SEO効果を考えたコンテンツを作り、関連するキーワードやテーマを網羅したテキストライティングにも力をいれました。
そしていざ、ページを作成するためにコーディングに取り掛かる時、<h1>や<h2>といった「hタグ」をどのように使ったらいいのか、どこに使ったら効果が出るか、そもそもどう書けばいいのか悩みはつきません。
hタグを効果的にマークアップするとページ内の情報が整理され、ページ内容に対するクローラーの理解が深まります。結果、SEO効果が高まり、関連するキーワードからの検索流入が増えることに繋がりやすくなります。
SEO対策の一つとして、コンテンツのテーマを踏まえて制作したテキスト内容はSEO効果に大きく影響します。その中でhタグを使うとどのような効果があり、どんな使い方をすればさらにSEO効果を引き出せるのでしょうか?
そこで今回はhタグの意味と、SEO対策に効果的な使い方について詳しくお伝えしていきます。
目次
SEO対策におけるh1タグとは
「hタグ」はページ内のコンテンツ情報の構成を表すマークアップです。ページの構成を考えた後、見出しとなるテキストを考え、その重要なテキストに対してマークアップを行い、サイト内のテーマについて伝えるためのタグです。
その中でも特にクローラーに重要な文章だと認識されるのが<h1>タグの中のテキストです。h1タグはどう使えばSEO対策を最大限に引き出せるのでしょうか。そして、どのような使い方をするとGoogleからガイドライン違反と認識されてしまうのでしょうか。
SEO対策を考慮したh1タグの使い方
- ページのテーマを要約した、簡潔な見出しを作成
- 見出し内の自然な位置に、キーワードを記述する
上記を意識してh1タグを使用しましょう。
<h1>は、見出しの中でも特に重要度が高い見出しに対して設定されるタグです。そのため記述されているテキストはクローラーにおいても重要視されやすいマークアップです。
h1タグを設定する際には、SEO効果を最大限に引き出すため、作成するテキスト内容を慎重に考える必要があります。
<h1>の中に記述するテキストには、SEO順位を上げたいと考えているキーワードを含んだ簡潔なテキスト内容を考えましょう。
<h1>タグは1ページ内に何回使用しても構わない
<h1>タグを1ページ内に多数使用しても検索順位に影響はありません。
- Googleのジョン・ミューラー氏が「(<h1>タグは)何回つかっても構いません。」と発信
- W3CのHTML5文法上でも<h1>タグの個数制限が無い
上記のように、近年になってHTML5がコーディングの主流になったことや、Google関係者が<h1>について発言されたことがSEO対策にも影響しました。
補足:<title>タグとh1タグの使い分け
<title>には<h1>同様にSEOキーワードを含めることを推奨
<title>タグと<h1>タグはどちらもページ評価項目として重要視されるタグなので、SEO対策キーワードの記述を推奨します。どちらも簡潔にページ内の内容を記述する事が大事ですが、対策キーワードを無理やり入れて、不自然な文章にならないように気をつけましょう。
<title>タグ内のテキスト記述
titleタグの内容は、検索エンジンの検索結果にサイト名として表示されるテキストです。そのため外のサイトから自分のサイトを訪れるユーザー向けの内容が適しています。SEO対策をしたいキーワードを入れて文章を作ることが大事ですが、タイトルを見ただけでページ内容を理解でき、サイトを訪れたいとユーザーが思うようなテキスト内容を心がけましょう。
参照元:titleタグとh1タグの使い分け|ウェブマスター ヘルプ フォーラム
注意しておきたい<h1>タグの使い方
<alt>タグをhタグの代わりとして使うことは推奨されていない
重要なテキストを画像に埋め込むことは推奨されていません。
Googleの画像検索に関する項目で、以下のように明記されています。
画像にテキストを埋め込むことは避けてください。特に、ページ見出しやメニュー項目などの重要なテキスト要素は埋め込まないでください。これは、すべてのユーザーがアクセスできるわけではないためです。
ページデザインの都合上、見出し部分にテキストを使いづらい場合に、画像にhタグを使う事があります。その時に「SEO対策キーワードをalt属性に設定すれば、hタグを設定しても効果は変わらない」という意見がありますが、画像ではなくそのままテキストで記述し、hタグでマークアップを行なってください。
テキストを見えないように調整するのはガイドライン違反
SEO効果を考えてhタグを作成したけれど、テキストをそのまま使うとデザインに合わない場合があります。そのために文字列を隠したい場合でも、CSS等で見えないように調整するとガイドライン違反になります。
