施策がSEO対策にあたります。
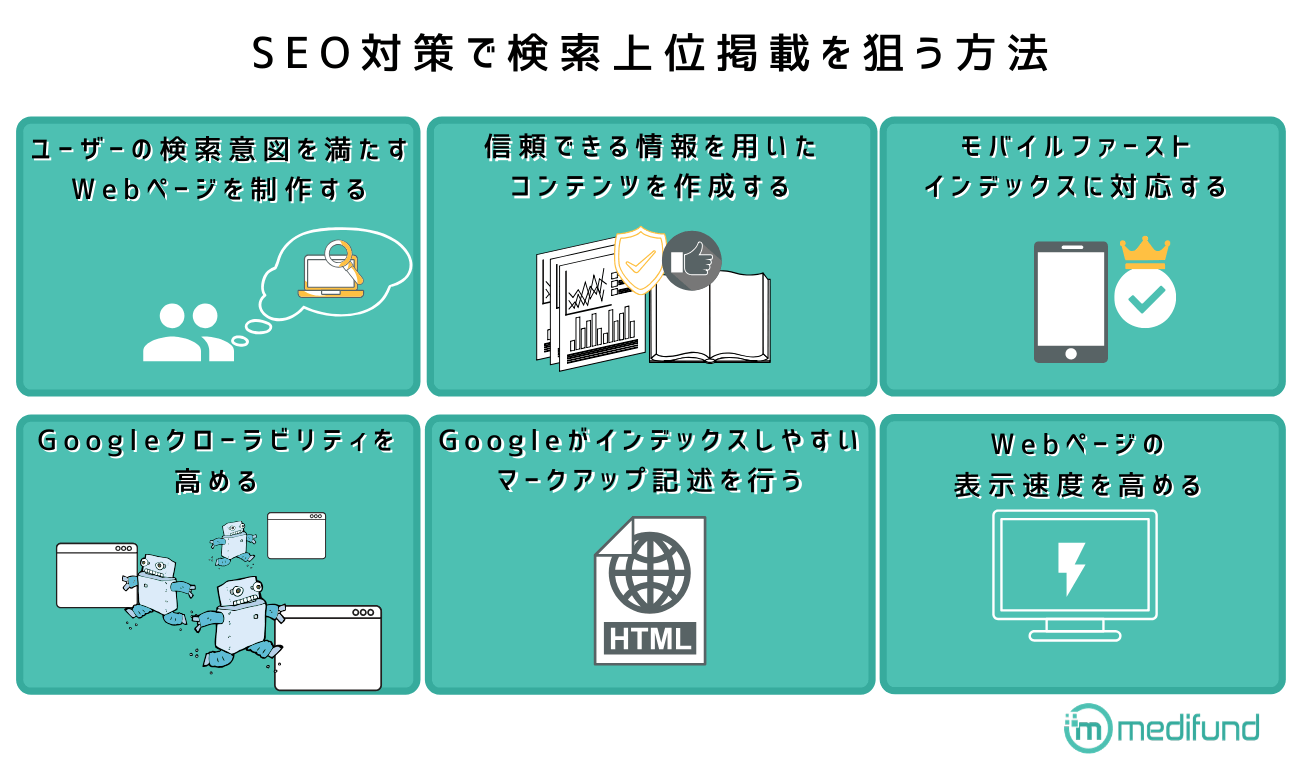
SEO対策で検索上位を獲得するためには、検索エンジンユーザーが探している情報と高い関連性を持ち、信頼できる有益なコンテンツを含むWebページを作成し、ユーザーの評価が他のWebページよりも高い必要があります。
つまり、SEO対策で検索上位を獲得する方法は、ユーザーにとって快適かつ有益な検索体験を提供できるWebページを作ることです。
具体的に、
- Googleのクローラーが巡回しやすいリンク設計を行い、インデックスできる環境を整える
- ユーザーにとって有益で信頼できるページから関連する被リンクを獲得する
- 検索需要のある検索キーワードかつ、競合ページに勝るWebページを作成できるキーワードを選定し、ユーザーの検索意図に応えるページを作成する
- タイトル、コンテンツに検索キーワード、検索キーワードに関連する単語を含め、適切な構造化マークアップを行う
- 情報の信頼性を担保するために、信頼できる参考情報元、情報に関する責任の所在をページ内に記載する
- スマートフォンで快適な検索体験を提供するために情報を把握しやすいデザインのページを作成する
など様々な方法があります。
目次
SEO対策とは
SEO対策とは、GoogleやYahoo!などの検索エンジンから高い評価を獲得し、検索上位表示するためにWebページの最適化を行う施策のことです。Webサイトへのアクセスユーザーを増やす目的で検索上位を獲得する可能性を高めるSEO対策が行われます。ちなみに日本における検索エンジンとは主にGoogle検索システムを指します。
日本ではGoogleとYahooが二大検索エンジンとして使用されていますが、Yahoo!もGoogleの検索エンジンを採用しているので、2019年におけるGoogleのシェアは98.95%(モバイル98.95%、PC95.12%)となっています。
Googleの使命は世界中の情報を整理し、世界中の人々がアクセスして使えるようにすることです。そのためにGoogleはユーザーの検索意図に対して、素早く正確に応えようサービスの改善を行っていて、2018年にGoogleが行った検索アルゴリズムのアップデートは3,234回にものぼります。
SEO対策で検索上位表示を狙う方法-コンテンツが重要
「ユーザーの役に立つGoogleが整理しやすい情報を持ったWebサイトを制作する」というのがSEOの大まかな方針ですが、さらに細かく分解すると6つの施策に分けることができます。

ユーザーの検索意図に応えるWebページを制作する
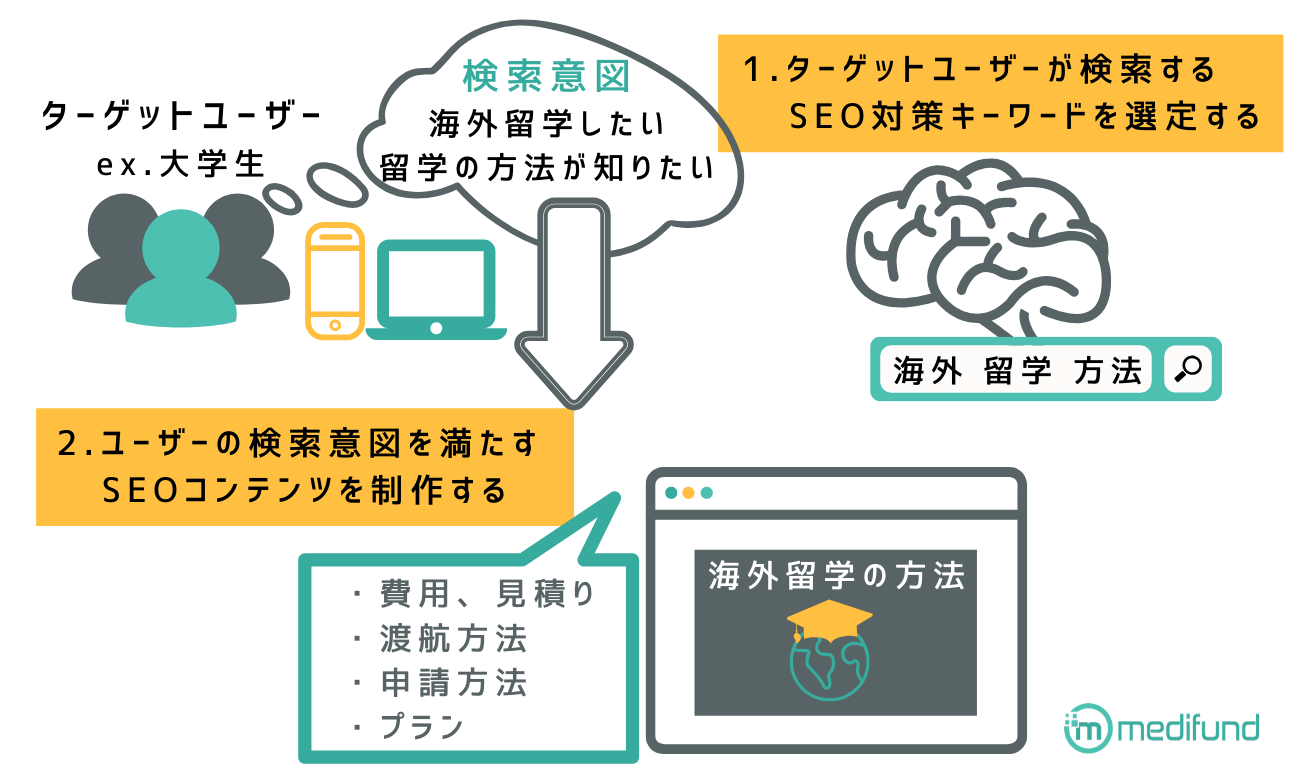
SEO対策ではユーザーの検索意図に応えるWebページを制作します。「検索意図に応える」ということは、狙うSEO対策キーワードを選定した上で、そのキーワードで検索するユーザーの検索意図を満たすSEOコンテンツを作成しなければなりません。

コンテンツ制作の手順
- ターゲットユーザーが検索するSEO対策キーワードを選定する
- ユーザーの検索意図を満たすSEOコンテンツを制作する
1-1.ターゲットユーザーが検索するSEO対策キーワードを選定する
SEO対策を行ってまず行わなければならないのがSEO対策キーワードの選定です。SEO対策では、検索需要が存在すること、競合サイトに比べユーザーをより満足させるコンテンツが作成できるキーワードをSEO対策キーワードとして選定します。
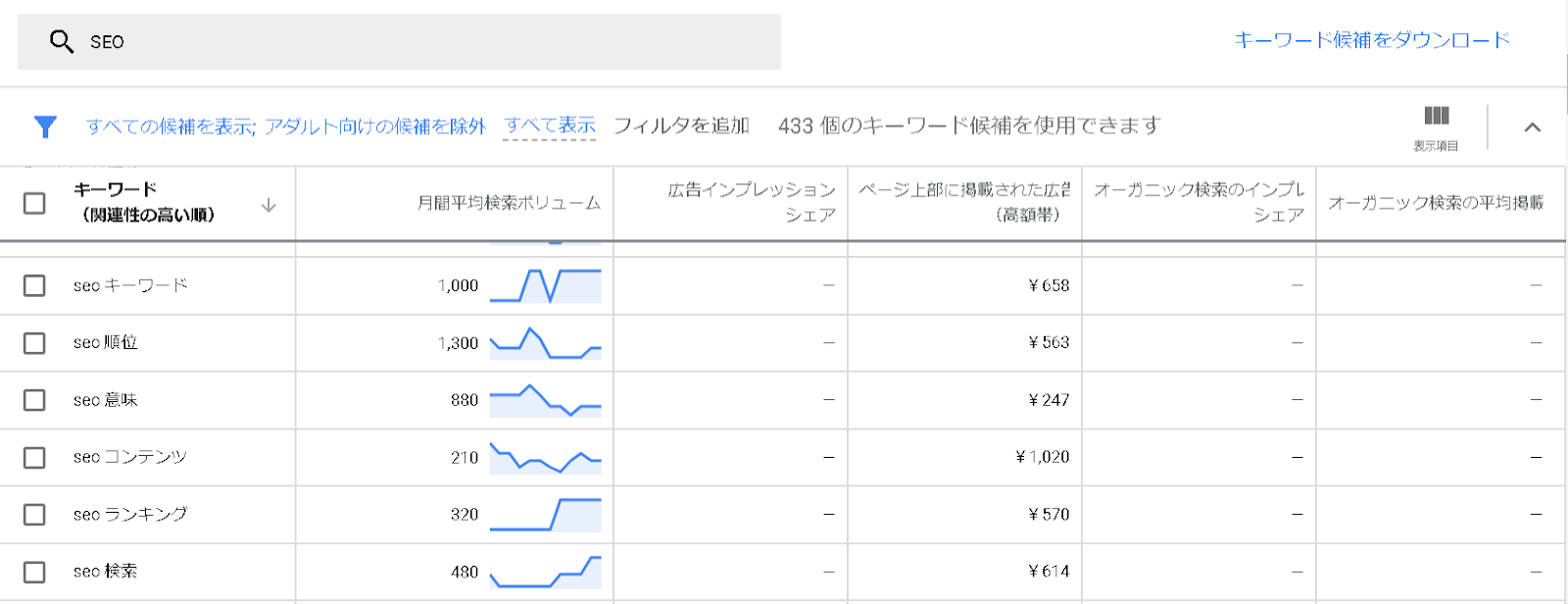
毎日15%の新しい検索クエリが誕生しているといわれ、特定の分野で後発組のメディアサイトでもこれらの需要を掴めばアクセスを獲得できる可能性があります。具体的に各クエリにどの程度の検索ボリュームがあるのかについてはGoogleのキーワードプランナーというサービスから確認できます。

アクセスを集めたい場合は各検索クエリの月間検索ボリューム、コンバージョンの目安については推奨入札単価をチェックしてください。
ちなみに、キーワードプランナーでは「競合性」という指標も表示されますが、競合性についてはあまり気にする必要はありません。競合性はあくまでもGoogle広告を出稿する際の競合の多さに関する指標なので、SEO対策においてもその競合性のとおり競合が多いとは限りません。
また、キーワード選定はあくまでも検索ユーザーと意図を想定するための目安であって、一般的なマーケティングのようにペルソナを作り込めるわけではありません。様々な性別、年齢のユーザーが検索しており、ペルソナを想定することは対して重要ではないからです。
1-2.ユーザーの検索意図を満たすSEOコンテンツを制作する
対策するキーワードが選定できれば対応するユーザーの検索意図を満たすSEOコンテンツを制作しなければなりません。

