ページの上部に自動で目次を生成・挿入してくれるWordPressプラグイン「Table of Contents Plus」をご紹介します。使用方法はプラグインをインストールするだけです。
【プラグインインストール方法(下記のどちらの方法でもインストール可)】
- WordPress編集画面⇛「プラグイン」⇛「新規追加」⇛「Table of Contents Plus」と検索
- Table of Contents Plusをダウンロード⇛FTPサーバーの「wp-content」⇛「plugins」にアップロード
Table of Contents Plusという自動目次生成プラグインは、ページ内に存在する見出しタグ(hタグ)を目次として自動で挿入します。
▼下記目次はTable of Contents Plusを利用しています。
Table of Contents Plusを導入する5つのメリット
サイトに目次を導入することで、サイトに訪れたユーザーに利便性を与えることができます。具体的には、
- 本文を読み進める前に内容の概要がわかるため、訪問ユーザーの離脱低下の対策になる
- 見出しを変更すると、自動で目次項目が更新される
- 目次をクリックするだけで、ページ内の必要な情報に直接ジャンプすることができる
- htmlやcssの知識などのコーディング知識が一切不要
- 目次を表示したくないページを選べる
必ずやっておきたいTable of Contents Plusの設定
⇑の見出しHTMLタグ
<h2>必ずやっておきたいTable of Contents Plusの設定</h2>
注意点は、ページ内のhタグを階層別に設定することです。
Table of Contents Plusはhタグ(見出しタグ)で囲まれている文章を目次として自動生成します。

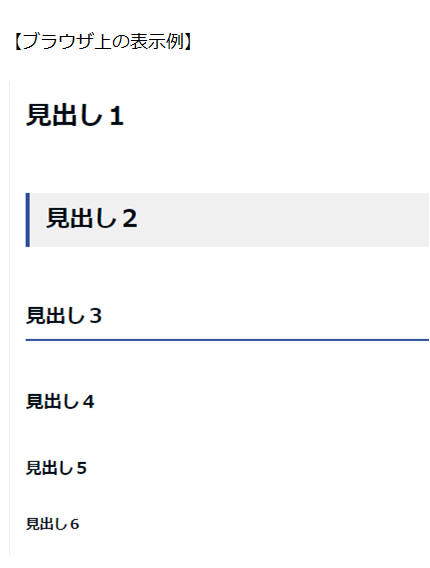
見出しhタグ一覧の例
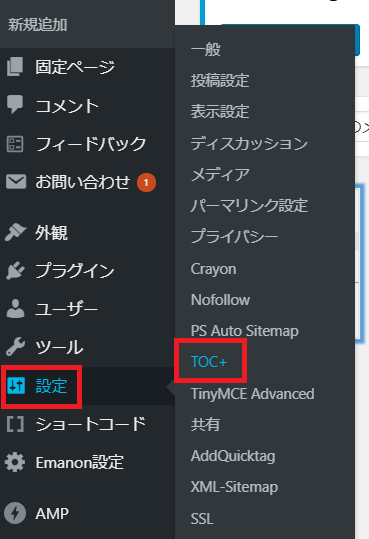
1.設定画面を開く


