Shortcodes UltimateというWordPressプラグインには、HTMLの知識がなくても使える装飾機能が53種類備わっています。自由にカスタマイズできるショートコードを生成する便利なプラグインです。
Shortcodes Ultimateを使えば、プログラミングの知識がなくてもWebサイトの機能的デザインを実装することが可能です。
【インストール方法】
- Shortcodes Ultimateからダウンロードし、アップロードする
- WordPress管理画面⇛「プラグイン」⇛「新規追加」⇛「Shortcodes Ultimate」と検索
目次
- 1 Shortcodes Ultimateの使い方
- 2 Shortcodes Ultimateの使い方事例一覧
- 2.1 ページ内にデザイン可能なボタンリンクを設置したい
- 2.2 サービス説明一覧やお店情報をおしゃれに設置したい
- 2.3 YouTube動画の自動再生・コントロールバーの消去をしたい
- 2.4 ポートフォリオをおしゃれに提示したい
- 2.5 多くのポートフォリオをスライダー機能込みで一度に提示したい
- 2.6 画像を整然と並べ、商品一覧を作成したい
- 2.7 タブで整理された情報を提示したい
- 2.8 アイコン付き箇条書きリストでコンテンツを作成したい
- 2.9 PDFやワード形式データをユーザーと共有したい
- 2.10 お店のアクセスを地図で伝えたい
- 2.11 補足説明や記事のポイントをまとめたい
- 2.12 一章ごとに重要ポイントを強調したい
- 2.13 サービス利用のQ&Aやクイズ形式のコンテンツを作りたい
- 2.14 重要部分に蛍光ペンのような背景色を設定したい
- 2.15 おすすめラベルを掲載し、別記事に誘導したい
- 2.16 海外雑誌のように頭文字を大きくし、文章を折り返したい
- 2.17 QRコードを簡単に表示したい
- 2.18 ページを2列表示にしたい
- 2.19 画像や文書の補足説明がしたい
- 2.20 ページ内に動きを入れたい
- 3 当サイトで使用しているWordPressテーマ
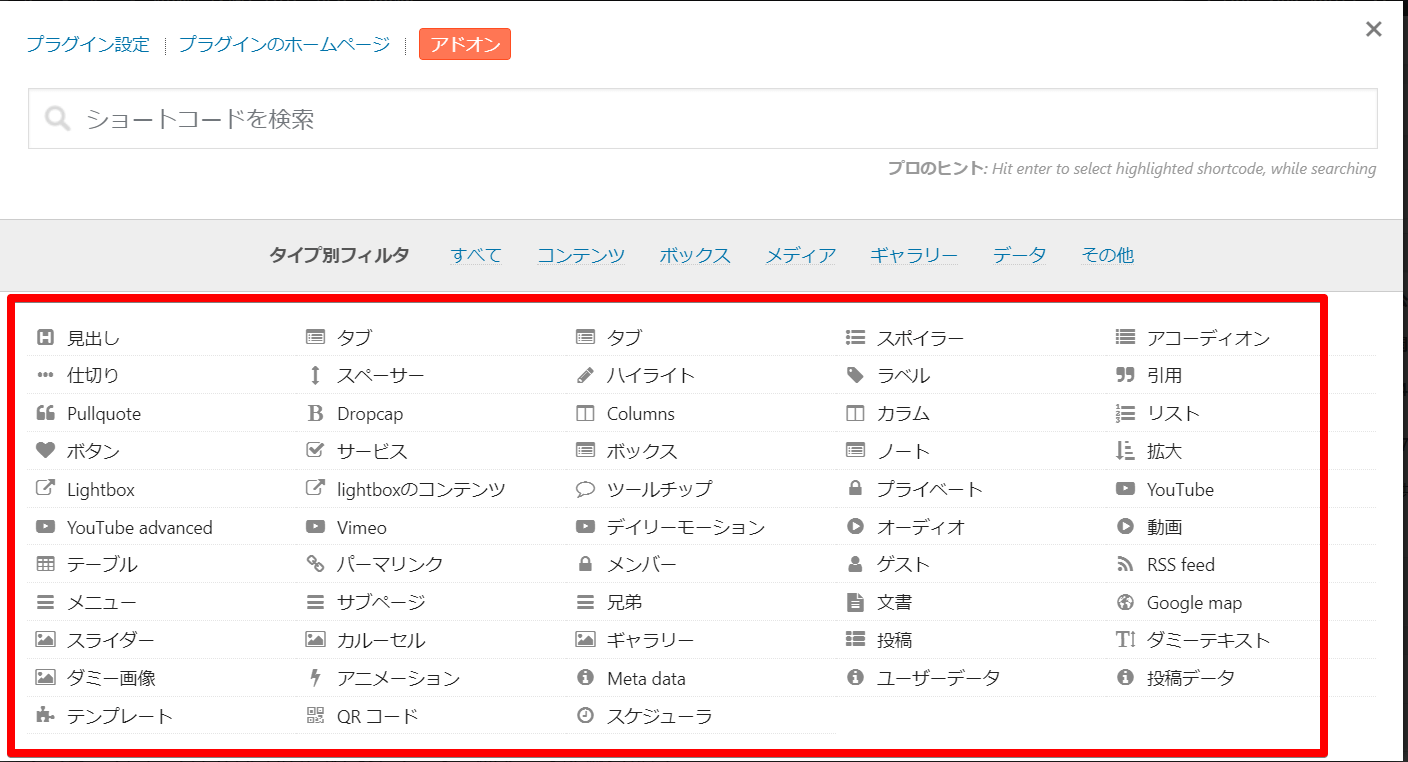