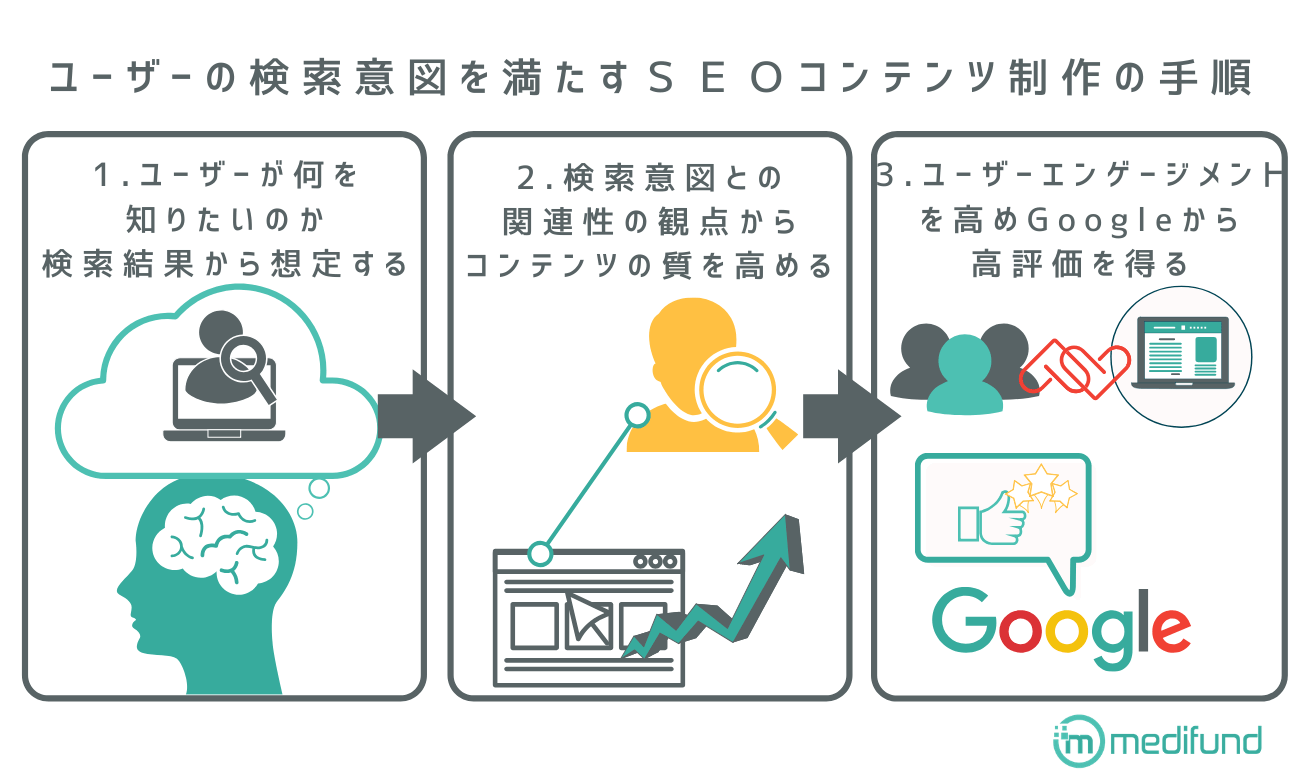
ユーザーの検索意図を満たすSEOコンテンツ制作の手順
- ユーザーが何を知りたいのか検索結果から想定する
- 検索意図との関連性の観点からコンテンツの質を高める
- ユーザーエンゲージメントを高め、Googleから高評価を得る
1-2-1.ユーザーが何を知りたいのか検索結果から情報を読み取り想定する
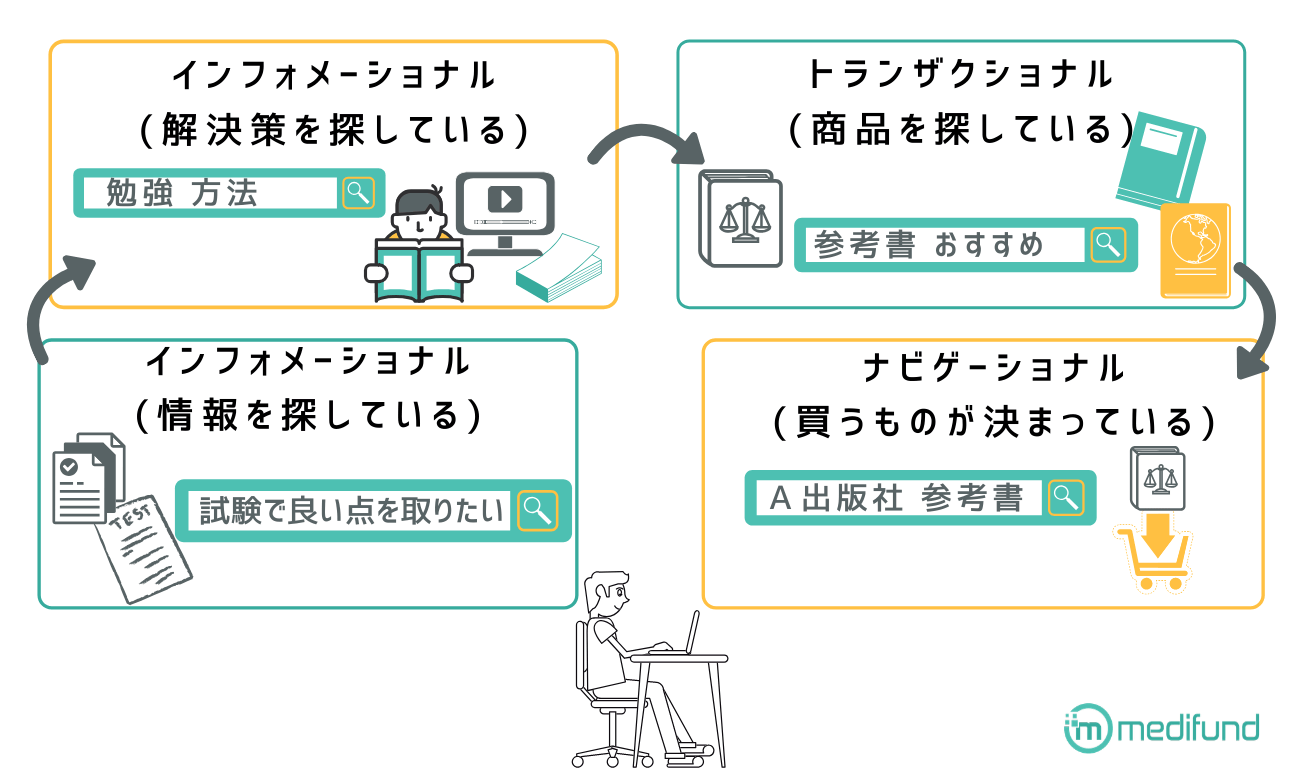
ユーザーの検索意図(ユーザーが知りたいこと)を読み取るためには検索結果を見た上でマイクロモーメントを分析します。マイクロモーメントとはGoogleが提唱する消費者の気持ちを推測するためのフレームワークで「知りたい」、「したい(行きたい)」、「買いたい」の3つの欲求から成り立っています。それぞれの検索キーワードがどの欲求に則って検索されているのかを分類することによって、ユーザーの検索意図は読み取りやすくなります。

検索意図に適ったコンテンツは作成するべきですが、ユーザーが知る必要のない情報は一切不要です。一般的にSEO対策には文字の多いコンテンツが必要だとされていますが、弊社の調査で検索エンジンの評価に文字数は関係ない事が明らかになっています。
参考seoにおける記事の文字数は検索上位と下位で比較したら関係ないことが判明
あくまでも検索意図に対応したコンテンツを用意しましょう。たとえばユーザーが求めないディスプレイ広告やアフィリエイトリンクは消去、サイト内の回遊性を高める目的で貼っている内部リンクもユーザーの検索意図から大きく外れているなら消去しましょう。
1-2-2.検索意図との関連性の観点からコンテンツの質を高める

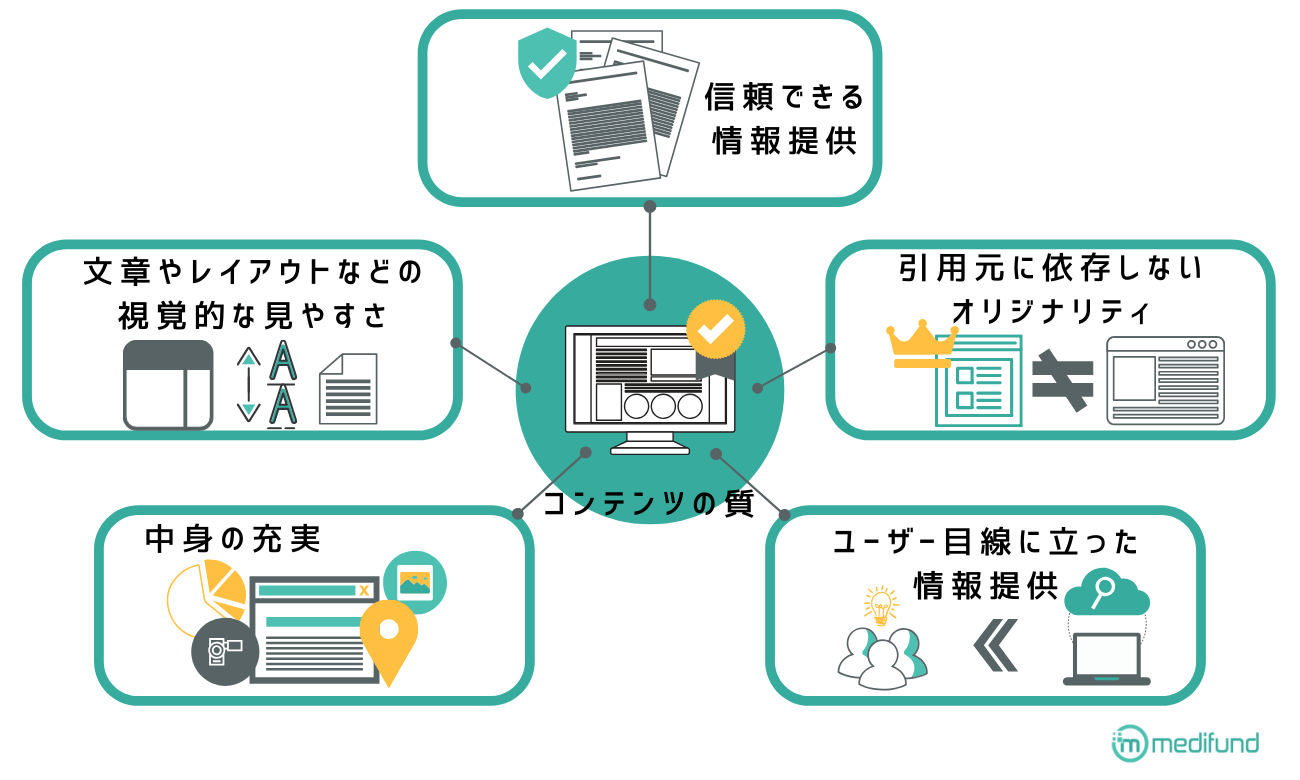
コンテンツの質は「信頼できる情報提供」「引用元に依存しないオリジナリティ」「ユーザー目線に立った情報提供」「中身の充実」「文章やレイアウトなどの視覚的な読みやすさ」の5つの要素から成り立ち、 検索意図を想定することによってコンテンツの質を高めることができます。
コンテンツの質を高める具体的な方法としてユーザーが知りたい情報をページの前半に記載するというテクニックがあります。タイトルや見出し、本文の冒頭でユーザーが知りたい情報があることを明確にすることによってユーザーは短い時間で結論を知ることができます。
例えば、ユーザーは入力した検索キーワードを中心に情報を探しているので、タイトルや見出しに検索意図を満たす検索キーワードを入れておくことで、クリック率が高まりユーザー評価を獲得できます。
また、ユーザーはほとんどファーストビューで離脱するので、リード文(イントロ文)でユーザーの検索課題を解決することができれば検索体験を終了させたユーザーニーズを満たすページとして高い評価を獲得することができます。
質の高いコンテンツを作成するためにはキーワード出現回数も調整しなければなりません。Googleではウェブクローラーは各Webページから情報を収集し、インデックスに登録しますが、キーワードの出現回数のバランスが悪いと意図しないインデックスがなされる場合もあります。
例えば、おすすめの国内旅行先を探しているユーザーに対するページ内に旅行グッズに関する単語が多すぎると、そのコンテンツは国内旅行先のコンテンツではなく、旅行グッズのコンテンツだと判断されるかもしれません。
具体的にどの程度対策キーワードを頻出すれば良いのかについては、対策するキーワードによっても異なります。一番良い方法は検索上位と下位ページのキーワード出現率を調べて平均値を算出、上位表示されているコンテンツのキーワード出現率に近づくように作成しているコンテンツにおけるWebページのキーワード出現率を調整することです。
参考適切なSEOキーワードの出現回数と1ページ内のキーワード比率
また、検索意図としてニュース性の高い最新情報の掲載が求められている場合があります。信頼できない情報でも上位表示する場合は最新情報を求めるニーズがある場合のみ、最新情報を優先的に上位表示させるフレッシュネスアルゴリズムが適用されていることがあります。フレッシュネスアルゴリズムとは、コンテンツの中でもキーワードに則ったより新鮮な情報を上位にするアルゴリズムのことを指します。
コンテンツの質を高める施策
1-2-3.ユーザーエンゲージメントを高め、Googleから高評価を得る
検索意図を汲みとったコンテンツを制作することはユーザーエンゲージメントを高め、Googleから高評価を得ることにもつながります。
エンゲージメントを高めるためには、ユーザーの満足を測る数的指標を向上させなければなりません。数的指標としては「平均ページビュー」「スクロール量」「平均滞在時間」「熟読度」の4つの指標があります。
平均ページビュー(ページ/セッション)はGoogleアナリティクスから確認できますが、高めるためにはサイト内の関連するコンテンツ同士に内部リンクを設置し、ユーザーが興味に従ってサイト内を循環しやすい仕組みを構築する方法が考えられます。
スクロール量についてはGoogleタグマネージャーを使ってGoogleアナリティクスでスク―ロール量を計測する方法や、ヒートマップ解析を行う方法があります。熟読度についても、定量的には同様の手法で判断することになります。また、平均滞在時間についてもGoogleアナリティクス経由で確認できます。
スクロール量、平均滞在時間、熟読度を高める上で有効な施策は、コンテンツを分かりやすく説明した図解や、画像の挿入です。
例えば賃貸物件の紹介サイトでは、ユーザーは物件のスペックだけではなく、物件に関する写真や360度カメラの映像についてもチェックし、物件に興味を持っているユーザーほど写真の閲覧で滞在時間が長くなります。写真以外にも、コンテンツで説明している概念を視覚的に理解できるようにした概念図、コンテンツに関連する統計などをまとめた図表などもユーザーのエンゲージメントを高める要因となります。
一方、画像や図表をたくさん含んだコンテンツほどブラウザのコンテンツ表示まで時間がかかるので、あまり情報を詰め込み過ぎるとかえってエンゲージメントを低下させてしまう(ユーザーが写真情報を求めている場合は遅延時間が長くてもある程度の待機時間なら待つはずです)ことにもなりかねませんが、ユーザーが待てる程度の読み込み速度の中でできるだけ高画質の写真や概念図、図表などを追加した方が良いでしょう。
信頼できる情報を用いたコンテンツを制作する
「信頼できる情報を用いたコンテンツ」を制作することもSEO対策では重要です。正確かつオリジナリティの高いコンテンツを作成するためには、情報をリリースした時期を明確にし、学術論文を引用したり、執筆者・監修者を厳選したりと、通常の論文や、学術書を制作するのと変わらない位のクオリティコントロールが必要になる場合があります。

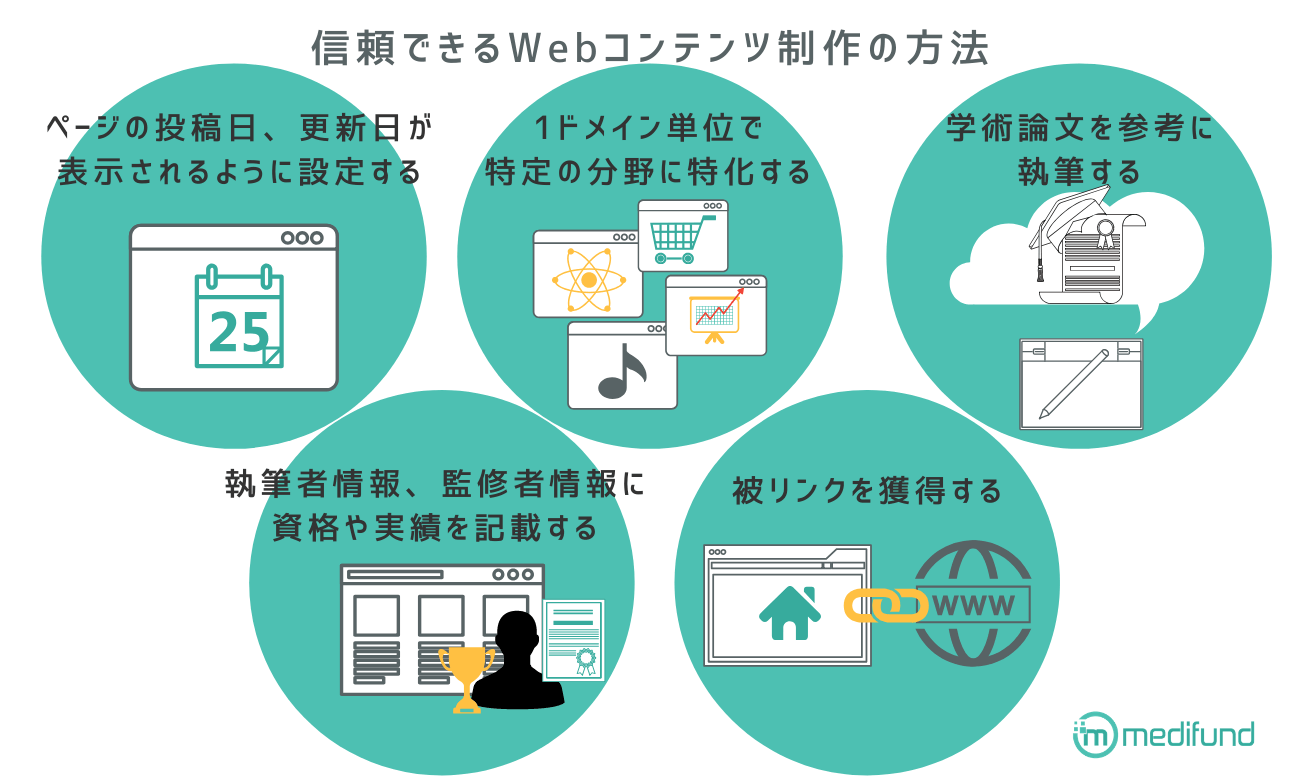
信頼できるWebコンテンツ制作方法
- ページの投稿日、更新日が表示されるように設定する
- 1ドメイン単位で特定の分野に特化する
- 学術論文を参考に執筆する
- 執筆者情報、監修者情報に資格や実績を記載する
- 被リンクを獲得する
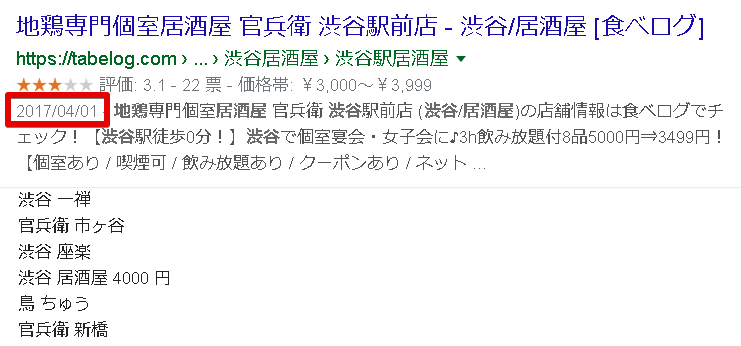
2-1.ページの投稿日、更新日が表示されるように設定する