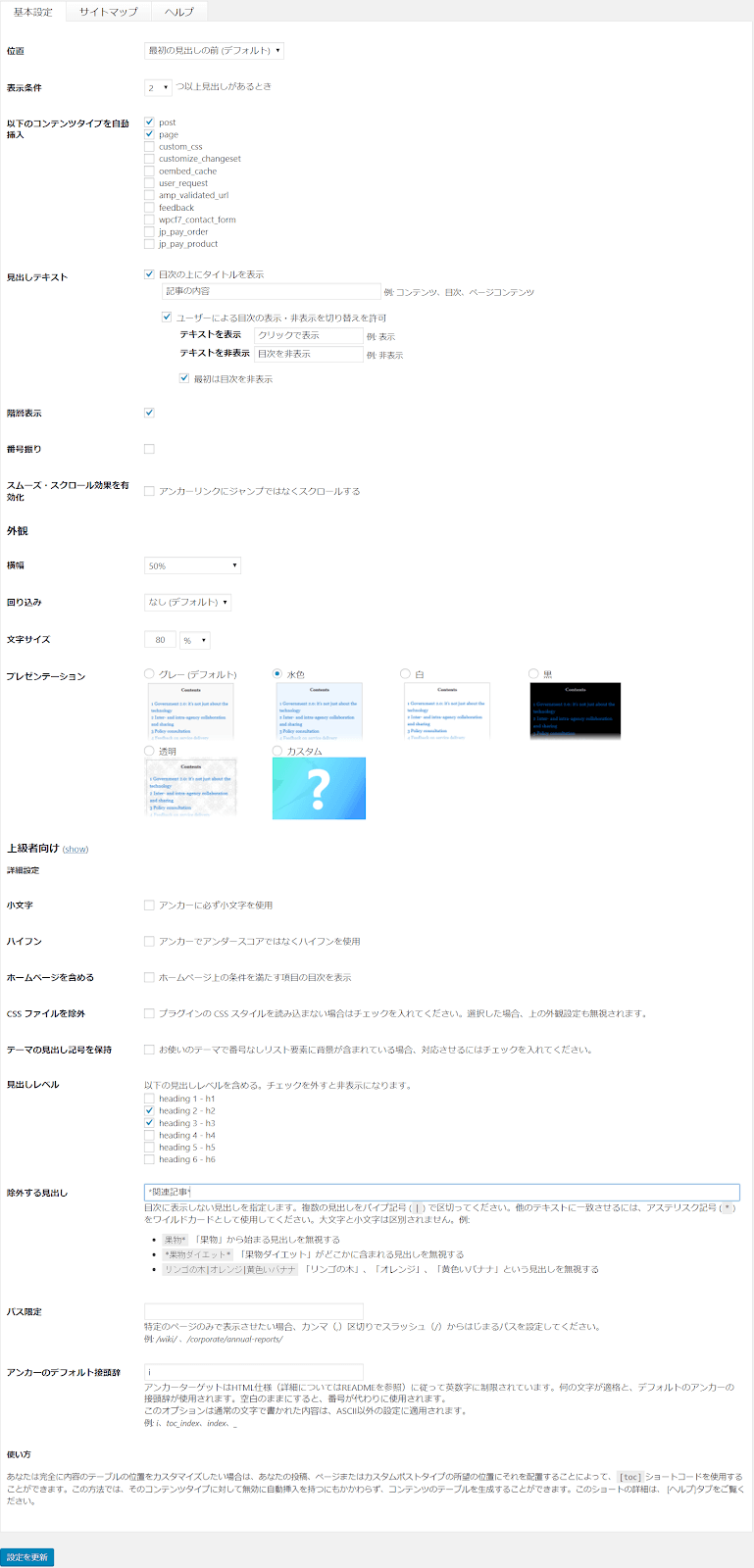
当サイトにおけるTable of Contents Plus設定画面
位置
- 最初の見出しの前(デフォルト)
- 最初の見出しの後
- 上
- 下
の4種類から選べます。当サイトは、最初の見出しより上部のイントロ部分でユーザーが満足する結論を述べることが多いので、イントロ下部に目次を表示させる設定を行っています。

表示条件
極端に見出しが少ない記事の場合は目次は必要ありません。ここでは、何個以上の見出しがあれば目次を自動生成させるのかを指定します。2から10の数値を指定でき、デフォルト設定は4となっています。
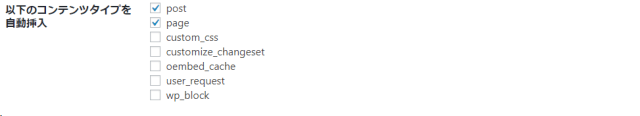
以下のコンテンツタイプを自動挿入
サイトには通常の記事などに当たる「post(投稿ページ)」や、カテゴリー一覧などに当たる「page(固定ページ)」などの複数のコンテンツタイプがあります。ここでは、目次を自動生成させるコンテンツタイプを指定します。
デフォルトでは「page(固定ページ)」のみにチェックが入っていますが、これでは投稿記事に目次が自動生成されませんので、「post」にもチェックを入れます。

また、「page(固定ページ)」については、
- カテゴリー一覧ページ→目次不要
- 管理人紹介ページ→目次必要
など、サイトの構成次第で設定を変更してください。後述しますが、目次の表示・非表示を設定できるショートコードもありますので、手動で細かくカスタマイズすることも可能です。
プレゼンテーション
- グレー(デフォルト)
- 水色
- 白
- 黒
- 透明
- カスタム
の6種類のレイアウトセットから好みのデザインを選択することができます。

カスタムで設定可能な項目は、
- 背景
- ボーダー
- タイトル
- リンク
- リンク(マウスオーバー)
- リンク(閲覧済み)
の6種類でそれぞれ色を設定することができます。
除外する見出し(上級者向け詳細設定)
見出しで使われるhタグの内容を元に自動的に目次を生成できることが本プラグインの最大のメリットですが、環境によっては意図しない目次ができてしまうこともあります。

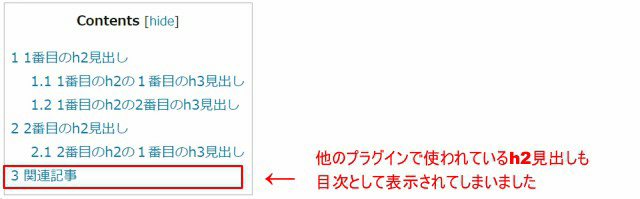
例えば上図のケースでは、本文中で指定したh2~h4見出し以外に、外部プラグインが出力したh2見出し「関連記事」も拾ってしまって、目次に反映されています。
これは本来の目次の意図に反しますので、ここで除外設定を行います。
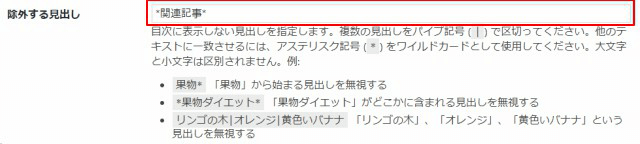
設定は除外したい文字列を列挙することで行います。その際、*(アスタリスク)を任意の文字数のワイルドカードてして使用することができます。
例えば、上図のケースでは、「関連記事」という見出しを除外したいので、
「*関連記事*」
と指定すれば、
- 「関連記事」
- 「3 関連記事」
- 「関連記事2」
などの見出しを全て除外することができます。

