自社サイトに掲載している広告のクリック数が少ないと悩んではいませんか。
そして、クリック数が少ないのは表示回数(インプレッション数)が少ないからだと思っていませんか。
もしかすると、インプレッション数は多いのに、広告自体が弱いためにクリックにつながっていないのかもしれません。
クリック数が少ない原因は、どこにあるのかを正しく分析・判断するために、インプレッション数の計測を行いましょう。
目次
広告(単体)のインプレッション数を計測するための設定
バナーのimgタグにonload関数を設定することで、広告のインプレッション数を計測することができます。。
クリック数の計測では「onclick」の関数を使用しますが、インプレッション数の計測では「onloa」関数を使います。
<img src="sample.jpg" width="350" height="210" onload="ga('send','event','eventCategory','eventAction','eventLabel','eventValue');">「category」「action」「label」にはレポートで見た時に分かりやすい任意の名称をいれます。
例えば、各項目に次のような名称を付けたとします。
category:banner
action:impression
label:advertisement
コード全体では、このようになります。
<img src="sample.jpg" width="350" height="210" onload="ga('send','event','banner','impression','advertisement');">広告枠のインプレッション数を計測するための設定
1つの広告枠に複数の広告を掲載する場合もあります。
各広告のインプレッション数を合計すれば、広告枠のインプレッション数を計算することもできますが、ここでは広告枠単位でインプレッション数を計測する方法をご紹介します。

今回ご紹介するのは、対象の広告枠が1秒以上画面に表示された回数を計測する方法です。
Y座標のみスクロールを想定しています。
1.スクロ-ルイベントを設定
スクロールによってonScrollEventHandler関数が実行されるように、スクロールイベントを設定します。
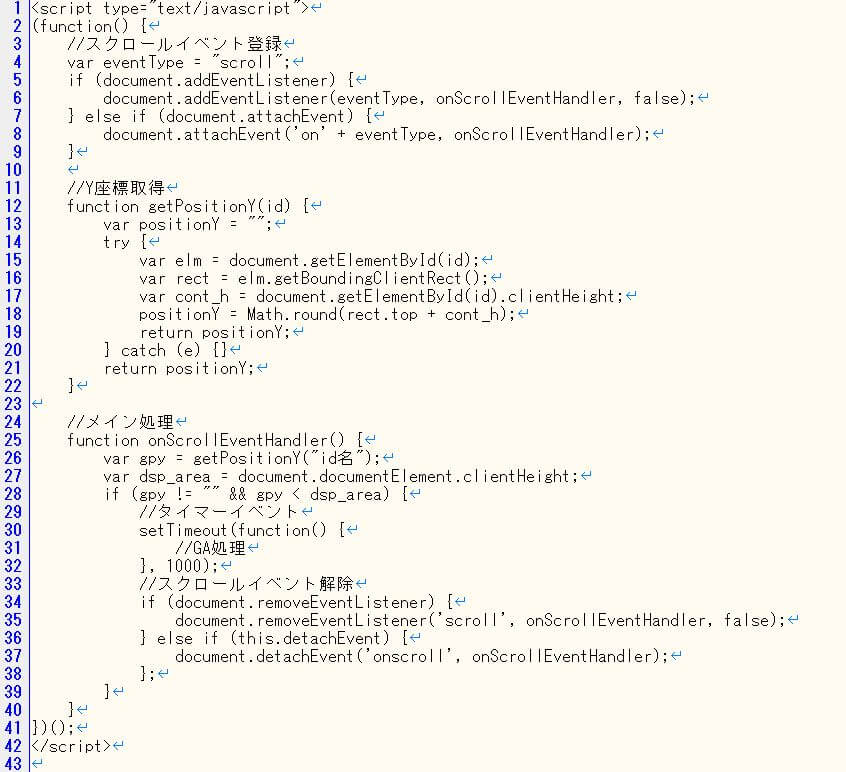
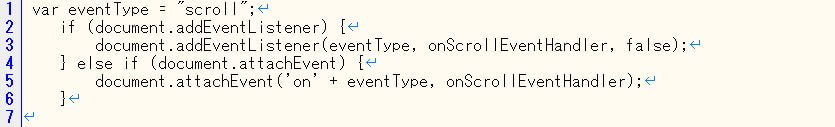
コードは次の通りです。