信頼できるコンテンツを制作するためには、ページの投稿日、更新日を表示できるように設定して、どの時点に情報を元に執筆したコンテンツであるかを明記すると良いです。
ちなみに、投稿日、更新日について明示するのはユーザーに正しい情報を伝えるだけではなく、フレッシュネスアルゴリズム対策にもなります。コンテンツの投稿、更新日の新しさをウェブクローラーに伝えることによって、更新日時が検索順位の大きな影響を与える検索キーワードで上位表示を狙います。
2-2.ドメイン単位で特定の分野に特化する
コンテンツの信頼性を高めるためには1ドメイン単位で特定の分野に特化した方が良いでしょう。特定の分野について調べているユーザーにとっては広く浅い情報よりも、特化した狭く深い情報の方が好まれる傾向にあります。よって、1ドメイン単位で特定の分野に特化した方が専門性の高いサイトとして、信頼されエンゲージメントが高まる傾向があります。
また、ドメイン単位で特定の分野に特化させないのであれば、1ドメインあたりのページ数は多くなります。ドメイン内のページ数が多くなればなるほど、サイト内のクリック階層管理が難しくなり、深い階層でしかアクセスできないページが発生して、SEO上不利になるというケースも考えられます。
2-3.学術論文を参考に執筆する
信頼できる専門的なコンテンツを作成する際は学術論文を参考にして執筆した方が良いケースもあります。Googleのウェブクローラーは引用した論文やサイトが他のどこで引用されているのかによってもコンテンツを評価していると言われています。
そして、Googleが保有している情報はWebページに限定されているわけではありません。Googleは世界の書籍や論文をテキスト化しており、信頼できる学術的な情報を既に保有しています。
例えば、GoogleのWebサイトの「検索が情報を整理する仕組み」というページには以下の記載があります。
Google 検索では現在、主要な図書館に所蔵されている何百万冊という書籍からテキストを検索したり、地域の公共交通機関の移動時間を調べたり、世界銀行などの一般公開されている情報のデータを検索したりすることができます。
(引用:検索が情報を整理する仕組み|Google)
Googleは学術用途の論文、学術誌などの検索に特化したGoogleスカラー、刊行された書籍に特化した検索サービスのGoogle Booksなどのサービスを展開しています。
特に学術的な分野のサイトを運営する場合は、Googleスカラーで被引用数の多い論文(権威のある国際雑誌が理想的)を読み、被引用数の多い論文に掲載されている情報に基づいてコンテンツを作成することがおすすめです。
2-4.執筆者情報、監修者情報に資格や実績を記載する
信頼できるコンテンツであることを証明するために執筆者や監修者については明確にしなければなりません。
執筆者や監修者の氏名や資格、実績などについて記載した上で、誰がコンテンツに対して責任を持っているのかを明らかにします。また、読者が内容について質問できるように連絡先についても記載した方が良いでしょう。
また、執筆者/監修者を明確にすることはサイテーションによるSEO効果も期待できます。Googleは被リンクだけではなく、他のサイトでリンクなしで人物名、店舗名などの固有名詞が登場しているケースも被リンクに準じた評価をしていると言われています。
コンテンツ内で使っている単語のパイオニアとしてサイテーションによるSEO効果を期待するのならば、他所に先駆けていち早くコンテンツを制作した方が良いでしょう。
Googleは日本語検索において、医療・健康情報については医療従事者・専門家・医療機関などから提供される情報の方がより信頼性が高く有益だとして、検索順位の上位に表示されやすいようにアルゴリズムを調整しています。
2-5.被リンクを獲得する
被リンクを獲得する施策を実施することで、ページの信頼度向上に繋がります。
被リンク獲得方法
- 良質なコンテンツを作成し、自然と生まれる被リンクを獲得する
- 記事公開後、SNSで拡散させ、リンク掲載してくれるユーザーとページを接触させる
- プレスリリースを出稿する
- 他媒体に記事を寄稿する
信頼できる情報を発行しているWebコンテンツ(情報収集型クエリ)は被リンクを獲得しやすい傾向にあります。よって、SEOにおいて被リンクは情報の信頼度を示す指標として考慮されます。
覚えておきたい被リンク評価
- 被リンクが消滅、もしくは被リンク獲得のペースが落ちると評価が下がる
- サイドバーなどの全ページ共通に記載されたリンクよりメインコンテンツからのリンクの方が評価が高い
- リンク元とリンク先のページの関連性が高いと評価が高い
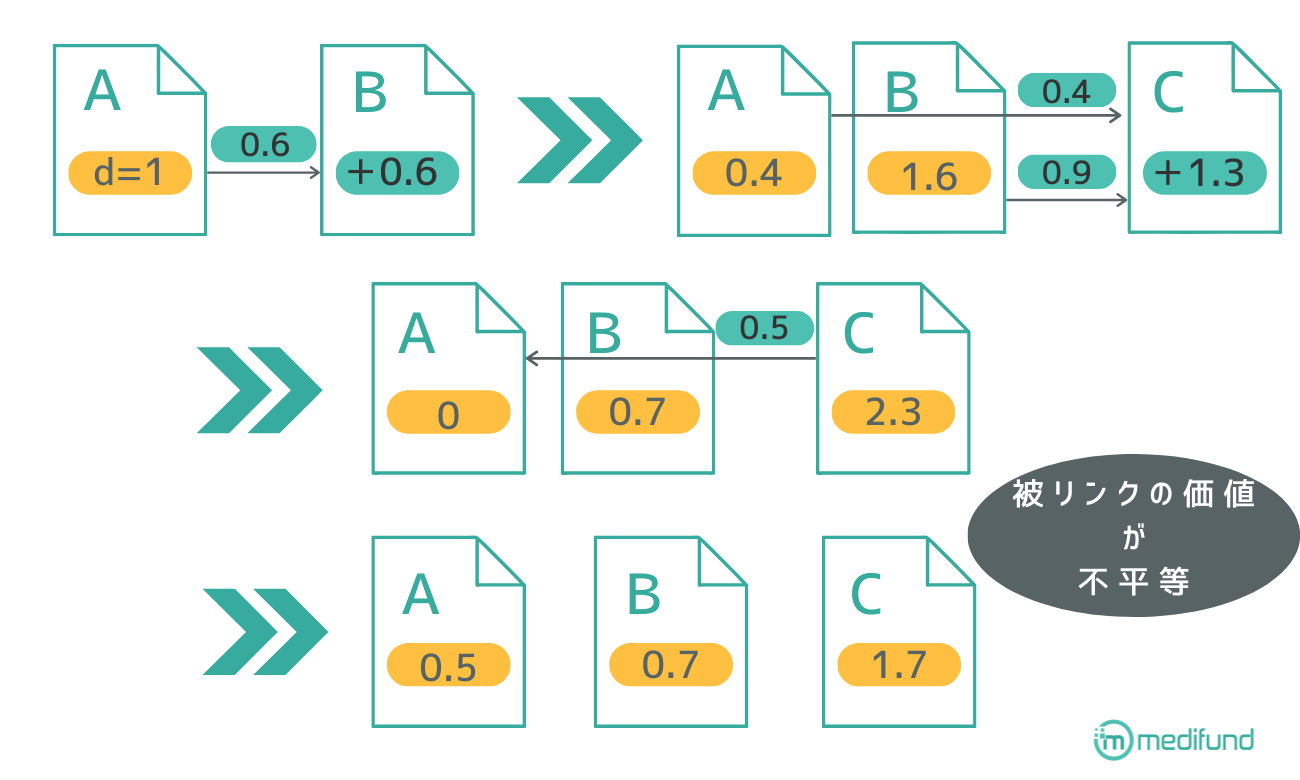
被リンクの評価はページランクという概念を基礎の考え方としています。
ページランクの大まかな計算式
- リンクされる前にページは基準の初期値があるものとする
- ページランクの高いページからのリンクは評価が高い
- ページから発リンクを行うとページランクが発リンク先に分配される

ページランク計算式
PR(x)=(1-d)+d(PR(T1)/C(T1)+…+PR(Tn)/C(Tn))
※PR(x):ページxのページランク
※d:0~1の減衰係数
※C(x):ページxから発するリンクの本数
引用:Sergey, Larry 1998|The Anatomy of a Large-Scale Hypertextual Web Search Engine
2019年時点でのページランク計算式は上記の計算式よりも複雑化されていますが、被リンク評価のベースとなる考え方です。基礎的なページランクの仕組みに加え、テキストの関連性やリンク元の掲載位置など複数の要素が絡み、被リンクの評価が決定しています。
被リンクは多くの本数を獲得することを目指すのではなく、ページランクの高いページからの被リンク獲得を狙うことが重要です。一方、信頼できるWebサイトからリンクされている中継サイトがいくつもある場合、リンクの評価は低くなります。つまり、権威性のあるサイトが被リンクしたくなる専門性、信頼性、権威性の高いページ作成が重要です。
モバイルファーストインデックス(MFI)に対応する
SEO対策ではモバイルファーストインデックス(MFI)に対応する必要があります。Googleへのインデックス登録とランキングは従来パソコン版のコンテンツをベースに評価されていましたが、2019年以降全ての新規ウェブサイトは基本的にモバイル版のコンテンツを基準にして評価をするようになりました。
よって、スマホやタブレットでWebサイトを表示した際に使いにくいサイトはSEO上でも不利に扱われる場合があります。
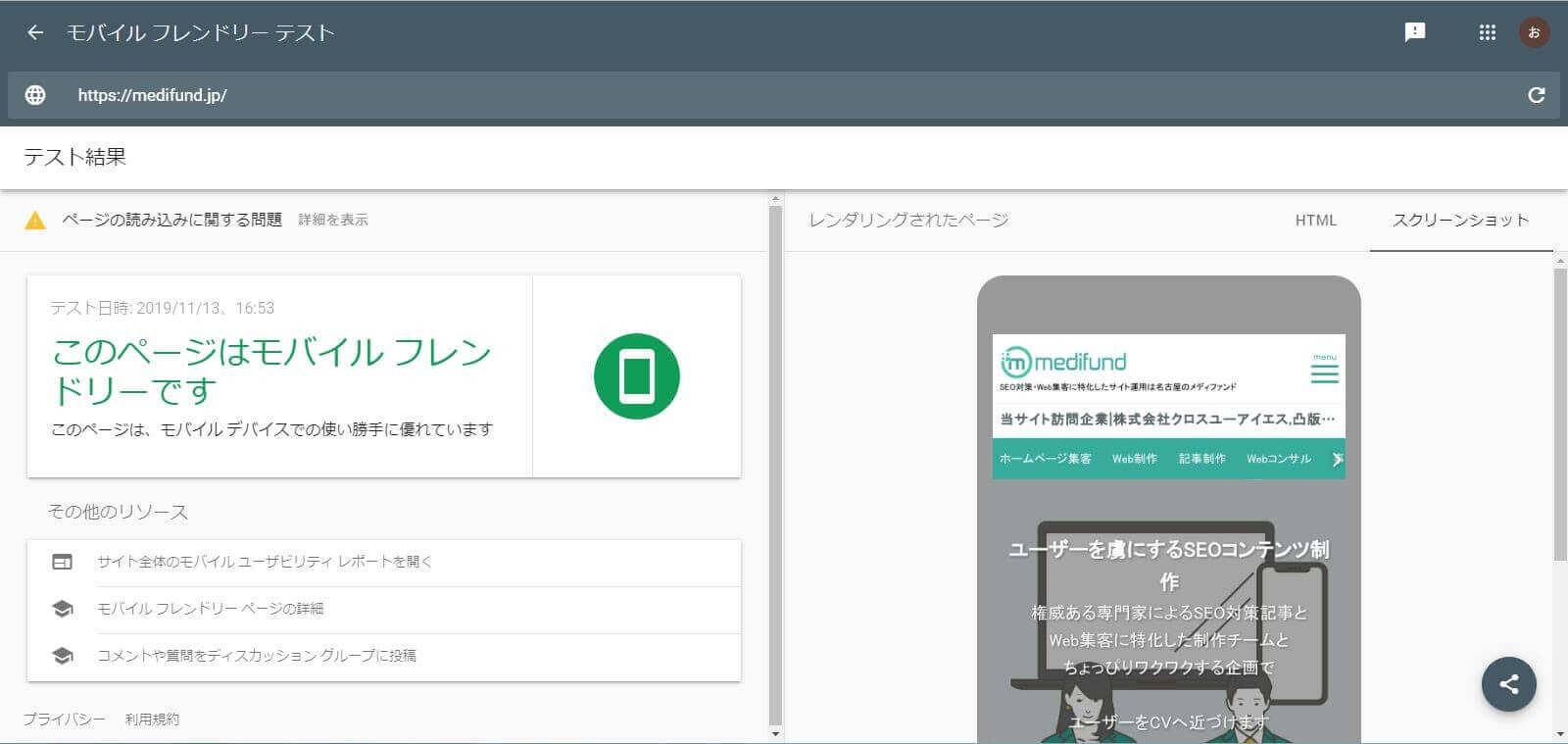
自社のサイトがMFIに対応しているのかはSearch Consoleから確認できます。Search ConsoleをWebサイトに導入していない場合は、Googleのモバイルフレンドリーテストサイトからも確認できます。

3-1.レスポンシブ対応のWebサイトにする
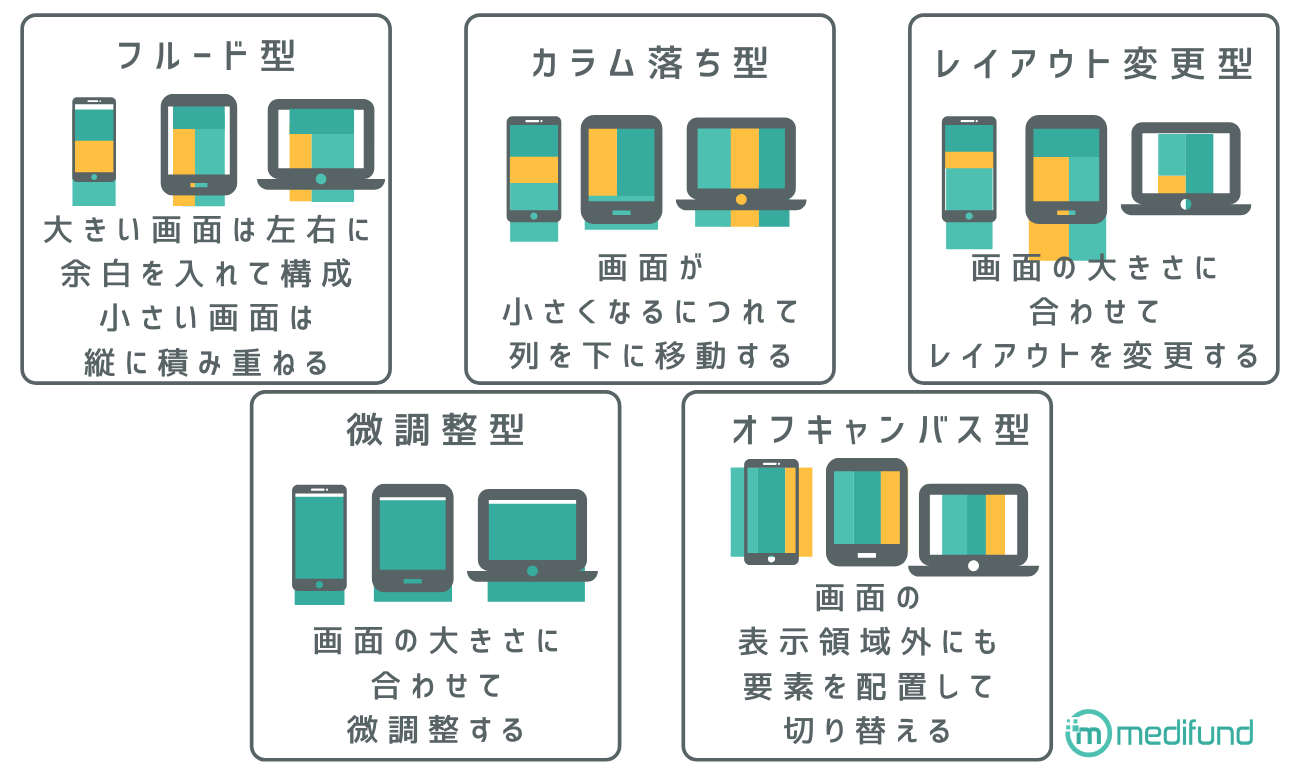
MFI対策として有効なのが、管理しているWebサイトをレスポンシブ対応のWebサイトにすることです。レスポンシブ対応とは同じWebサイトでもユーザーが使用している端末の画面サイズによって、レイアウト、デザイン、画像サイズを最適化して見やすくする設定のことを指します。