また複数の文字列を除外したい場合は、それぞれの文字列を|(パイプ)でつないで列挙します。
例えば、
- *関連記事*
- *著者*
- *共有*
の3文字列を除外したい場合は、
*関連記事*|*著者*|*共有*
と入力してください。
![]()
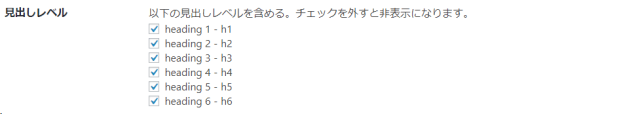
見出しレベル
目次として表示させるhタグのレベルを、h1からh6から選択します。

デフォルトでは全てのレベルにチェックが入っていますが、それぞれのサイトの構成によって適切な設定を行ってください。
目次の表示、非表示を手動で設定できるショートコード
hタグの収集、整理、目次の作成、挿入まで自動的に行なってくれるのが、Table of Contents Plusの最大のメリットですが、コンテンツによっては、目次の表示・非表示を手動で設定したい場合もあります。そのような場合でも簡単に表示・非表示を設定可能なショートコードが用意されています。
設定内容に関わらず、投稿ページ上で[no_toc]が記載されているページには目次は表示されません。なお、[no_toc]の記載位置はページ中であればどこでもOKです。
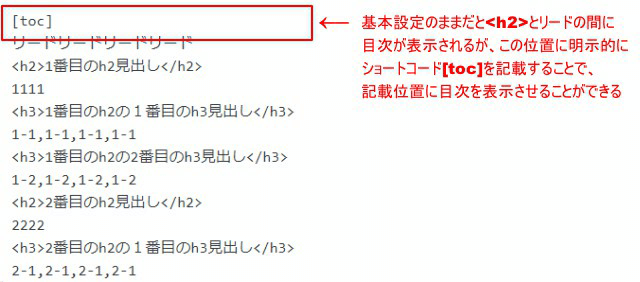
設定内容に関わらず、投稿ページ上で[toc]が記載されているページには、[toc]が記載されている箇所に目次が表示されます。
例えば、通常は最初の見出しの前に目次を表示させる設定の時、特定のページだけリードの上に目次を表示したい場合などに使用できます。

ちなみに、[no_toc]と[toc]の両方を記載した場合は、[toc]が優先され、目次が表示されます。
目次の設置はSEO対策として効果的
目次を設置しただけではSEO対策として効果はありません。しかし、目次を見る事によって、ユーザーの平均スクロール量が増えるとGoogleから高い評価を得やすくなります。
SEO対策に効果のある目次を設定するときのPOINT
- 記事の結論が分かるような見出しを設置し、目次を記事の概要として提示する。これによって、ユーザーの離脱率を低下させる
- 検索ユーザーがクリックしたくなるような見出し文章を書く。これにより、検索結果画面からのクリック率が増加する

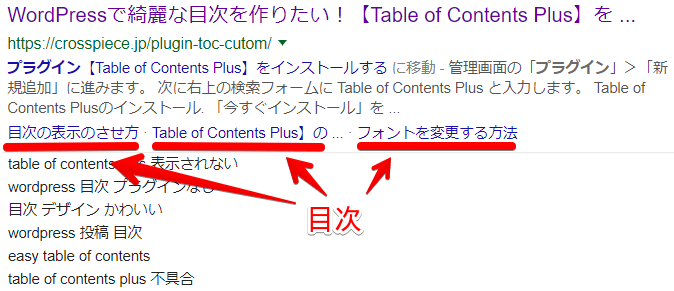
スニペットに表示される目次
当サイトでは「Table of Contents Plus」以外にもSEO対策として役立つプラグインを紹介していますので、参考にしてください。
参考:WordPressプラグインでおすすめする多機能&安心プラグイン10選
無料ダウンロード|SEOキーワード選定バイブル

ブログ更新は本当に効果が出るのか心配ではありませんか?
毎月2~3記事の更新で問い合わせをもらうSEOキーワード選定マニュアル
・ブログからの売上が3ヶ月で3倍以上に
・更新開始から3ヶ月で約10,000PVを達成
・作業効率5倍以上UP
・社内のブログ更新が途絶えない
・ブログ⇛メルマガ登録の成約率が30倍に