var eventType = "scroll";
if (document.addEventListener) {
document.addEventListener(eventType, onScrollEventHandler, false);
} else if (document.attachEvent) {
document.attachEvent('on' + eventType, onScrollEventHandler);
}2.HTML要素のY座標を取得する関数を設定
HTML要素のidを引数に渡すと、ページにおけるY座標を返してくれる関数を設定します。
このときのY座標とは、ブラウザ画面の左上から広告までの座標と広告自体の長さを足した数値です。
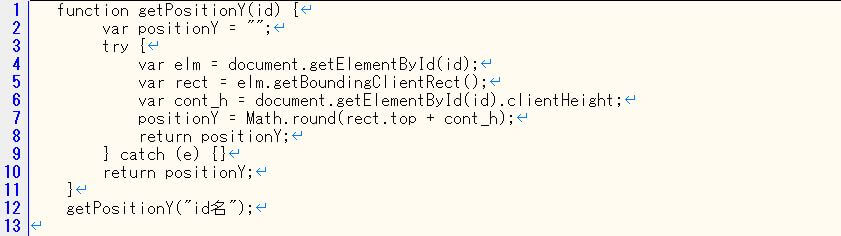
コードは次の通りです。

function getPositionY(id) {
var positionY = "";
try {
var elm = document.getElementById(id);
var rect = elm.getBoundingClientRect();
var cont_h = document.getElementById(id).clientHeight;
positionY = Math.round(rect.top + cont_h);
return positionY;
} catch (e) {}
return positionY;
}
getPositionY("id名");3. onScrollEventHandler関数を設定
「onScrollEventHadler」関数はページ内でスクロールが発生するたびに実行されます。
スクロールによって対象が画面内に表示されているかどうかを判断する関数です。
画面内に表示されていると判断すると、タイマーイベントが起動し、Googleアナリティクスのイベントトラッキングを実行します。
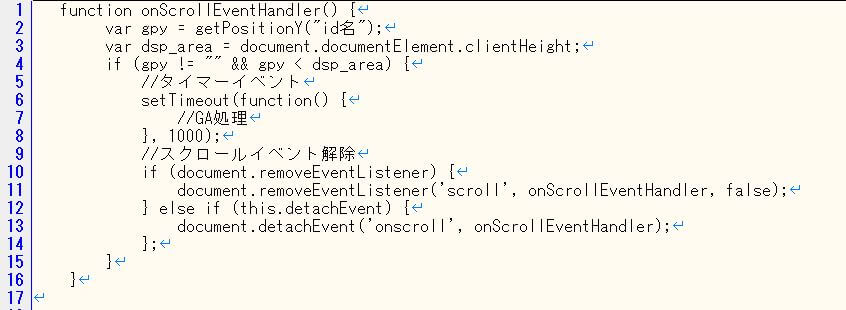
コードは次の通りです。

function onScrollEventHandler() {
var gpy = getPositionY("id名");
var dsp_area = document.documentElement.clientHeight;
if (gpy != "" && gpy < dsp_area) {
//タイマーイベント
setTimeout(function() {
//GA処理
}, 1000);
//スクロールイベント解除
if (document.removeEventListener) {
document.removeEventListener('scroll', onScrollEventHandler, false);
} else if (this.detachEvent) {
document.detachEvent('onscroll', onScrollEventHandler);
};
}
}イベントトラッキングの実行は1ページにつき1回でいいので、1度計測が終わるとスクロールイベントを解除します。
計測したインプレッション数をレポートで確認する