基本的にはPC版とモバイル版で同じHTMLを読み込んで適用されるCSSの設定が異なるだけなので、PCとモバイルでサイト内のコンテンツの数やテキスト、alt属性に違いはありません。
基本的にはレシポンシブ化すればMFIに対応できるようになりますが、2つ注意点があります。
3-1-1.ユーザーが見ているスクリーン上にポップアップを表示しない
PC画面を念頭において制作されたWebサイトの場合、ポップアップ広告でサイトの収益化を測ったり、ユーザーにおすすめ情報を訴求したりしているケースも多いと考えられます。しかし、スマートフォンの場合は画面サイズが小さいのでポップアップが極端にユーザーの視界を奪い、エンゲージメントを低下させSEOに悪影響を及ぼす可能性があります。
Googleはインタースティシャル広告について、アプリの読み込み時や終了時の表示、過度の繰り返し、予期しないタイミングでの表示を禁止しており、SEO上も不利に扱われることが予想されます。
なお、GoogleはCookie の使用や年齢確認、画面スペースから見て妥当な大きさのバナーについては問題ないとしています。
3-1-2.スマホ版WebサイトとPC版Webサイトは同一ドメインにまとめる
PCサイトとスマホサイトを別URLで作成している場合は、1つのドメインにまとめることをGoogleは推奨しています。1つのリンクにすることによって、ユーザーがコンテンツの共有やリンクをしやすくなる、インデックス登録プロパティが正確にページに割り当てられるなどのメリットがあります。
Webサイトをレスポンシブ対応にする場合は、head内のmeta nameタグにビューポート設定しなければなりません。具体的には次のタグをmeta nameタグに挿入します。
<meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0">
同様にCSSについても設定しなければなりません。
CSSは
@media screen and (max-width: ▼▼px) {/* 画面サイズ ▼▼pxまで適用 */.CSSの設定}@media screen and (min-width: ○○○px) and (max-width: ●●●px) {/* 画面サイズ ○○○pxから●●●pxまで適用 */.CSSの設定}@media screen and (min-width:▲▲▲px) {/* 画面サイズ ▲▲▲px以上に適用 */.CSSの設定}}
のように設定します。画面の横幅に合わせてサイトのデザインやパーツレイアウトをCSSで修正できるようになっているので、レスポンシブ対応をする場合は、ユーザーが利用しそうなディスプレイサイズを想定した上でサイト制作を行ってください。
3-2.拡大の動作なしでユーザーが文字を読めるようにする
MFIに対応する際は文字のサイズについても注意しなければなりません。PCで読めるフォントサイズでも、モバイルで読めばフォントサイズが小さすぎて可読性が低い場合があります。
読みやすいフォントサイズは16px~18px程度で、行の高さはフォントサイズの1.5倍程度に設定するのが、拡大なしでユーザーが読みやすいWebサイトを制作するためのポイントです。
もちろん、レスポンポンシブの設定を行う際にPCは画面が大きいので少しフォントサイズを大きく、モバイルは画面が小さいのでフォントサイズや行の高さを定石通りに設定するという使い分けも可能です。
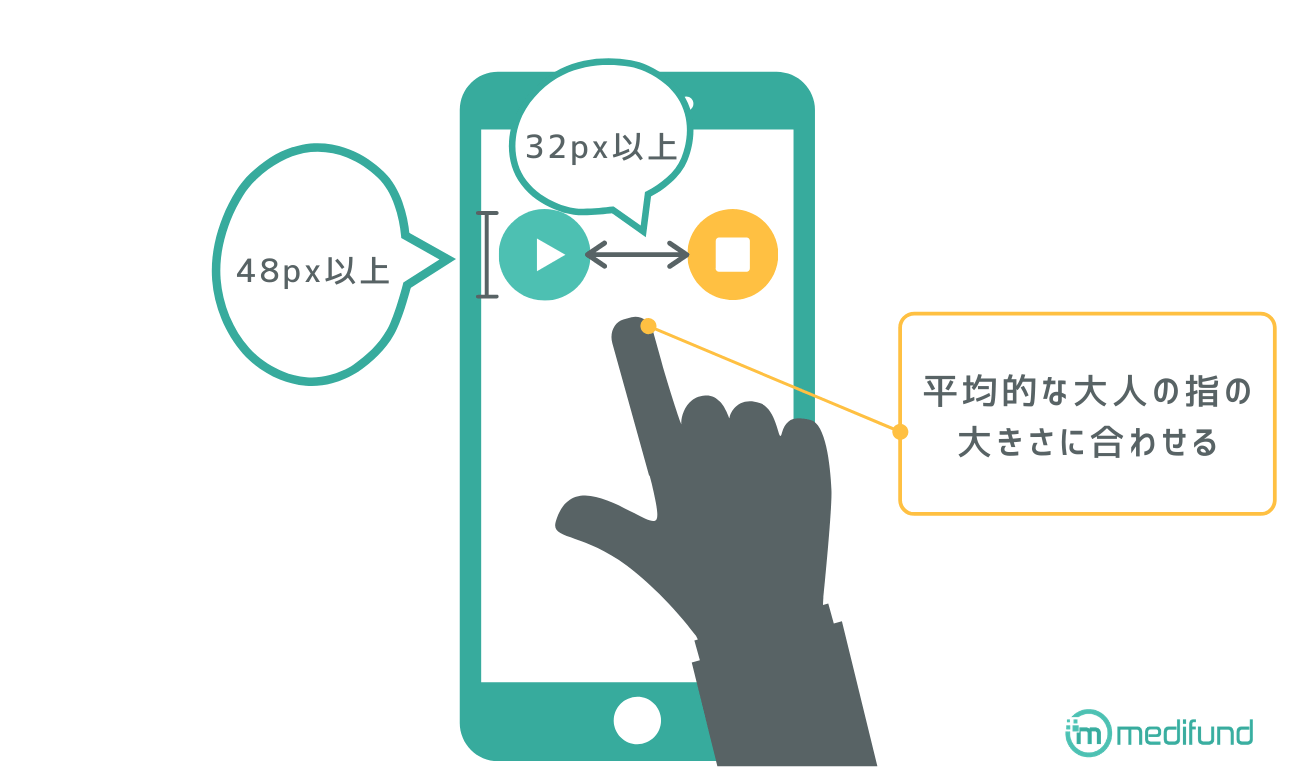
3-3.タップ領域にスペースを設ける(ボタンサイズは48px以上)

スマホでの誤タップを防ぐためにタップ領域にスペースを設けましょう。
PCはマウスなどでカーソルを合わせてボタンをクリックするので、ボタンが小さくてもさほど気になりません。しかし、スマホの場合は指を使ってボタンをタップするので、小さいボタンは誤タップの原因になりえます。
誤タップを防ぐ、ユーザーが使いやすいインターフェイスを作成するためには、平均的な大人の指の大きさに合わせてボタンサイズは48px以上、ボタン同士の間隔は32px以上空けておいた方が良いでしょう。
3-4.AMPの実装
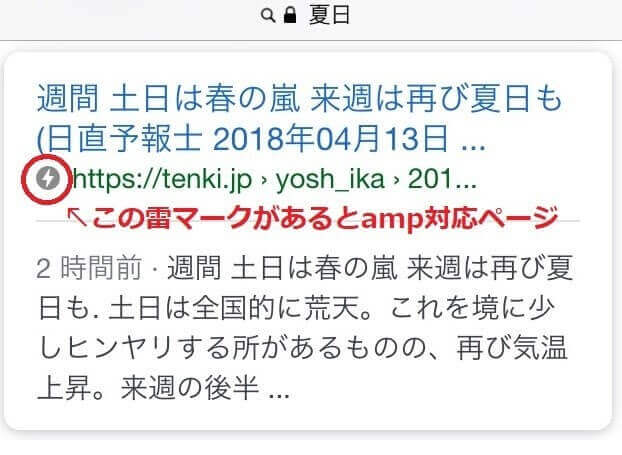
レスポンシブ対応をした上でAMPを実装した方が検索アルゴリズムにも高く評価されやすい傾向があります。AMPとはAccelerated Mobile Pagesの略称でWebサイトを高速表示する技術のことを指します。AMP対応しているWebサイトには検索結果の横に雷マークがついています。

自社サイトをAMP化させるためにはAMP独自の要素記述(AMP HTML、AMP js、AMP Cache)が用いられます。AMPによって作成されたページはAMP JS以外のJavaScriptを許容などの制約による読み込み負荷の軽減、GoogleやTwitterにキャッシュとして保存することにより、元のWebページを読み込む必要が無くなるので高速表示が可能となります。
AMP対応することによって、モバイルユーザーの満足度向上、Googleのトップニュース枠に掲載される可能性があるなどさまざまな恩恵があります。SEOとの直接的な関係はないと言われていますが、エンゲージメントが向上するので間接的にはSEO効果が期待できます。
AMP独自の要素記述を行わなければならないということで、ハードルが高いと感じるかもしれませんが、WordPressプラグインにはサイトをAMP化するプラグインも存在しているので、このようなプラグインを利用すればAMPに関する知識が無くてもWebサイトのAMP化が可能です。
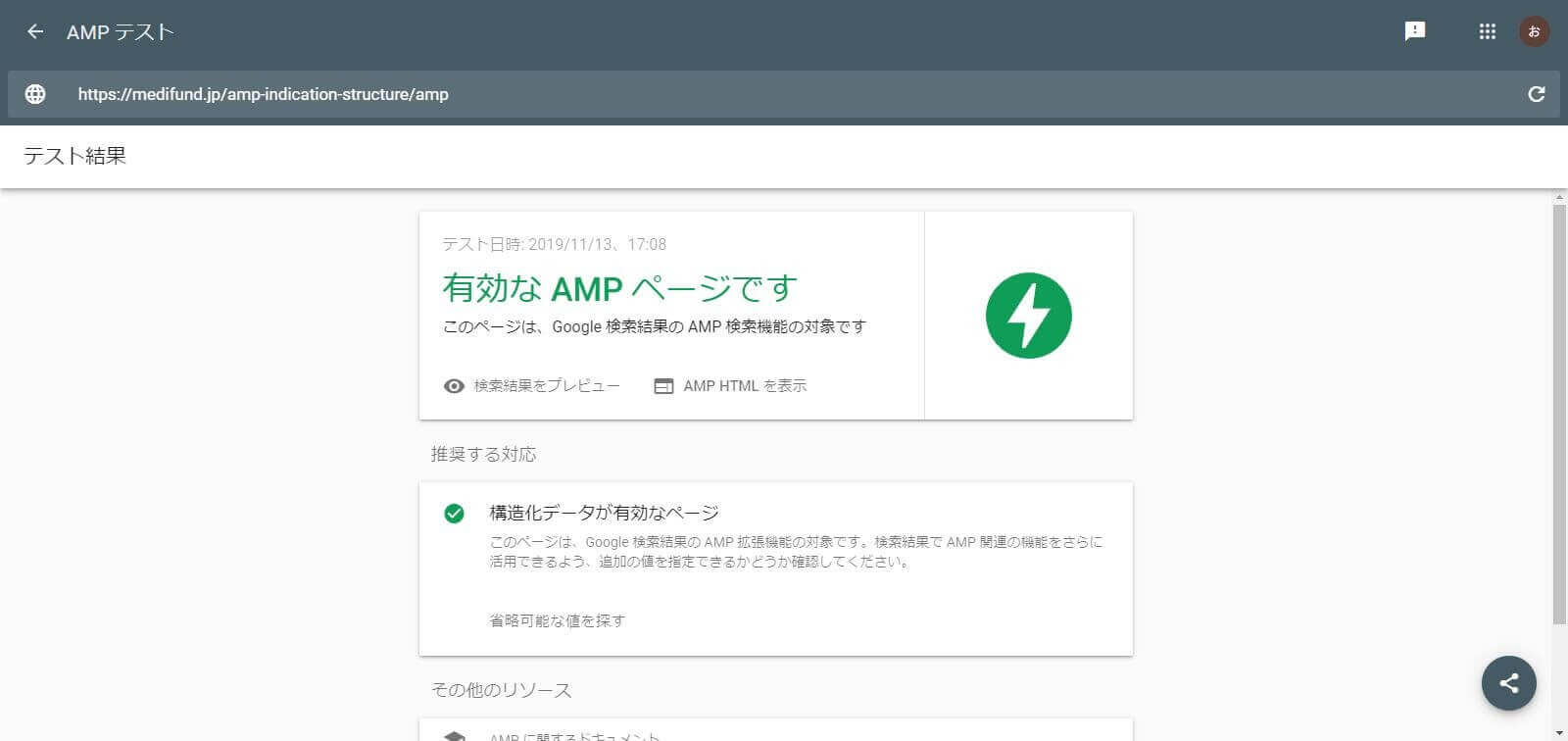
ちなみに自社のサイトがAMPに対応しているか否かはGoogleの「AMPテスト」ページから確認できます。

3-5.Flashは利用しない
Webサイトに動きをつけるためにFlashを用いているPC用ページもありますが、モバイル対応を重視するならばFlashは利用しない方が良いでしょう。モバイル端末のほとんどはFlashに対応していないため、Flashを多用しているWebサイトはユーザビリティを損ねてSEO対策上不利な扱いを受ける可能性があります。
また、そもそもFlash自体が廃止の方向にあり、Chrome 69ではFlashを使用する際はブラウザ毎に許可が必要になり、Chrome 76ではデフォルトで無効になっています。AdobeもFlashの開発・サポートを2020年末で終了する予定なので、今後のことを考えてFlashを削除し、別の手法を利用しましょう。
Googleクローラビリティを高める
Googleクローラビリティを高めることでページのインデックスデータを更新することができます。
クロールとはGoogleがWebを巡回してGoogleとして新しく追加するページや更新されたページを検出してインデックスするプロセスのことを指します。
インデックスとはクローラーがページを巡回、コンテンツの意味を分析した後に、ページがGoogleに登録された状態のことを指します。ページがインデックス登録されなければGoogleの検索結果に反映されません。よって検索エンジンからのアクセスを獲得できないということになります。
基本的にはGoogleがWebサイトを巡回してくるので、そのうちインデックス登録はされますが、なかなか新規ページや更新したページがインデックスに反映されない、インデックスして欲しくないページもインデックスさえてしまうなどのトラブルも考えられます。(一部のトラブルはサイト内のJavaScriptから発生しているケースもあります。JavaScriptと検索の問題を解決したい場合は、「検索関連の JavaScript の問題を解決する|Google」を確認してください。)
4-1.インデックスして欲しくないページにはnoindexタグを設定する
Webサイト内には存在するけれども、Googleの検索ロボットにインデックスされたくないページについてはnoindexタグを設定します。
検索ロボット全般にインデックスされたくない場合はheadセクションに
<meta name="robots" content="noindex">
Googleの検索ロボットだけにインデックスされたくない場合は
<meta name="googlebot" content="noindex">
と入力します。
以前は、robots.txtをページをブロックする手法もあり、Googleは推奨していないものの機能していました。ただし、2019年9月1日以降この手法は使用できなくなりました。
コンテンツとして価値がほとんどないページ(例えば、サイト内検索で特定のキーワードを入力した際の検索結果ページや自動生成されるページなど)はnoindexタグの設置によりクローラーが巡回しないよう設定しましょう。
その他、Webサイトの種類によってクローラーが巡回しないように設定しておいた方が良いページがあります。
例えば、ECサイトの場合は商品数が少ないカテゴリページについてはクローラーが巡回しないようにしておいた方が良いです。コーポレートサイト、ブログの場合も記事数が少ないカテゴリ―ページはクローラーの巡回を避けた方が無難です。また、タグ検索結果画面についても同様にクローラーの巡回を避けた方が良いでしょう。
4-2.ページとの関連性の薄いリンク先にはnofollowを設定する
「nofollow」とはGoogleに外部リンクとの関係性を伝えるタグの一種で、リンク先のページをサイトからクロールさせないようにしたい場合に使用します。例えば、事例として掲載する外部リンクやアフィリエイト広告などのリンク先についてnofollowを設定していないと、自サイトを巡回しているクローラーが他サイトに移動することになり、自社サイト内を十分に巡回してもらえないかもしれません。
このような事態を防ぎ、自社サイト内をクローラーが効率的に巡回できるようにするためには、外部サイトへの移動についてnofollowタグで制限します。
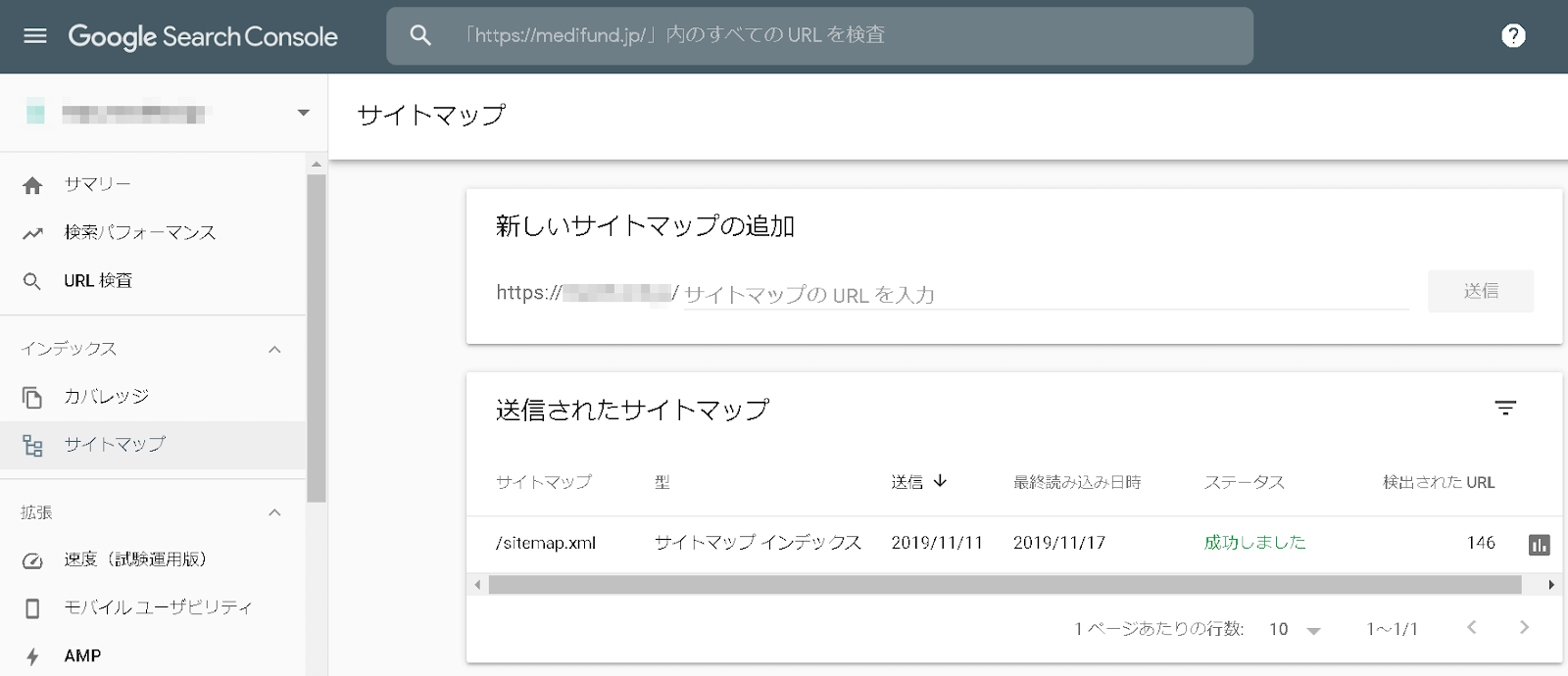
4-3.XMLサイトマップを送信する
XMLサイトマップを送信することによって、クローラーが巡回しやすくすることも可能です。サイトマップにはユーザー向けにWebサイトの構成を伝えるHTMLサイトマップとGoogleのクローラー向けに情報を伝えるXMLサイトマップの2種類があります。
XMLサイトマップはクローラーがWebサイトを巡回する際に、最終更新日時、サイト内に収納されているページとその優先順などをクローラーに伝えるファイルです。XMLサイトマップを使用することによって、Webサイト内を円滑にクローラーが巡回できるようになり、効率的にWebページがインデックスされる効果が期待できます。
XMLサイトマップは「sitemap.xml Editor」というアプリを使って作成できますが、WordPressを使っている場合は「Google XML Sitemaps」というプラグインを導入するだけで簡単にサイトマップの作成が可能です。
なお、XMLサイトマップをGoogleのクローラーに伝えるためにはSerach Consoleからサイトマップを送信します。

