ページスピードインサイトのモバイルページが遅いとユーザーが離脱しやすくなり、SEO対策にも悪影響があります。Googleの調査によると、モバイルページが完全に表示されるまでに3秒以上かかると53%のユーザーは離脱するというデータがあります。改善する方法としては画像の最適化やリソースの圧縮、サーバーの応答時間の短縮、ブラウザのキャッシュの活用などの方法があります。
目次
ページスピードインサイトのモバイルページが遅い場合の影響
ページスピードインサイトのモバイルページが遅い場合の悪影響は2つで、「ユーザーが離脱する」「SEO対策に悪影響がある」ことです。
ページスピードインサイトとはGoogleが無料で提供しているWebサイトの表示速度の分析ツールです。活用することによってWebサイトの表示速度に関する評価や、表示速度を改善できるかもしれないポイントのアドバイスがもらえます。

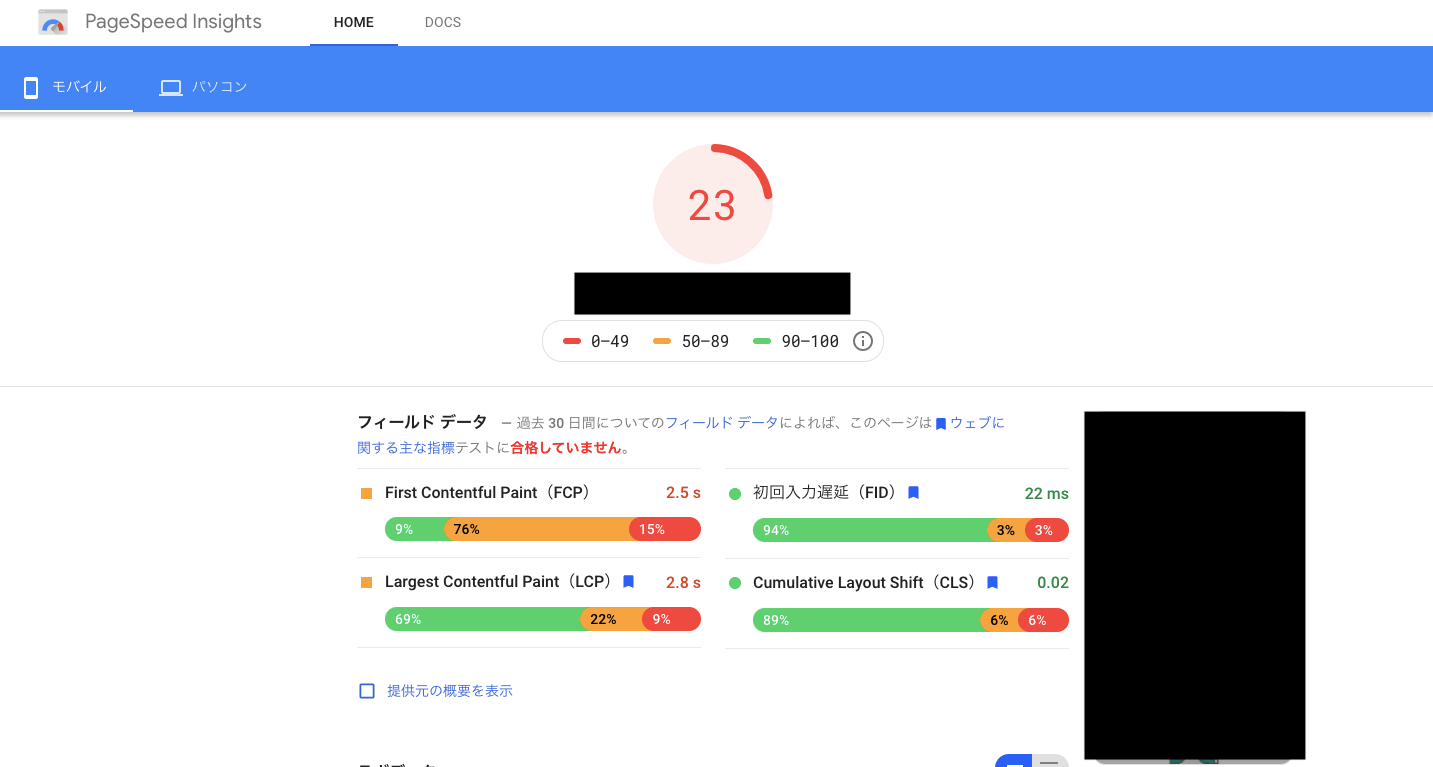
▲googleのページスピードインサイト結果画面
表示速度はコンテンツマーケティングを実施する上で重要な要素の1つです。コンテンツマーケティングに関する説明では、ターゲットにする検索キーワードや文章の構成、どのように独自性を出すのかなど「コンテンツ」に焦点が当たりがちです。しかし、せっかくの良いコンテンツであっても表示速度が遅いという単純な理由だけで成果が出ないケースもあります。
表示速度が遅いということは、ユーザーをイライラさせて他のWebサイトに移動する原因になるだけではなく、検索順位にも悪影響を与える可能性が考えられるのでユーザーが不快に思って離脱しない程度の表示スピードは意識した方が良いでしょう。
ユーザーが離脱する
Webページの表示スピードとユーザーの離脱率には逆相関の関係があります。
Googleの調査によれば、1秒以内に画面が表示されるときの離脱率を「100」としたときに、3秒かかった場合は「132」、5秒かかった場合は「190」、6秒かかった場合は「216」のユーザーが離脱するという調査結果が示されています。さらに、3秒以上かかるとアクセス者の53%は閲覧を中止するとも言われています
参考Find out how you stack up to new industry benchmarks for mobile page speed | Think with Google
また、ピングダムというIT企業も表示速度と離脱率に関する調査を公表しています。それによると画面の表示速度が3秒を超えるのを境にページビューが減少、直帰率が急増することが報告されています。
参考Does Page Load Time Really Affect Bounce Rate? | Pingdom
両調査から言えることは、画面の表示速度はユーザーの直帰率に影響を与えており、一つの基準として3秒以内に画面が表示できるか否かが1つの基準となることです。もちろん、直帰率が低くなるということは、それだけ検索結果上でクリックしてもらっても実際に自社のWebページを閲覧する読者は少なくなります。