ガイドライン違反になる文字列の例
- 白の背景で白のテキストを使用する
- テキストを画像の背後に置く
- CSS を使用してテキストを画面の外に配置する
- フォントサイズを 0 に設定する
- 小さな 1 文字(段落中のハイフンなど)のみをリンクにしてリンクを隠す
ソースコード上ではhタグでマークアップされたテキストが存在しても、実際にブラウザで見た時にはそのテキストが見えないという調整は全て対象になります。
SEOのためではなく、デザインのためという目的であっても、GoogleからはSEO対策を目的とした偽装と判断されてしまいます。
検索エンジンにだけ見える調整もガイドライン違反
hタグをページ内に表示するとデザインと合わない場合でも、検索エンジンに読んでもらうためのページを別に準備する事もガイドライン違反です。
hタグの記述ルール
「hタグ」は、HTMLのheading(=見出し)タグ、つまり記事の見出しを順番にマークアップするためのタグです。hタグには<h1>から<h6>まであり、数字が小さいほど重要な見出しと認識されます。

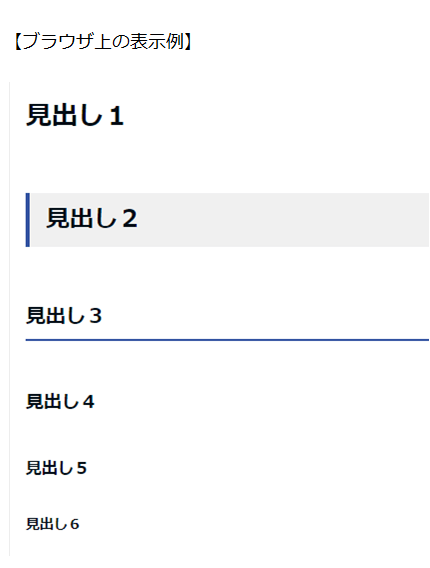
hタグマークアップ例
hタグの正しい使い方
<h1><h6>の順番を守ろう
hタグは<h1>から数字の順番通りに使いましょう。CSSで設定したデザインを適用するために<h1>以外の<h3>タグなどから設定する製作者もいますが、正しくは<h1>から順番に使うことが基本です。
hタグの正しい記述をした場合の効果
SEO対策を行う際には、作成したテキスト以外にも見出しを作成し、hタグでマークアップすることで、以下ような効果が見込めます。
- 見出しテキストの下に続くコンテンツの内容について理解されやすくなる
- 複数の見出しを正しい順序で使用すると、コンテンツの階層構造が作成される
hタグの正しい使い方をすることで、ページ内の内容が構造化されます。ページ内の各コンテンツ内容の要点をまとめて見出しを作成し、hタグでマークアップすることは、ユーザーにとってページ内容の理解が進みやすくなります。そして、クローラーにとってもページ内容をより理解することに繋がります。
hタグ設定時に気をつけること
- ページ内で見出しタグを過度に使用しない
- 見出し内容を簡潔にまとめる
- テキストのデザインを整える目的だけで見出しタグを使用しない
参照元:検索エンジン最適化(SEO)スターター ガイド|Search Console ヘルプ
SEO効果が狙えるhタグですが、SEO対策をしたいキーワードを詰め込みすぎないように注意しましょう。
hタグを活用し、よりSEO対策を強化しよう
- SEO効果を高めたいキーワードに関する情報を、クローラーに理解してもらいやすくなる
- ページ内の情報をクローラーがさらに理解しやすくなる
- SEO効果を高めたい、キーワードの順位を高くすることにも繋がる
作成したコンテンツのSEO効果を高めるためには、ページ内容を整理して見出しを作成し、hタグの設定を行う事が大事です。ポイントを抑えたhタグの使い方を理解して、クローラーにとってもユーザーにとっても理解しやすいサイトを目指しましょう。
SEO対策の基本はキーワード選定
度重なるGoogleアルゴリズムのアップロードをキッカケにSEO対策には質の高いコンテンツが大きな影響を与える要素であることが世間に浸透してきました。
質の高いコンテンツを作成するためには、「ユーザーが何を求めているのか」を理解する必要があります。 直接話したことが無い状況でユーザーのニーズを汲み取る過程こそがSEOキーワード選定です。
たくさんの情報を盛り込めば検索順位が上がるということはありません(参考:SEO対策|文字数は検索上位と下位で比較したら関係ないことが判明!)。ユーザーの検索意図に沿った適切なSEOキーワードを理解することがSEO対策の第一歩です。
下記ボタンをクリックすると、狙ったキーワードでアクセスを集めるキーワード選定方法を知ることができます。
今回の記事をキッカケに、Googleの顔色を伺うSEO対策を辞め、5年先もユーザーに求められ続けるブログコンテンツを作成していただければ幸いです。
無料ダウンロード|SEOキーワード選定バイブル

ブログ更新は本当に効果が出るのか心配ではありませんか?
毎月2~3記事の更新で問い合わせをもらうSEOキーワード選定マニュアル
・ブログからの売上が3ヶ月で3倍以上に
・更新開始から3ヶ月で約10,000PVを達成
・作業効率5倍以上UP
・社内のブログ更新が途絶えない
・ブログ⇛メルマガ登録の成約率が30倍に