4-4.Atomフィードでサイトの更新情報を自動で伝える
より確実にクローラーにサイトマップの情報を伝えるためには、XMLサイトマップをSearch Concole経由でクローラーに送信するだけではなく、Atomフィードも活用した方が良いと言われています。
Atomフィードとはサイトの更新を伝えるフィードの一種で、フィードを登録することによって、直近で更新したコンテンツのみが登録されて、サイトマップよりも頻繁にクロールされる分だけインデックスが早いと言われています。つまり、日々のちょっとしたコンテンツの更新情報についてはAtomフィード、サイト全体の更新情報を伝えるのはXMLサイトマップを活用することになります。
AtomフィードはRSS・Atom作成ソフトのUpdate Ping送信機能を使用して更新情報を伝えることも可能ですし、Search Consoleのサイトマップの画面から追加することも可能です。
4-5.Websub(PubSubHubbub)で更新を自動で伝える
サイトの更新情報を伝える方法は、XMLサイトマップ+Atomフィードだけではなく、Websub(PubSubHubbub)を使用する方法もあります。WebsubはAtomフィードの機能を拡張したプロトコルでHTTPSを介してアクセスできる、テキスト、音声、画像、動画などさまざまなデータに適用できます。
WordPressを使用している場合は、プラグイン「WebSub/PubSubHubbub」をインストールして有効化するだけで自動通知可能です。
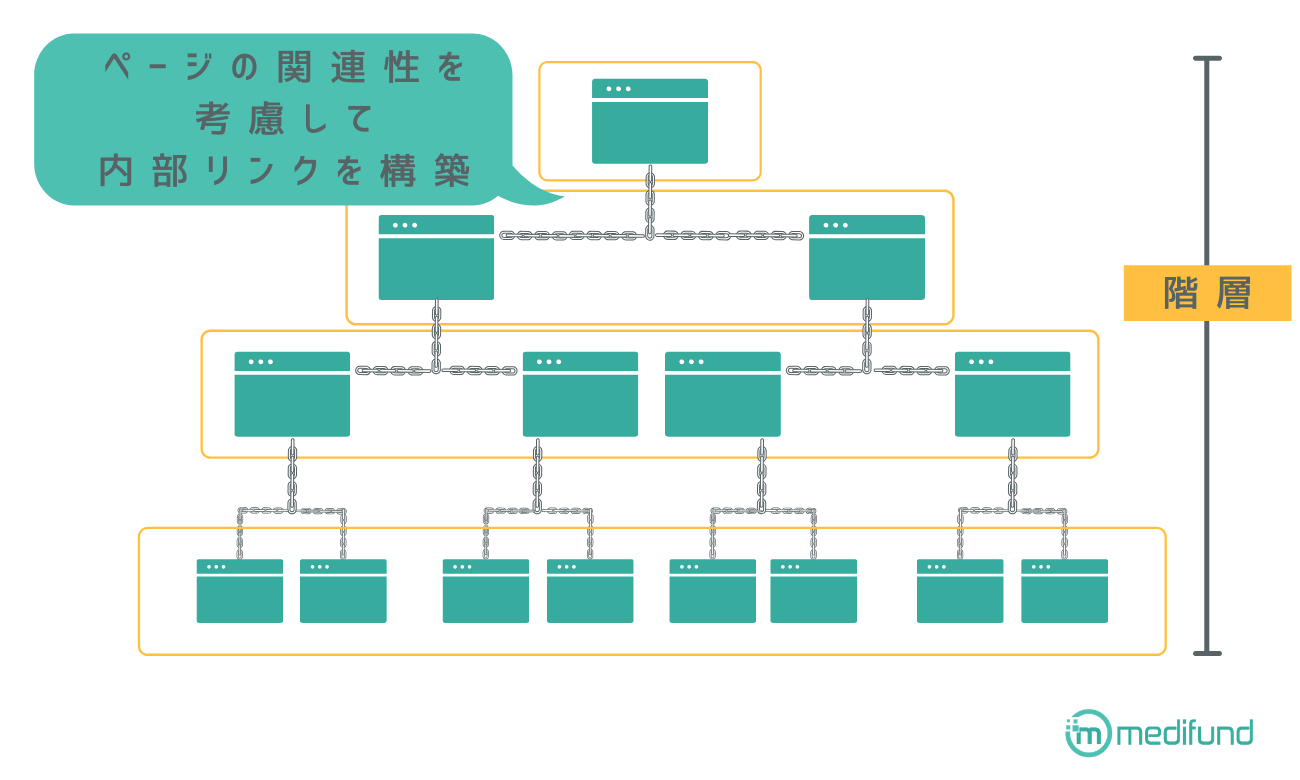
4-6.ページの関連性を考慮したサイト構造にする

クローラーがサイト内を巡回しやすいように階層、ページの関連性を考慮して内部リンクを構築した方が良いです。
また、外部の広告へのリンクなどクローラーが外部サイトに移動しそうなリンクについてはnofollowを設定してクローラーの巡回を制御してください。考慮するべき内部リンクは大きく分けて、カテゴリ、テキストリンク、被内部リンクのページの3種類があります。
カテゴリページはコンテンツを分類してユーザーが他の記事に移動しやすいようにするための重要なページですが、SEO的には、ただ大量に作成した記事を整理するだけのカテゴリ分けにしない、階層を深くし過ぎない、カテゴリ数を増やし過ぎない、コンテンツを複数のカテゴリに重複させないなどのポイントに注意してください。
テキストリンクについてはリンク先の内容が判断できるように、アンカーテキストの文言とリンク先のページ内容を一致させましょう。また、もちろん被内部リンクのページ内容はリンク元のページ内容と整合性が取れた品質の高いページにしてましょう。
4-7.異なるURLだが同一情報が掲載されているページ評価をまとめる
異なるURLだけれども同一情報が掲載されているページを保有していると評価が分散します。ページの評価をまとめるためには、「ページネーション」「URLの正規化」という2つの手法があります。
4-7-1.ページネーション
ページネーションの設定により、長いページを分割するすることで1ページあたりのデータ通信量を下げることが可能です。
ページネーションとは複数ページにまたがるコンテンツについてrel=”next” と rel=”prev”というタグを使用してページの関連性をクローラーに伝えて評価をまとめる手法のことを指します。
例えば、一つの内容について書いた記事が長いため
のように分割したとします。このときにrel=”next” と rel=”prev”を使用して
1ページ目の関係性を表すタグとしてhead要素内に
<link rel="next" href="https://example.com/aritcle/2" />
2ページ目の関係性を表すタグとしてhead要素内に
<link rel="prev" href="https://example.com/aritcle/1" />
<link rel="next" href="https://example.com/aritcle/3" />
3ページ目の関係を表すタグとしてhead要素内に
<link rel="prev" href="https://example.com/aritcle/2" />
を記述すれば、1ページ目から3ページ目は一つのコンテンツであるとクローラーに認識されて評価が一まとめになります。
4-7-2.URLの正規化
「URLの正規化」とは、検索エンジンに評価してもらいたいページを統一する作業で、暗号化の有無(httpかhttpsか)、wwwの有無、index.htmlなどの有無で同じページなのにURLが分かれている場合のページを統一する場合にも使用されます。
URLの正規化を行う際はhead要素内にcanonicalタグを設定します。例えば先ほどの事例で、1番目、2番目、3番目のコンテンツは全て一つの商品の色違いを示した商品ページなので、すべての情報を1番目の商品に統合したいという場合は2番目と3番目の商品ページのhead要素内に
<link rel=”canonical” href=” https://example.com/aritcle/1”>
と記載することによって、1番目の商品ぺージに統一します。
ページネーションで示したケースのように、1ページ目から3ページ目まで全て内容が異なるけれども、同じコンテンツの一部分であるという場合は、
のような全ページを統合するためのページを作って、各ページのhead要素内に
<link rel=”canonical” href=” https://example.com/aritcle/123”>
と入力すれば、3ページ分の統合的な評価が可能となります。
Googleがインデックスしやすいマークアップを記述する
Googleは人間のように文章を理解するのではなく、見出し、引用、画像、重要な部分などをタグで構造化した文章を元にしてコンテンツを理解します。タグ・文章を記述する工程をマークアップといい、Googleのクローラーが認識しやすいように構造的な記述にする必要があります。
5-1.構造化タグでマークアップする
クローラーが文章を適切にインデックスできるようにコンテンツを構造化タグでマークアップしなければなりませんが、特に重要なのが、「タイトル、hタグ」「テキスト」の2種類です。
タイトルとはその名の通りサイトのタイトルのことで<title>を使って規定します。SEOで高評価を得るためにはサイトの特徴を抑えた適切なメインタイトルとサイトの専門性をアピールするサブタイトルによって構成されています。メインタイトルは短くて覚えやすい名前を、サブタイトル名はサイトの専門性をアピールするキーワードを盛り込んでください。
ちなみに一度つけたサイト名を変更すると検索順位の低下を招くことにもなるので、タイトルはじっくりと考えた上で決定し、簡単には変更しない方が良いでしょう。
hタグとはコンテンツの見出しを示すタグのことを指します。文章を書く場合はやタイトル、大見出し、中身見出し、小見出しのようにブロックを作りますが、マークアップする際は見出しをそれぞれh1、h2、h3、h4…のタグで囲みます。これによりクローラーはコンテンツの見出しを把握します。
h1タグが一番大きな見出しでh2、h3と数字が大きくなるほど、見出しとしては小さくなっていきます。この見出しの順番を守らなければクローラーが適切に見出しを理解できないかもしれませ。文字の大きさなどの調整は見出しタグではなくCSSで調整できるので、hタグは適切に設置してください。
タイトルとhタグについて、更に詳しく知りたい場合は、弊社の次の記事も合わせてご確認ください。
- SEO対策において効果的なタイトルタグの付け方
- ブログタイトル変更はSEOに悪影響なのか?検索順位が下がる理由
- SEO対策する上で知っておくべきh1タグの正しい使い方
- SEOで高評価を得るサイト名の決め方|変更は検索順位を低下させる
また、SEOにおける内部対策として、テキスト部分についてはテキストリンクの取り扱いに注意してください。
例えば、本文中に
検索上位表示させるSEO対策→https://medifund.jp/theme-seo
のようにわざわざURLを掲載する必要はありませんし、「〇〇はこちら」という文言でURLへ誘導することは推奨されていません。また、リンク先に関与したくない場合はnofollowを使用してリンクとは無関係であることを明らかにしましょう。
参考テキストリンクとは~SEO対策を考慮した外部リンク掲載方法~
内部リンクを充実させることにより、サイト内を回遊させることにつながり、ユーザーエンゲージメントの向上に繋がります。
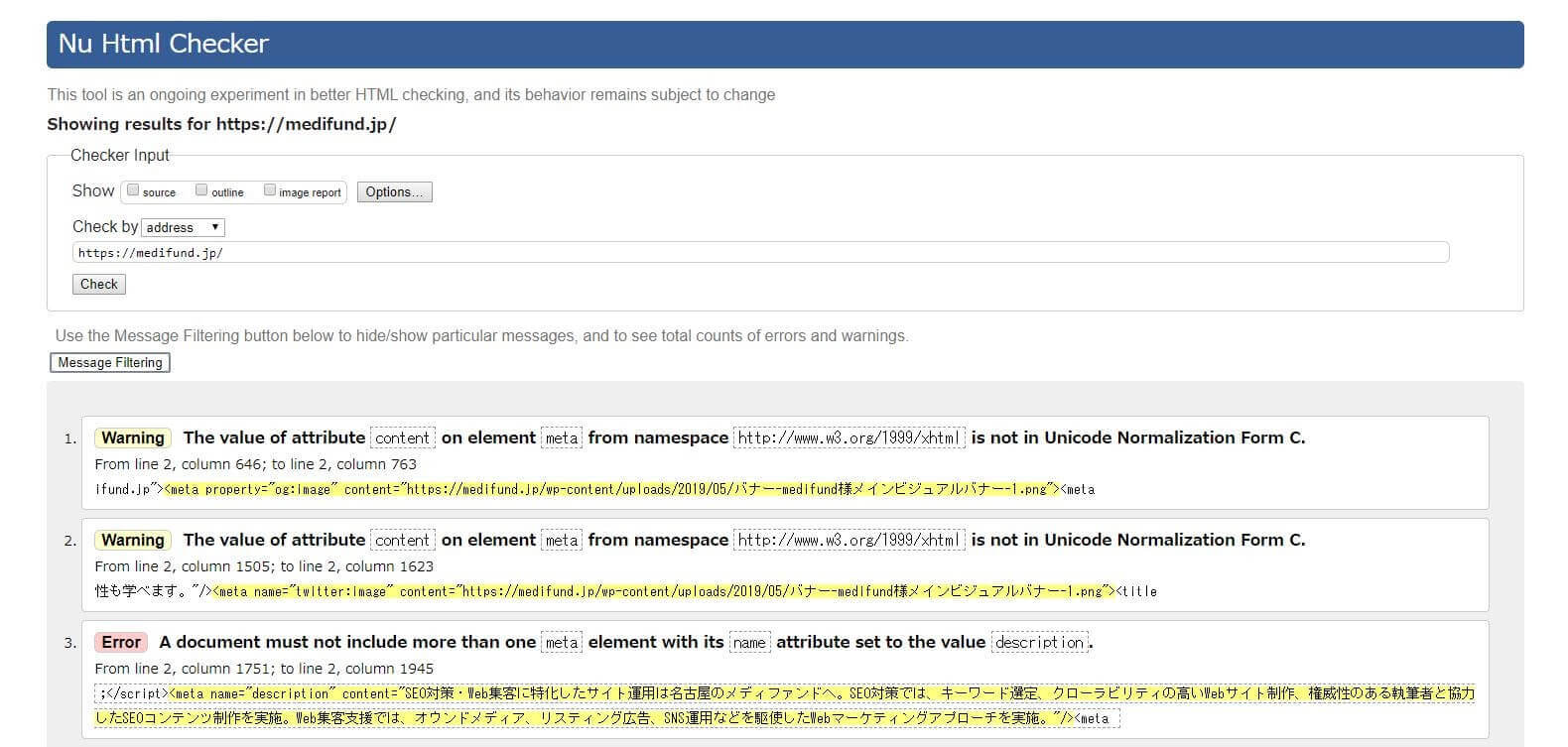
構造化タグを使ってきちんとコンテンツがマークアップされているかは「W3Cマークアップ検証サービス」を使用して確認可能です。
W3Cマークアップ検証サービスのWebサイトでチェックしたいサイトのURLを入力するだけで、簡単に改善点が見つけられます。