Shortcodes Ultimateの使い方
利用前の設定は特に必要ありませんが、管理画面⇛「[]ショートコード」⇛「設定」から詳細設定の変更が可能です。プラグインを使わずにおしゃれなサイトを作りたい場合はカスタマイズが不要の有料テーマがおすすめです。
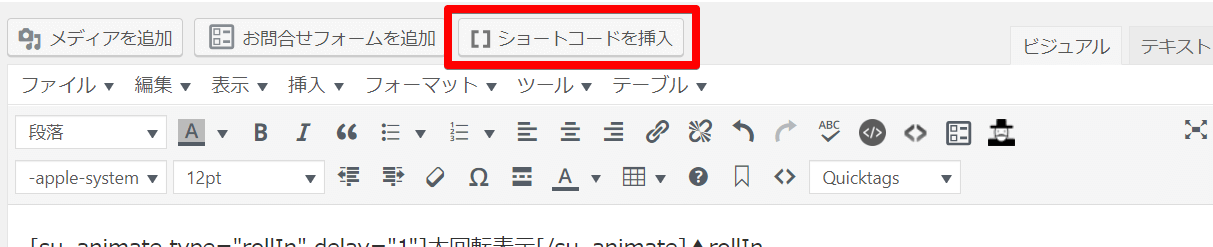
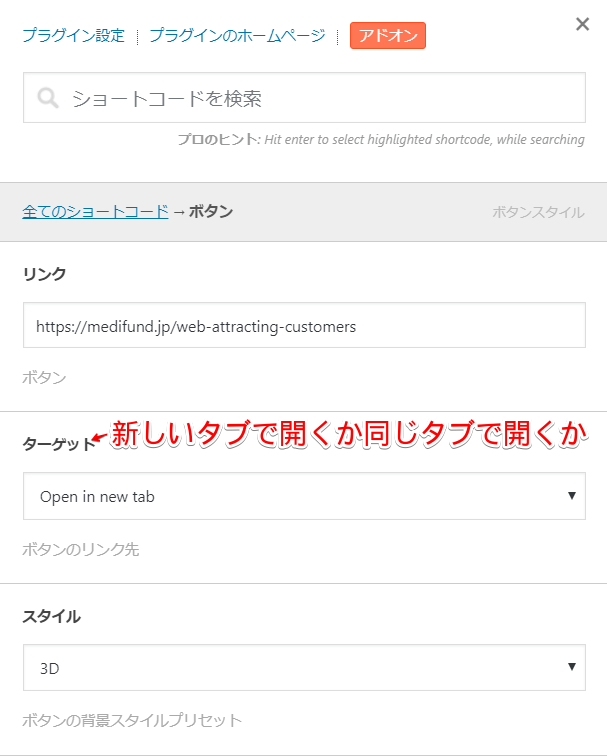
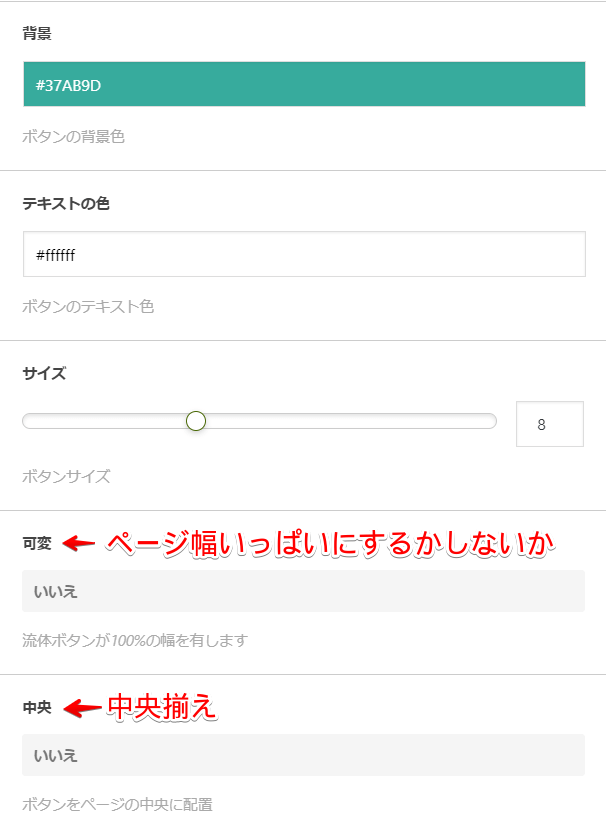
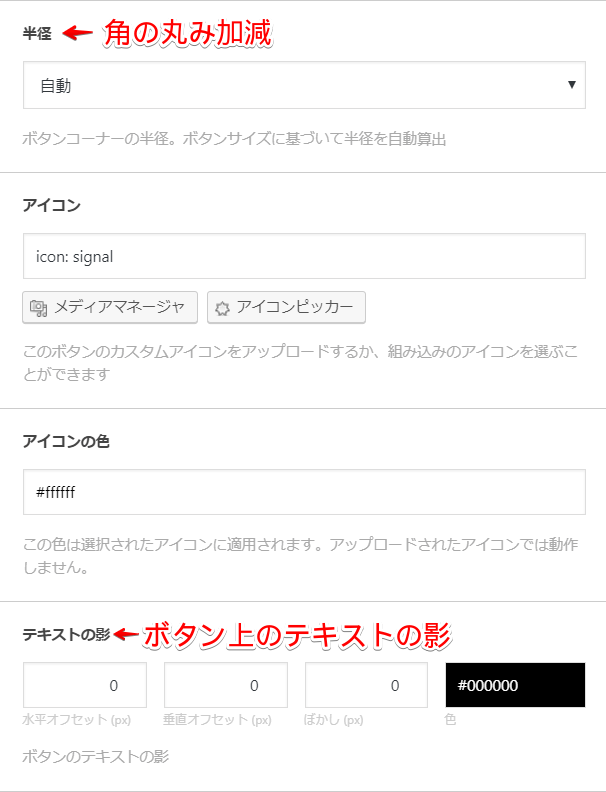
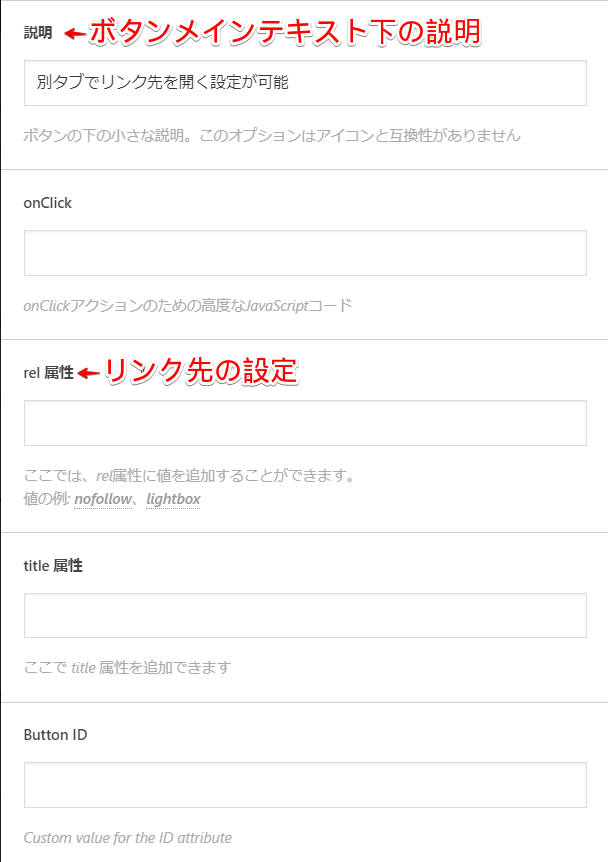
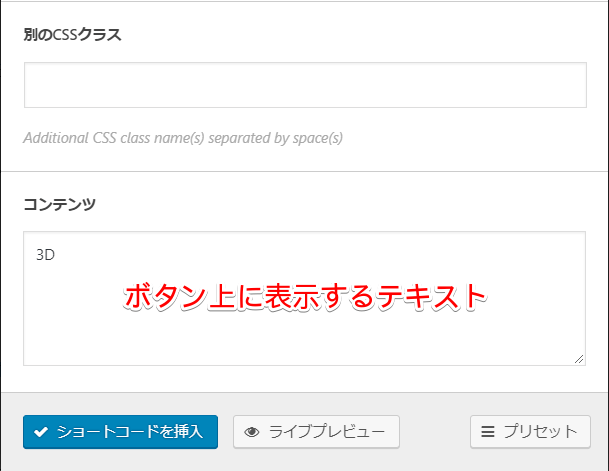
ボタン設置を例にした設定方法
Shortcodes Ultimateの使い方事例一覧
様々なケースで活用できる多機能なShortcodes Ultimateですが、特に便利な機能の使い方事例を紹介します。
ページ内にデザイン可能なボタンリンクを設置したい
「ボタン」機能では9種類のボタンデザインを選択でき、デザインのカスタマイズを行うことができます。
デフォルトここにボタンの説明追記可能 フラットボタンのサイズ・色調整可能 ゴーストボタンをページ幅いっぱいにすることが可能 ガラス848種類のアイコン選択可 泡ボタンの形を角型にすることが可能 ノイズnofollowなどのrel属性追加可能 撫でるテキストの影指定可能 3D別タブでリンク先を開く設定が可能サービス説明一覧やお店情報をおしゃれに設置したい
「サービス」機能ではアイコン付きの見出し+説明文を設置することが可能です。
848種類のアイコンから選択したり、指定の画像をアップロードして利用したりできます。
YouTube動画の自動再生・コントロールバーの消去をしたい
「YouTube advanced」ではYouTube動画挿入時に様々な追加機能を実装できます。
YouTube挿入時に設定できる機能
- YouTubeプレイリストの挿入
- 動画挿入画面のサイズ指定(レスポンシブの設定可)
- コントローブバーの消去(動画のスキップを防ぎたいときに使用)