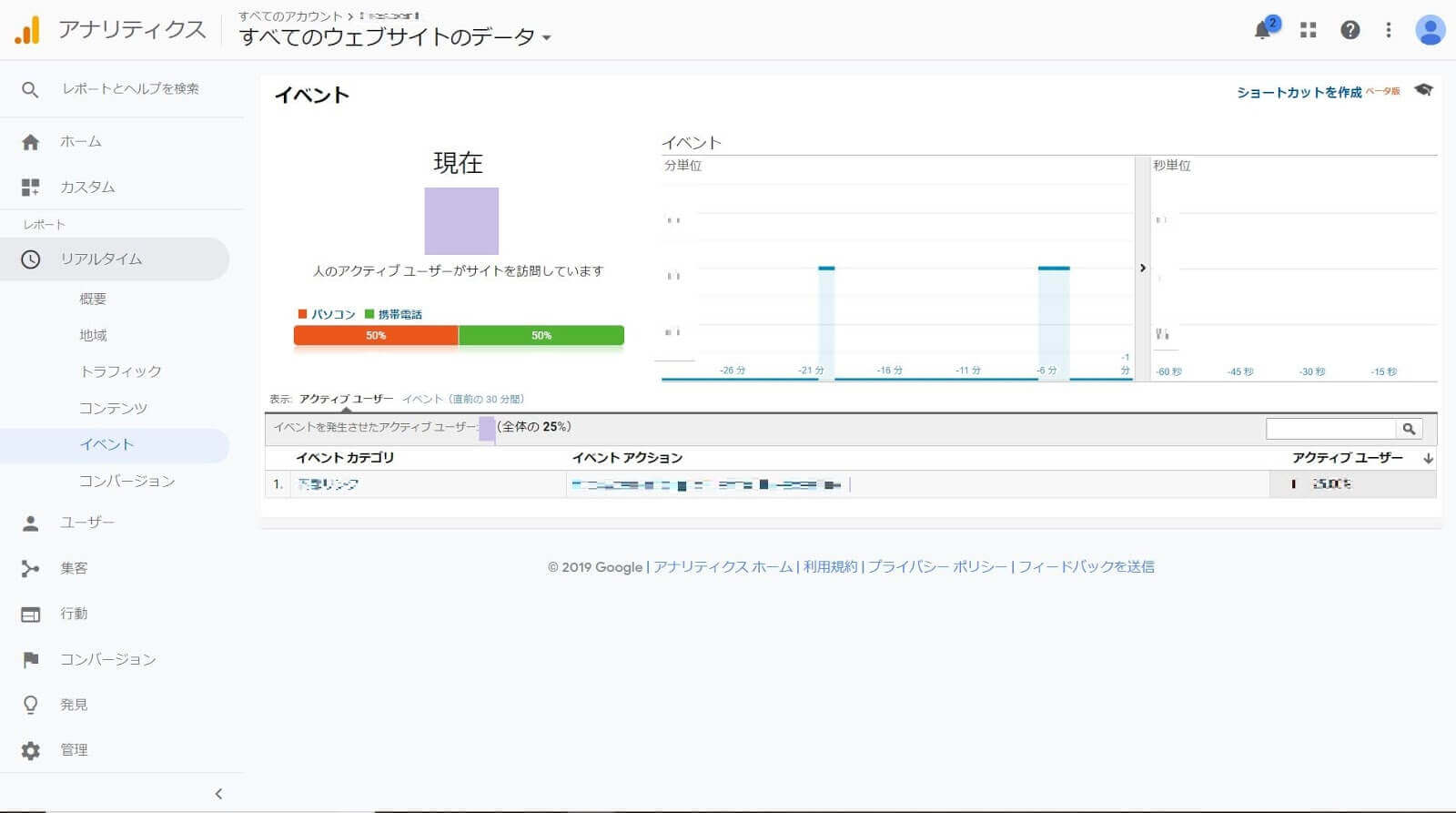
Googleアナリティクスのレポート画面
広告単体・広告枠のインプレッション数ともに、Googleアナリティクスの管理画面で確認することができます。
管理画面のリアルタイムレポートのなかの、イベントを選択します。
イベントアクション毎に合計イベント数が表示されており、それがインプレッション数となります。
計測したインプレッション数は客観的な根拠データ
インプレッション数を計測を設定すると、クリック数とあわせて「クリック率」の分析を行うことができます。
これにより、広告のクリック数が少ないのは「インプレッションが少ないから」なのか「クリック率が低いから」なのかを判断することができます。
その判断を基に、広告主への適切な提案をすることもできます。
Web解析士には、単にアクセス解析の知識だけでなく、それらを応用した広告主やクライアントへの説明・提案なども求められます。
そして、説明・提案を行う優れたWeb解析士にはKPIの理解が不可欠です。
オウンドメディア成功事例を参考にすると、KPIへの理解を深めることができます。
無料ダウンロード|SEOキーワード選定バイブル

ブログ更新は本当に効果が出るのか心配ではありませんか?
毎月2~3記事の更新で問い合わせをもらうSEOキーワード選定マニュアル
・ブログからの売上が3ヶ月で3倍以上に
・更新開始から3ヶ月で約10,000PVを達成
・作業効率5倍以上UP
・社内のブログ更新が途絶えない
・ブログ⇛メルマガ登録の成約率が30倍に