5-2.schema.orgに則り、構造化データを設定する
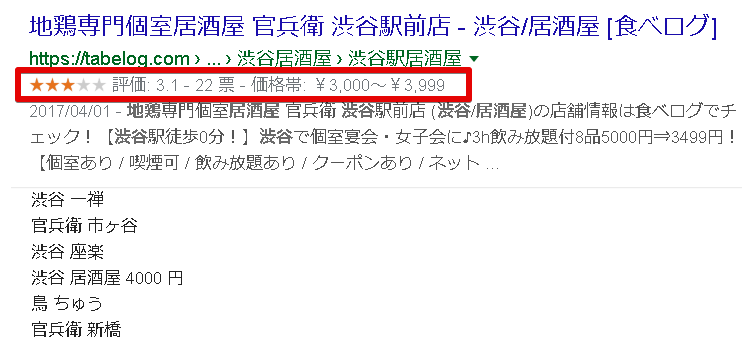
schema.orgとは、GoogleやYahoo、Microsoftなどが共同で策定している構造化マークアップの規格です。仕様通りにHTMLをマークアップすることによって、検索結果にリッチスニペットが表示される可能性があります。
通常の検索結果はタイトルとURL、ディスクリプションによって構成されていますが、稀に評価や商品の画像などが掲載されることもありますが、これがリッチスニペットです。



リッチスニペットが表示されることにより、検索結果におけるクリック率が高まったり、検索順位で有利になったりすることもあります。
schema.orgに則ったHTMLのマークアップ方法については、Microdata、RDFa、JSON-LDの3種類の方法がありますが、Googleが推奨しているのがJSON-LDによる構造化マークアップです。
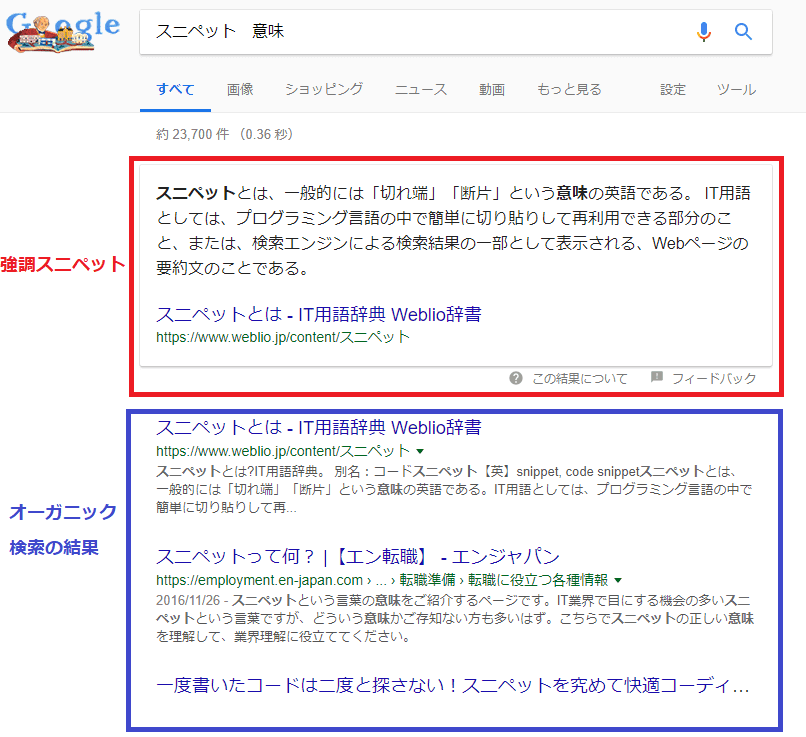
構造化マークアップを行うことにより、Googleはさまざまな情報を検索結果に加えますが、構造化マークアップされた情報だけでスニペットの内容は決まりません。

例えば、スニペットとして更新したタイミングが表示される場合もありますが、この時間はマークアップで指定されている日付、ページに明示されている日付などWebサイト内の複数の情報から総合的に更新された日付を推定しています。
構造化マークアップされた情報がそのまま検索結果に表示されるとは限りません。
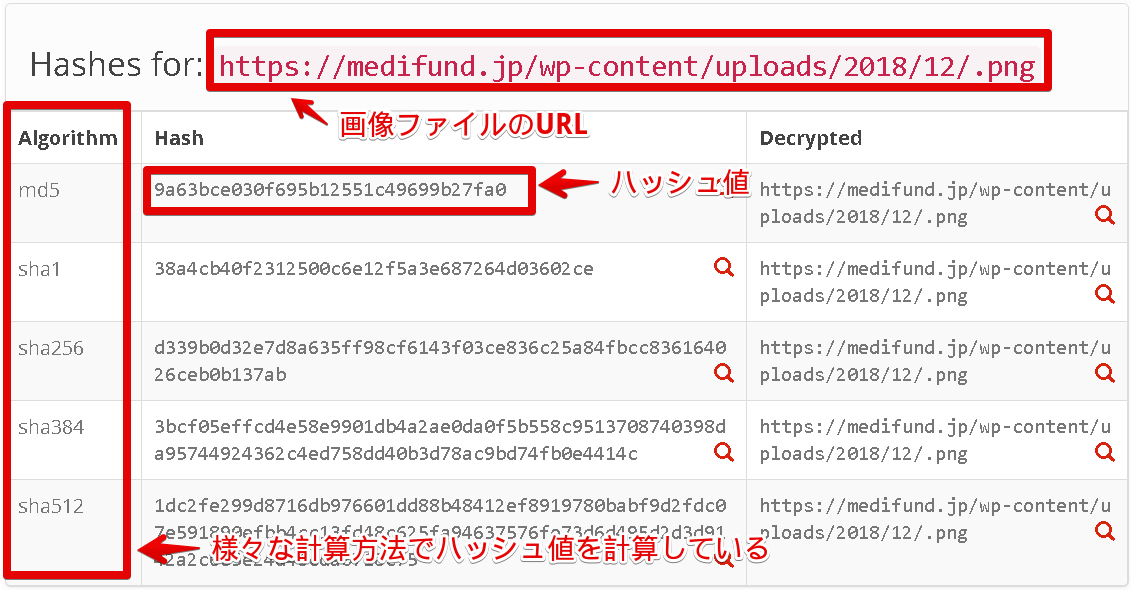
ちなみに、構造化データを設定する際には特に画像データの設定に気をつけてください。
画像についてきちんとした設定をしていないとユーザビリティが低下、画像検索でせっかく作成した画像が検索結果に表示されないなどのケースが考えられます。例えば代替テキストが画像を確認できないユーザー向けに表示されるので、代替テキストが入力されていなければ画像部分にどのような情報が入っていたのかをユーザーは判断できません。タイトル、キャプション、代替テキスト、画像の説明などは手間が掛かっても入力するようにしてください。
5-3.headタグ内にmetaタグを設定する
コンテンツの内容を正しくクローラーに伝えるためにはbodyタグ内のコンテンツ本体だけではなくheadタグ内のmetaタグのディスクリプション、文字コードタグの設定なども確認してください。
metaタグの設定の中で記述しなければならない代表的なモノとしてはディスクリプションタグがあります。ディスクリプションタグとはページの概要を伝えるためのタグで設定しておくと検索結果の画面に置いてタイトルの下に説明として表示されることがあります。ただし、必ず設定したディスクリプションが表示されるわけではありません。
ちなみに「昔はSEO効果があったけれども現在は効果が無い」と言われているタグ設定として、meta keywordの設定があります。 meta keywordはもともと、検索エンジンに対してどのようなキーワードで認識されたいのかを示すためのmetaタグでしたが、現在ではGoogleはmeta keywordsをもとにSEOの順位などを決定していません。metaキーワードに関するSEO対策情報は「SEOキーワードをmeta nameに記述しても意味が無い理由」にて記載されています。
サイトが適切に表示されるように設定しておくべきタグも存在します。代表的なのが文字コードタグです。どの文字コードでWebサイトを見られるのかを明確にしておかないと、ユーザーの環境によって文字化けが発生する可能性があります。
代表的な文字コードはUTF-8で、UTF-8を文字コードとして設定する場合は
<meta charset=”UTF-8”>
と表記します。
Webページ表示速度を高める
SEO対策の6つ目の施策がWebページの表示速度を高めることです。Googleの予測によると、サイトの表示速度が1秒から3秒まで低下した場合は直帰率が32%上昇、5秒で90%、6秒で106%、7秒かかれば123%直帰率が増えると予想されています。
つまり、Webページの表示速度は直帰率に大きな影響を与えるので、表示速度が早いに越したことはありません。また、Googleはページの読み込み速度について検索順位を決める要素として使用していることを公表しています。
よって、Webページの表示速度を0.1秒でも早めたくなるかもしれませんが、表示速度を高めるためだからといって、ユーザーの理解度を高めるために必要な画像や図表を削除してしまっては、かえってエンゲージメントが低下してしまい、SEOに不利な影響は発生することも考えられます。
実際にWebページが長くて、ページの読み込み速度が遅いページでも検索上位に表示されている事例は存在します。よって、ページ表示速度が速いに越したことはありませんが、優先すべきはユーザーエンゲージメントです。ユーザーは表示しているビューの読み込み速度を3秒以内にすることを目安として、エンゲージメントと表示速度の両立を計ってください。
表示速度計測サービス
6-1.ネットワーク処理の高速化
ネットワーク処理を高速化するためには、通信量削減と通信回数の削減という2つのアプローチ手法があります。Webサイトの表示速度を上げる際に有効なアプローチが前者の通信量削減というアプローチです。画像や動画などのデータを圧縮・削減することによって通信量を削減できればWebページの表示速度が高まります。
動画はYouTubeなどの動画プラットフォームにアップしておき、タグで埋め込んでいるケースが多いので通信量の削減施策はあまりないかもしれませんが、画像の最適化の手段はいくつか存在します。
まず、画像最適化にあたって検討すべきは本当に必要な画像は何かということです。デザインのために掲載しているけれどもユーザーに熟読度を高めない画像などは削除しても差し支えないかもしれません。
また、ボタンなどのパーツについては画像を使わずともCSSエフェクトで装飾すれば十分見栄えが良くなるケースも存在します。画像からCSSに切り替えることによってデータ容量の削減が期待できます。
ブラウザはBMP、GIF、JPEG、PNG、WebP、SVGなどさまざまな画像形式に対応していますが、これらの形式を使用するシチュエーションによって使い分けた方が良いでしょう。
まず画像には線や色、曲線を数式や数値で管理しているベクター画像とピクセルの集合体のラスター画像の2種類がありますが、Webサイトで優先的に使用するべきはベクター画像です。ラスター画像は高解像度の端末でクリアな映像を見せるためには高解像度な画像を用意しなければなりませんが、ベクター画像は端末の解像度に関わらずクリアに表示できるので、使用するデータ容量を抑えられる可能性があります。
ベクター画像で良い素材についてはSVG形式などで作成、圧縮して使うようにしましょう。
写真などのベクター画像で処理できない素材についてはラスター画像を使用します。ただし、高解像度の画像を使うと、それだけデータ容量は大きくなるのでユーザーニーズを元に解像度を検討してください。例えば、ユーザーに美しい風景や美味しい食事を見せるべき場合については表示速度を犠牲にしても高解像度の画像を用意した方が良いこともあります。
また、レスポンシブ対応のWebページを作成する場合は画像サイズを絶対値で指定するのではなく、width:30%などのように可変型で指定した方が良いでしょう。
ちなみに、画像の最適化とは別にイメージと動画の遅延読み込みを行って表示速度を高める方法もあります。ページを表示する際に重要でないリソースの読み込みを後回しにして、必要に応じて重要でないリソースを読み込むことによって、ユーザーが感じるページ表示速度を高められます。
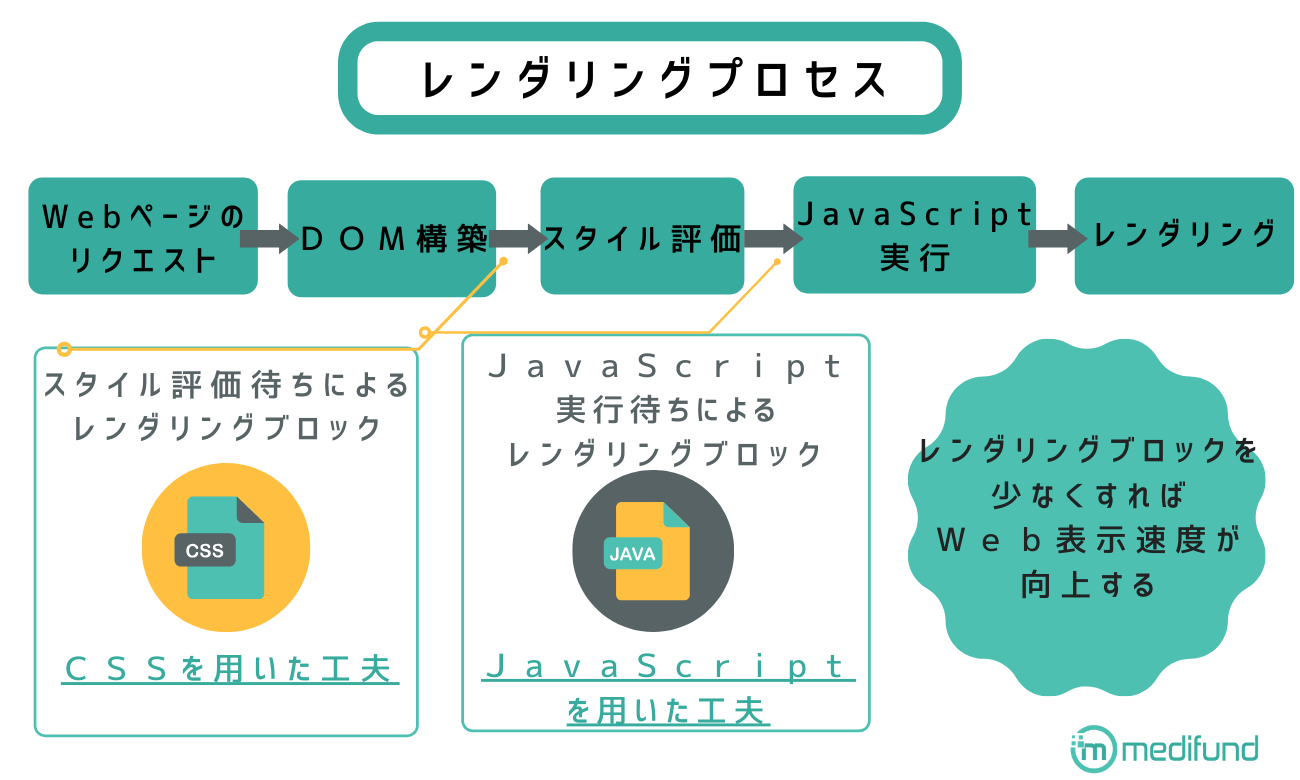
6-2.レンダリング処理の高速化

レンダリング処理を高速化することによってもWebページの表示速度を高められます。レンダリングとはサーバーから受け取った情報を元にブラウザ上にWebページとして整形する作業の事を指します。
ちなみにユーザーだけではなくGoogleもコンテンツをインデックス登録する際にレンダリングによってWebページの外観などをチェックすることがありますが、JavaScriptを使ったコンテンツの読み込みには時間がかかり、インデックス登録や更新に時間がかかる場合があります。この解決策としてはダイナミックレンダリングを利用することが挙げられます。