- 自動再生設定(ミュート設定を組み合わせで強制的にユーザーへ動画アプローチを行うことが可能)
- ループ再生
- 同チャンネル内の関連動画表示
ポートフォリオをおしゃれに提示したい
「スライダー機能」では、自動スライダー、マウススクロール、スマホスワイプでスライダー機能の実装が可能です。
多くのポートフォリオをスライダー機能込みで一度に提示したい
「カルーセル機能」は一度に多数の情報を提示したいときに使いたい機能です。スライダー機能同様、自動スライダー、マウススクロール、スマホスワイプで画像の提示が可能です。
画像を整然と並べ、商品一覧を作成したい
「ギャラリー機能」では画像を並べ、商品一覧ページを作成することが可能です。マウスオーバーで画像名を表示したり、クリックで別ページに誘導することが可能です。
タブで整理された情報を提示したい
「タブ」機能では複雑な情報を整理するときに活用できます。CSSを編集すること無く、簡単なタブを手軽に作成するツールです。
ボタンをクリックしたときにテキストが変わるサンプルコード▼
<div id="text-button"><p id="text">クリック</p></div>
#text-button {
display: block;
cursor: pointer;
width: 160px;
text-align: center;
border: 1px solid #232323;
}document.getElementById("text-button").onclick = function() {
document.getElementById("text").innerHTML = "クリックされた!";
};参考:クリック時の処理!JavaScriptでonclickを使う方法【初心者向け】|TECHACADEMY
アイコン付き箇条書きリストでコンテンツを作成したい
「リスト」機能では「・」部分のアイコンを選択し、リスト形式表示することが可能です。先頭のアイコンの色と種類は変更可能です。
- ブログを更新してもアクセスが伸びない
- アクセスが集まってもコンバージョンにつながらない
- ブログの更新に手がまわらない