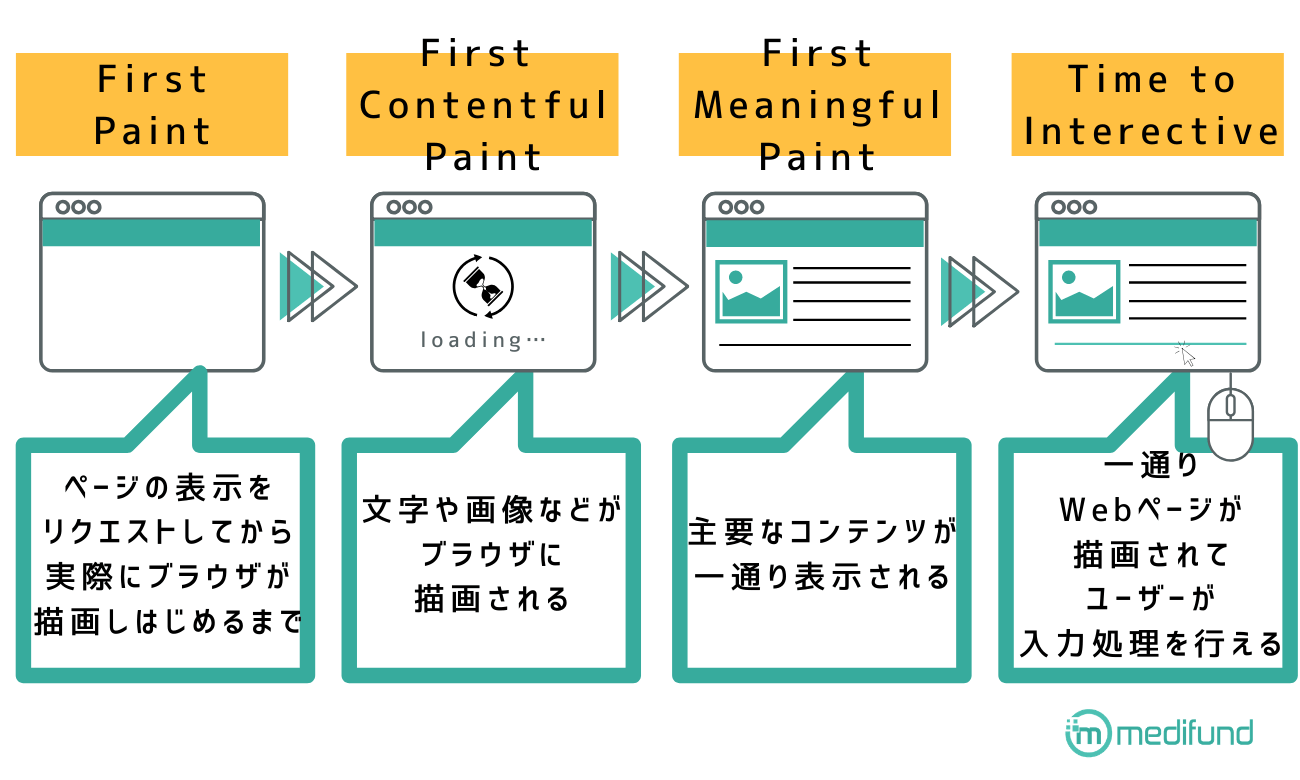
一口に画面を成型すると言ってもその完成度によっていくつかのステップに分かれます。主要なステップは「First Paint」「First Contentful Paint」「First Meaningful Paint」「Time to Interactive」の4つの段階です。
First Paintとはユーザーがページの表示をリクエストしてから、実際にブラウザが描画しはじめるまでの状態のことを指します。
First Contentful Paintとは何らかのコンテンツ(文字や画像など)がブラウザ上に描画される状態のことを指します。
First Meaningful Paint(FMP)とは主要なコンテンツが一通りディスプレイ上に表示された状態を指します。
Time to Interactiveは一通りWebページが描画されてユーザーが入力処理を行える状態のことを指します。
レンダリングを高速化するためにはレンダリングブロックリースを排除しなければなりません。WebページはHTML (レンダリングブロック)します。レンダリングブロックするとHTMLファイルの処理が遅れるので読み込み速度は低下します。
よって、CSSとJavaScriptを工夫してレンダリングブロックを少なくすれば、ユーザーが感じるWebサイトの表示速度は向上します。
CSSはデフォルトでレンダリングブロックとして機能するので情報が少ない方がWebページの読み込み速度の向上が期待できます。ただし、CSSの読み込みを後にすれば高速でレンダリングできるというわけではありません。HTMLとCSSのデータの両方が揃わないとブラウザはレンダリングをブロックします。
よって、レンダリングを高速化するためにはCSSの読み取りスピードを考慮したコーディングが必要になります。
ユーザーのエンゲージメントを向上させるために重要なのはファーストビュー(FMP)までにかかる時間なので最低でもファーストビューのレンダリングブロックを解除した方が良いでしょう。
CSSは基本的にhead要素先頭に記述して、早期に読み込ませるべきですが、ファーストビューに関与しないCSSはbody要素末尾に記述して、無駄な読み込みを先送りにしましょう。
また、CSSセレクタ自体をシンプルに設定することを心がけてください。全称セレクタや要素セレクタの指定を減らし、対象セレクタを指定した方がシンプルになります。また、サイト全体で利用する色の種類を減らしたり、重複セレクタをなくしたりすることによってCSSセレクタ自体をシンプルにできます。
JavaScriptにおけるレンダリング処理の高速化策としては、Google Analyticsタグなどのアクセス解析に必要なタグ以外はbody要素の最後に記述する方法があります。
6-3.HTTP/2の実装

HTTP/2を実装することによってWebページの表示速度を高めることができます。
HTTP/2とは2015年から公開されているHTTPプロトコルのバージョンです。ひとつ前のバージョンは1999年に公開されたHTTP/1.1です。1.1と2.0の最大の違いは通信効率です。
HTTP/1.1以前は1リエクエストずつしか処理できなかったのがHTTP/2.0では複数のリクエストを同時に行えるようになったので処理速度が改善するようになりました。また、ヘッダーの圧縮やコンテンツの優先度設定などの機能も追加されたので、HTTP/1.1と比較すると大幅に通信効率が向上しています。
HTTP/2を利用したい場合は、サーバーが採用しているソフトウェアがHTTP/2に対応しているかを確認してください。ちなみにApache ver.2,4,17以降であれば対応しています。
サーバーがHTTP/2に対応していれば利用することができますが、主要なブラウザでは常時SSL化してWebサイト全体をHTTPS対応にしなければ、HTTP/2が使用できないようになっています。
HTTPSとはWebサイト全体の通信が暗号化されていることを指し、近年は決済画面や個人情報ページだけではなく、サイト内の全ページで暗号化通信を使用することが求められています。
HTTPS化することによって、HTTP/2を使用した高速表示が実現するのはもちろん、セキュリティを向上させユーザーをネット詐欺から守ったり(httpとhttpsの違い)、SEOにおいて有利に働く(HTTPS をランキング シグナルに使用します)効果も期待できます。
6-4.ページの先読み施策
共通の素材や次に表示されるであろうページのファイルを事前に読み込むことによってユーザーの体感速度を向上させることも可能で、ページの先読み施策と呼ばれています。ページの先読み施策には、Resource Hintsを利用する方法とPage Speed Moduleを導入する方法の2つがあります。
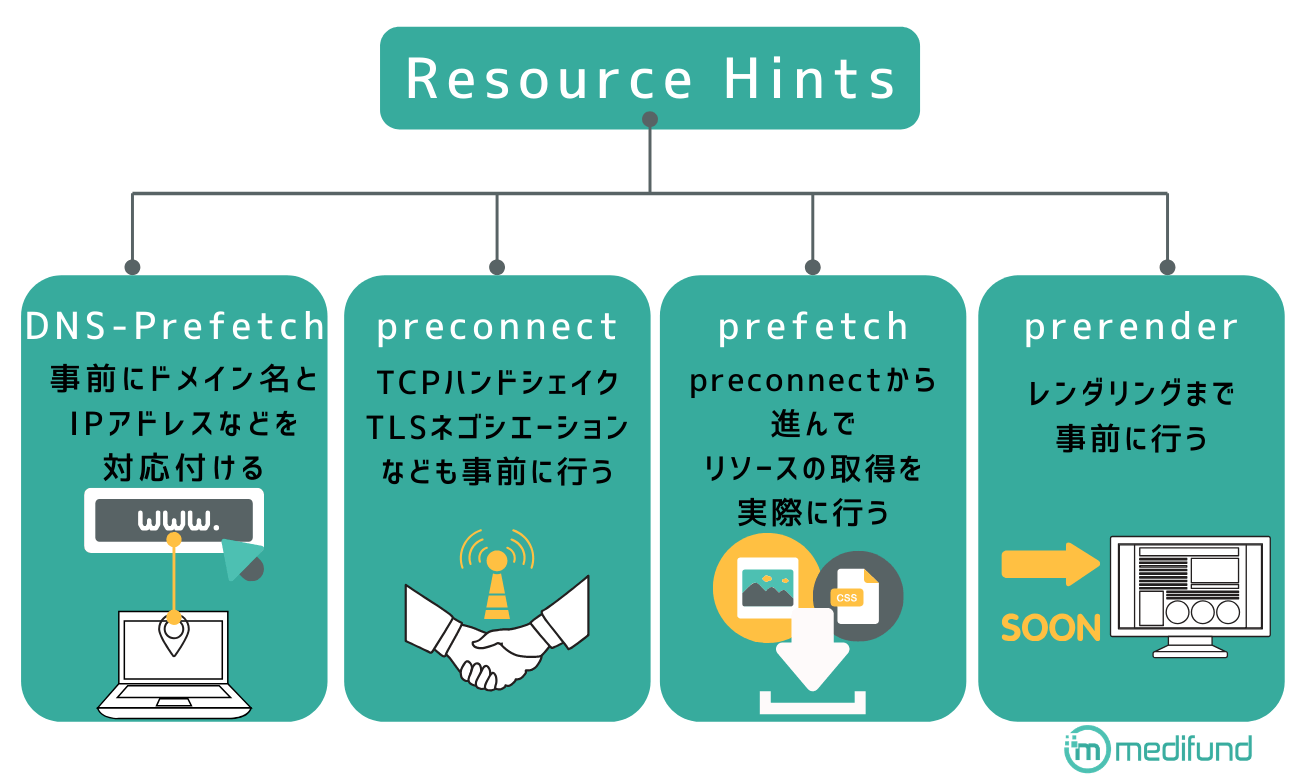
Resource Hints

Resource Hintsとは「DNS-Prefetch」「preconnect」「prefetch」「prerender」の4つのAPIからなるAPI群で利⒯用することによって、サーバーへのリクエストを事前に行い、リンク先の情報を先に取得しておくことにより、表示速度向上に繋げる方法です。
基本的にはResource Hintsを利用した方がユーザーの体感するページ表示速度は向上しまが、headタグの中に記述するケースが多いので、ファーストビューの表示速度が低下する可能性があります。Lighthouseで随時、ファーストビューの表示速度をチェックして、ファーストビューの表示速度、リンク先ページの表示速度のいずれを優先させるのかを検討してください。
一般的にはページビュー数が高いECサイトなどは、Resource Hintsの優先順位を高めた方が良いとされています。
DNS-Prefetch
DNS-Prefetchは外部サイトからリソースを読み込む際のDNSルックアップを事前に行うためのAPIです。WordPress4.6以上ではすでに記述されていますが、自身で記述する場合はhead要素内に次のタグを加えます。
<link rel = “dns-prefetch” href=”//medifund.jp”>
※「//medifund.jp」の部分はprefetchさせたいドメイン名
preconnect
pre-connectは、DNSルックアップに加えて、TCPのハンドシェイク、TLSのネゴシエーションなども事前に行うために使用します。head要素内に次のタグを加えます。
<link rel="preconnect" href="//medifund.jp ">
<link rel="preconnect" href="//medifund.jp" crossorigin>
※「//medifund.jp」の部分はpre-connectさせたいドメイン名
prefetch
prefetchはpre-connectから更に進んでリソースの取得を実際に行う場合に使用します。使用する際はhead要素内に次のタグを埋め込みます。
<画像ファイルの場合>
<link rel="prefetch" href="//medifund.jpeg" as="image">
※「//medifund.jpeg」の部分はprefetchしたい画像URL
< JavaScript の場合>
<link rel="prefetch" href="//medifund.jpeg" as="script">
※「//medifund.js」の部分はprefetchしたいjsファイル
as属性の部分には、imageやscriptの他にもvideoやfont、styleなどさまざまな要素を指定できます。
prerender
prerenderはレンダリングまで事前に行う際に1ページのみ指定可能です。ページのレンダリングまで事前に行うため、設定したページの表示速度は低下する可能背が高いです。TOPページやコンバージョンページに誘導する目的にサイト構造の場合は活用しても良いでしょう。Prerenderを利用する場合はbody要素の最後に次のタグを加えます。
<link rel=”prerender” href=” //medifund.jp/seo.html”>
※「//medifund.jp/seo.html」の部分はprerenderしたいhtmlファイル
PageSpeedModule
PageSpeedModuleはGoogleが開発したオープンソースのWebサイトを高速表示させるためのモジュールでファイルの結合や圧縮、インライン設定などを初回ページ読み込みの時に行う機能が備わっています。
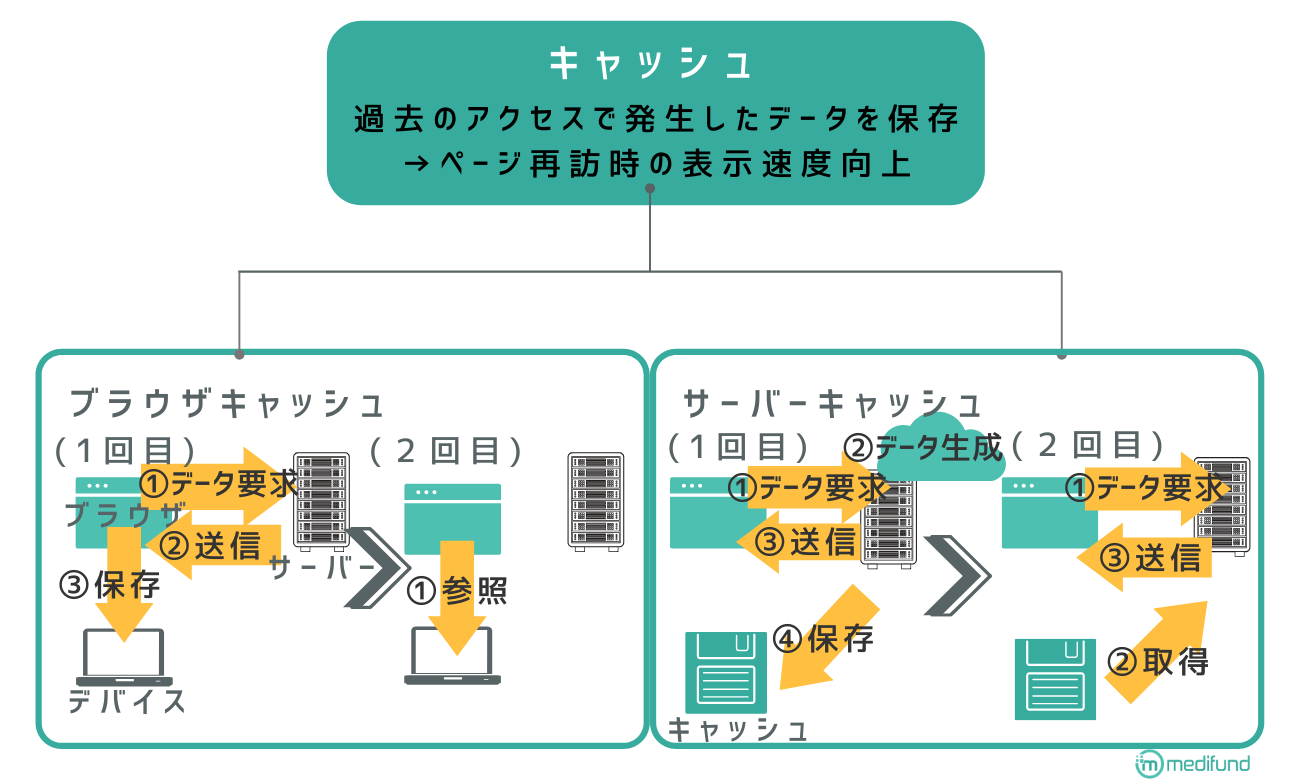
6-5.キャッシュを活用