PDFやワード形式データをユーザーと共有したい
「文書」機能ではPDFを埋め込み、ダウンロードなしでデータを表示することが可能です。サービス資料やプレゼン資料などの挿入にオススメです。
ショートコード内に文書ファイル(doc、xls、PDF等)のURLを貼り付けるだけで、動画ファイルを埋め込むことができます。
お店のアクセスを地図で伝えたい
「Google map」機能では、位置情報を地図埋め込みという形で表示することができます。
ショートコード内に地図のアドレス。住所もしくは座標を貼り付けるだけで、Google mapを埋め込むことができます。
補足説明や記事のポイントをまとめたい
「ボックス」機能ではユーザーの注意を集めるデザイン機能の実装が可能です。表組みをしたり、別途画像を用意する必要もなく、簡単に行を組み合わせたボックス機能を実装できます。
一章ごとに重要ポイントを強調したい
「ノート」機能では付箋風のデザインが簡単に実装できます。
サービス利用のQ&Aやクイズ形式のコンテンツを作りたい
「スポイラー」機能ではターゲットの文字列をクリックすることで、下の文字列を展開したり畳んだりできるスポイラーを作成することができます。3種類のスタイル、13種類のアイコンが選択可能です。
重要部分に蛍光ペンのような背景色を設定したい
「ハイライト」機能はテキスト全体の背景色が選択可能です。
テキスト、背景色の設定を自由に行えます。様々な色で背景色を設定したい場合にオススメの機能です。おすすめラベルを掲載し、別記事に誘導したい
「ラベル」機能では6種類のラベルが作成できます。下記のように、内部リンクへ誘導したい場合などに利用できます。
デフォルト成功警告重要黒情報
海外雑誌のように頭文字を大きくし、文章を折り返したい
「Dropcap」機能では、雑誌のように頭文字を目立たせることができます。
Dropcap機能では、頭文字を目立たせる他のメディアサイトとは一線を介したおしゃれでユーザーの目を止めるページ作りに役立ちます。デザインの種類は4つあり、デザイン、改行の設定によるズレのリスクを減らすことができます。ニュース系サイトで使用するといいでしょう。
QRコードを簡単に表示したい