過去のWebサイトへのアクセスによって発生したデータを保存しておくことで、ページ再訪問時の表示速度を向上させる方法もあります。保存するデータ(キャッシュ)にはブラウザキャッシュとサーバーキャッシュの2種類があります。
ブラウザキャッシュとはユーザーのパソコン側に残すキャッシュのことです。ブラウザキャッシュは. .htaccessでコントロールします。ユーザーが再訪問することを考慮して.htaccessからキャッシュの保存期間を7日以上に設定した方が良いでしょう。ちなみにレンタルサーバーを利用している場合、サーバーの設定内でキャッシュ保存期間を指定できる場合があります。
ページの更新頻度が高い場合は、更新するたびに反映させるフィンガープリント番号をファイル名、HTMLからの参照先に埋め込んでブラウザ側に新しいファイルであることを認識させる必要があります。

サーバーキャッシュはサーバー側に残すキャッシュのことを指します。Apacheを利用している場合はconfファイルの中に設定を記載することで、サーバーキャッシュのコントロールができます。サーバーの保存領域としてはメモリとディスクがありますが、メモリの方が基本的に処理速度が速い反面、容量は小さいです。キャッシュのサイズや優先度マシンスペックなどを加味しながら情報の保存場所を決定してください。
| ディスク | メモリー | |
| 容量 | 大きい | 小さい |
| 読み込み速度 | 遅い | 速い |
| 電源を切ると | データは失われない | データが失われる |
6-6.サーバー処理の高速化

サーバー処理の高速化はインフラエンジニアの業務領域でサーバー関連の知識が必要です。
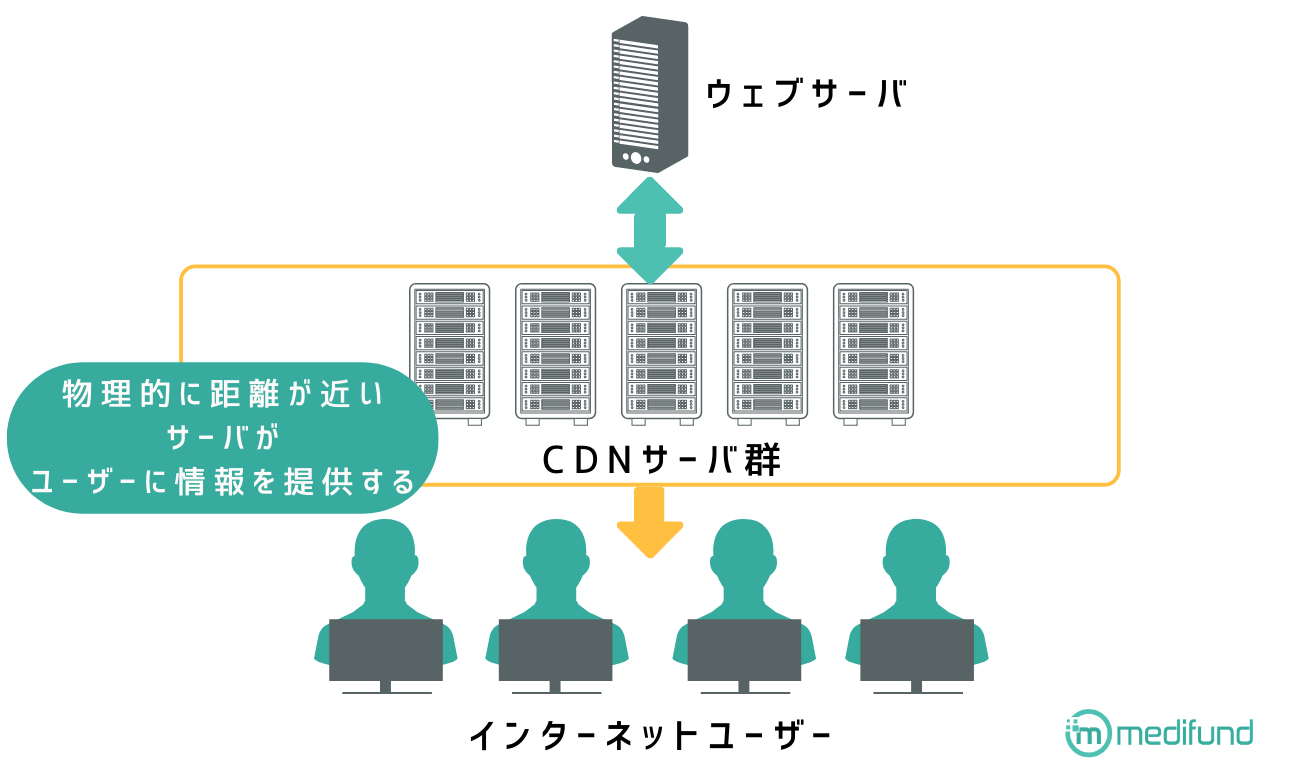
サーバー処理を高速化する手法としては、CDNを使う方法があります。CDNとはContent Delivery Networkの頭文字を取った略称で、複数拠点に設置されているサーバーのネットワークからユーザーのリクエストに応じて必要な情報を送信する仕組みのことを指します。
つまり、Webサイトにユーザーがアクセスしようとすると、CDNの配信プラットフォームの中から物理的に距離が近いサーバーが必要な情報をユーザーに送信するので、物理的な距離を短縮、サイトの表示速度を高めることができます。
また、サーバー処理を分離・マシンを増強してWebサイトの表示速度を高める方法もあります。マシンの増強とはそのままサーバーの増設やスペックアップを行い、高速化処理できるようにすることを指します。
サーバー処理の分離とは、サーバーのスペックによっては同時に処理する件数が増えると読み込み遅延につながる場合があるので、cssやjs、画像などのファイルとPHPなどのプログラムは別々のサーバーで処理するなど、役割を分担させサーバーにかかる負荷を軽減、サーバーの処理速度を向上しようとする施策の事を指します。
SEO対策にとって重要な指標を保守・管理する方法
SEO対策は一度コンテンツをアップロードすればそこで終了するのではなく、重要な指標の推移をチェックしながらサイトの保守・管理を行わなければなりません。例えば、Googleからペナルティを受けた場合はいち早く行動しないと、サイトの収益に大きな悪影響は発生するかもしれません。
Search Consoleの検索エラー対応
SEO対策の指標を保守・管理する際に重要なのはSearch Consoleです。Search ConsoleはWebサイトに関してさまざまなエラーを検出するので、Search Consoleが検出したエラーを改善することによって、SEO対策にとって重要な指標を保守・管理できます。
例えば、Search Consoleに「AMPページのエラーを修正してください」というメッセージが表示されることがありますが、これはGoogleが示しているAMPに関するガイドラインに準拠していないことが原因で発生するエラーメッセージです。
エラーを解消するためには、ガイドラインに則ったマークアップを行う必要がありますが、どのようなエラーが発生しているのか、修正の指針についてはSearch Console の「Accelerated Mobile Pages」で確認できます。
他にもSearch Consoleはリンク切れも検出します。303や404エラーによってリンク切れは発生すればユーザビリティを低下させてしまいますが、手作業でサイト内のリンク切れを発見することは手間がかかりますが、Search Consoleを使用すれば303や404などの各種httpエラーを検出できるので、いち早くエラーについて認知、対策をうてるようになります。
さらにSearch Consoleのエラーを分析することはスパム行為の検出にもつながります。これらのエラー検出を含めて、Search Consoleのエラー検出にはSEOに悪影響を与える色々な要素を素早く見つけ出すために役立つヒントが隠されています。
スパム対応
自社のせいでなくても、コメントスパムのように悪意のある他者によってスパムが生成されることがあります。Googleのユーザー生成スパムに関するガイドラインによれば、他者によってもたらされた多少のスパムであれば基本的にはSEOなどに関してペナルティを受けることはありませんが、ユーザー生成スパムがあまりにも多い場合はサイト全体の評価を下げることもあるとされています。よって、スパムは生成させない、見つけたら削除する方が望ましいです。
スパム投稿は手動ではなく特にBotなどを使って自動的に行っているケースが多いので、Botのスパム投稿を監視、防ぐことができればサイト内のスパムが減少すると考えられます。Botのスパム投稿を防止するのに有効なツールがreCAPTCHA v3です。
reCAPTCHA v3はユーザーの行動をスコアリングして不審かどうかを判断し、スパムを生成するBotの活動を阻止することができます。従来Botの不審な動きを防ぐためには、コメント投稿などの際に歪んだ数字や文字の画像を見せて、そこに書かれている英数字を入力させるという処理が一般的でしたが、reCAPTCHA v3ではこのような作業は不要です。複数のページに追加する事によって、より正確にBotの攻撃パターンを特定できるようになるので、なるべくユーザーがコメント投稿しそうなページには追加しておいた方が良いでしょう。
Googleペナルティ対処
Googleのペナルティには手動ペナルティと自動ペナルティの2種類があります。手動ペナルティはGoogleのスタッフが手動で登録しているペナルティ、自動ペナルティはGoogleのアルゴリズムによって自動的に課されるペナルティのことを指します。
手動ペナルティについては原因をSearch Consoleに通知してくれますので、そのメッセージをもとに該当箇所を修正して、Search Consoleから再審査リクエストを送ります。無事に再審査が認められればペナルティ解除となります。再審査のにかかる期間については明示されていません。
自動ペナルティの場合はSearch Consoleに通知が届かないので状況から自主的に自動ペナルティを受けていることを推測します。例えば、特定の検索キーワードにおける検索順位が極端に下落していたり、インデックスが削除されていたりする場合はペナルティを受けている可能性があると考えられます。
直前のアルゴリズムのアップデートなどを確認して、該当箇所と思われ部分を改善してみてください。なお、手動リクエストのように再審査が請求できないので、自動ペナルティの解除はクロールが巡回し該当のWebページをインデックスしなおすまで待たなければなりません。
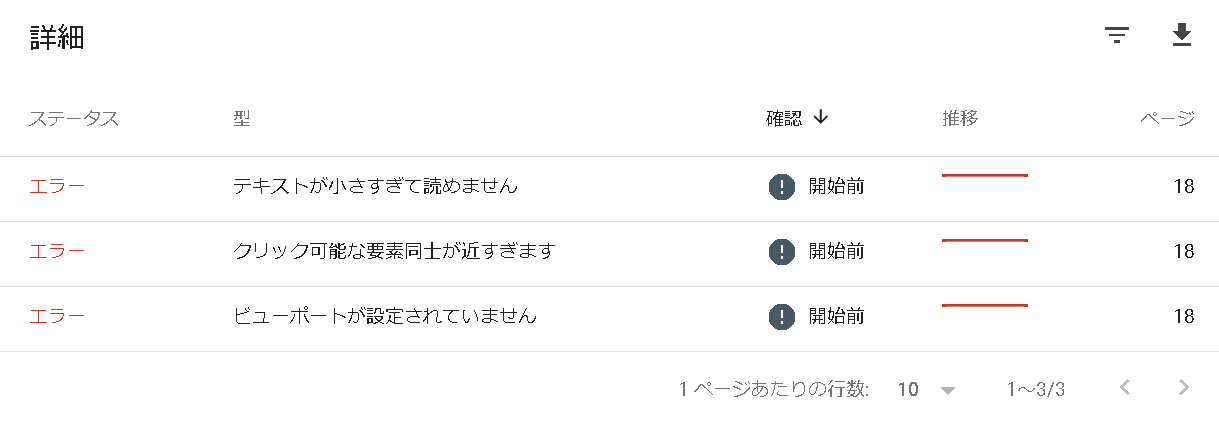
モバイルユーザビリティエラーの確認
モバイルユーザビリティエラーとはモバイルでWebサイトを閲覧した際に、文字が小さすぎる、ボタン同士の距離が近すぎるなどのユーザビリティに問題がある場合に発生するエラーです。Search Consoleの「拡張」>「モバイルユーザービリティ」からエラーが発生している場合は内容を確認できるので、該当箇所を修正してください。

リンク切れ対応
404、301リダイレクトなどのリンク切れはユーザビリティを下げ、SEO上良くないことはGoogleのスタッフJihn Muller氏が指摘しています。
Webサイト内のリンク切れを発見する手段は3種類あります。
- Search Consoleの画面のカバレッジの画面から確認。
- 「W3Cリンクチェッカー」を使用する
- 「Broken Link checker」というプラグインを導入する(WordPressの場合)
カニバリゼーション対策
同じドメインで重複コンテンツが発生した場合、評価されるのは最新のコンテンツの方で、過去のコンテンツの評価は次第になくなります。また、ごくまれなケースですが、Googleがランキング操作やトラフィックの増大のために悪意を持って重複コンテンツを発生させていると認定した際はペナルティを受ける可能性もあります。
重複コンテンツをまとめてクローラーに適切に評価されるためには、重複しそうなコンテンツをcanonicalタグでまとめましょう。
ブラックハットSEO-ペナルティを受ける施策
実施するとGoogleがサイトやページの評価を向上させる施策がある反面、実施すると評価が減少したり、ペナルティを受けたりするSEO施策もあります。これらの施策はブラックハットSEOと呼ばれていて、SEOによるアクセス獲得を狙う際には行ってはいけない施策とされています。
Googleがペナルティを対処する項目一覧
- コンテンツの自動生成
- リンクプログラムへの参加
- オリジナルのコンテンツがほとんどまたはまったく存在しないページの作成
- クローキング
- 不正なリダイレクト
- 隠しテキストや隠しリンク
- 誘導ページ
- コンテンツの無断複製
- 十分な付加価値のないアフィリエイトサイト
- ページへのコンテンツに関係のないキーワードの詰め込み
- フィッシングや、ウイルス、トロイの木馬、その他のマルウェアのインストールといった悪意のある動作を伴うページの作成
- リッチチスニペットマークアップの悪用
- Googleへの自動化されたクエリの送信
(引用:ウェブマスター向けガイドライン(品質に関するガイドライン|Google)
キーワードの羅列
狙っている検索キーワードで上位表示を狙うために、コンテンツの文章中で検索キーワードを羅列したくなるかもしれませんが、ユーザーの可読性を下げるキーワードの羅列はブラックハットSEOとしてペナルティを受ける可能性があります。
スパムリンク
Webサイト内のスパムコメント、スパムリンクはコンテンツの品質を下げ、ユーザビリティを低下させるためにWebサイト自体の評価を下げる可能性があります。ひいてはGoogleが検索結果の品質を保護するために、ページの順位を下げることも考えられます。
例えばブログなどのように読者がWebページにコメントを付けられるWebサイトの場合コメントスパムがSEOに悪影響を与えるケースも考えられるでしょう。
コメントスパムを防止する方法としては、そもそもゲストブックやコメント機能などを無効にしてどのユーザーもコメントできないようにする、管理者が承認したコメントのみを表示できるようにする、スパム対策ツールを使用する、nofollowタグを使用するなどの対策が考えられます。
スパムリンクについても注意しなければなりません。Googleはページランクや検索結果の上位表示を目的としたリンクを、リンクプログラムとみなされる事があるとされています。リンクプログラムは自分のサイトへのリンク操作も、自分のサイトからのリンク操作も禁止しています。
アフィリエイト広告などもリンクプログラムとみなされて、SEOペナルティを受ける可能性があるのでnofollowやsponsoredタグを使用してリンクプログラムでないことをクローラーに示してください。
隠しテキストリンク
隠しテキストリンクとは構造化データとブラウザ上でユーザーが見るテキストの情報が異なるように設定していることを指します。
具体的には背景の色と文字の色を同じにしてアクティブにしないとテキストやリンクがユーザーに見えないようにしたり、画像部分にSEOキーワードを詰め込んだりするなどの処理が考えられます。
あくまでもSEOキーワードは過剰に記載せず、文脈に沿って自然に配置してください。
SEO対策は優先順位を設けて取り組む必要がある
SEO対策に取り組む際、すべての施策に取り組むことは重要ではなく、優先すべき施策を明確にして取り組む必要があります。優先すべき施策は現状のWebサイトが持つ課題によって異なります。
メディファンドではSEO対策のコンサルティングサービスを提供しています。Webマーケティングの戦略設計から関わり、適切なSEO戦略をご提案します。
SEO対策を中心としたWebコンサルティングは、半年以上のご契約が必要です。
検索上位を狙うためのコンサルティング内容
- 競合調査
- SEOコンテンツ制作指導
- 効果測定
- サイト構造の見直し
- コーディングの見直し
- UI修正のご提案
SEO対策コンサルティングサービスは、従業員1名の企業から数百名規模の企業まで幅広くご利用頂いたいているサービスです。
30分の無料相談を行っていますので、SEO対策に関して詳しく知りたい場合はWebコンサルティングサービスをご覧ください。
無料ダウンロード|SEOキーワード選定バイブル

ブログ更新は本当に効果が出るのか心配ではありませんか?
毎月2~3記事の更新で問い合わせをもらうSEOキーワード選定マニュアル
・ブログからの売上が3ヶ月で3倍以上に
・更新開始から3ヶ月で約10,000PVを達成
・作業効率5倍以上UP
・社内のブログ更新が途絶えない
・ブログ⇛メルマガ登録の成約率が30倍に