「QRコード」機能はURLを設定することで自動生成されたQRをコードを挿入します。含まれる文字列、大きさや色などが設定可能です。
ページを2列表示にしたい
「columns」では画面幅に対して指定等分のサイズの列を、一行分作成することができます。
画像や文書の補足説明がしたい
「ツールチップ」機能では、対象の文字列上にマウスをマウスカーソルを移動するとホバー表示される機能です。
Webサイトの構築には、の契約が必要です。
ページ内に動きを入れたい
「アニメーション」機能では、61種類もの動的効果を設置することが可能です。当ページでは一部紹介します。
※本サイトではPC閲覧時のみアニメーションが実装されますが、スマートフォンでのアニメーション実装も可能です。
当サイトで使用しているWordPressテーマ
HTML,CSS,Javascriptの知識が全く無い担当者が当サイトを構築しています。
当サイトに訪れた方々に「シンプルでおしゃれなWordPressテーマですね。何のテーマを使っているんですか?」とご質問をいただくことが多々あります。
おしゃれだからという理由で当テーマを選んだワケではありません。デザインよりもいかに集客・売上につながるWebサイトにするかが最も重要事項であるため、下記基準を設けてテーマを選定しています。
- ページ表示速度が早い(SEO対策目的)
- 数種類のCTA機能がページ単位で切り替えられる(成約目的)
- ランディングページ機能(デザインを簡略化させ、修正しやすいランディングページが欲しかった)
- TOPページを記事一覧だけのページにしたくなかった(既存テンプレートでユーザーの回遊率を向上させることが目的)
- AMP機能の実装でもレイアウトが崩れにくい
- デザイン変更・修正に時間がかからない
上記の機能すべてがEmamon Businesに備わっています。
無料ダウンロード|SEOキーワード選定バイブル

ブログ更新は本当に効果が出るのか心配ではありませんか?
毎月2~3記事の更新で問い合わせをもらうSEOキーワード選定マニュアル
・ブログからの売上が3ヶ月で3倍以上に
・更新開始から3ヶ月で約10,000PVを達成
・作業効率5倍以上UP
・社内のブログ更新が途絶えない
・ブログ⇛メルマガ登録の成約率が30倍に