参考直帰率とは-ユーザーの評価として目安にすべき数値-
SEO対策に悪影響がある
表示速度が遅いことはSEO対策にも悪影響を与えます。
Googleはページの読み込み速度をモバイル検索のランキング要素に使用することを2018年1月に発表しています。
参考ページの読み込み速度をモバイル検索のランキング要素に使用します | Google ウェブマスター向け公式ブログ
そして、2018年3月からGoogleはモバイルファーストインデックスを開始しているので、PC、スマホに関わらず、モバイル検索のランキングがSEOの基準となっています。
参考モバイル ファースト インデックスを開始します | Google ウェブマスター向け公式ブログ
よって、表示即速度が遅いことはデバイスに限らずSEO全体に影響を与えます。もちろんSEOには表示速度以外にも、コンテンツの品質など影響を与える要素はたくさん存在します。他の要素を犠牲にして0.01秒単位にこだわってでも表示速度を改善しなくても大丈夫です。
ただし、ユーザーが不快に思って離脱するほど、読み込み速度の遅いWebサイトはSEO対策上不利になりかねないことは知っておくべきです。
ページスピードインサイトのモバイルページが遅い場合の対策
ページスピードインサイトでモバイルページが遅いと診断された場合の対策は、大きく分けて
- 画像を最適化する
- HTMLやCSS、JavaScriptを圧縮する
- サーバーの応答時間を短縮する
- キャッシュを活用する
- 最初のコンテンツを優先表示させる
- リンク先でリダイレクトを使用しない
- 静的コンテンツファイルを圧縮する
の7つです。
それぞれの対策で短縮できる時間はわずかでも、併用することによって大幅な時間短縮につながることもあります。
参考重いサイトを軽くする10の方法【コーディング知識が無い初心者向け】
画像を最適化する
Webサイトの情報をサーバーから送信する際に、画像データは大きな割合を占めます。よって、画像データを工夫することにより通信量を削減し、表示速度を早めることが可能です。
画像を最適化する際は、画質及びファイル形式の2つの観点から考えるとよいでしょう。画質とは無駄に高画質のファイルをWebサイトに使用していないかということです。
ポスターやパンフレットには高画素の画像が求められることが多いです。しかし、Webサイトにはそれほどの高品質の画像を採用しなくても、ディスプレイ上の違いはほとんどユーザーには分かりません。画像容量が大きな場合はまず画質を下げられないか検討してください。
また、GIF、PNG、JPEGなどのファイル形式をそれぞれ使い分けられているかも検討してください。写真などの細かい描写が必要な画像はJPEG、ロゴやボタンなどのシンプルな人工物はPNG(さらに、ボタンはCSSで描写した方が更なるデータ削減ができるかもしれません)、動きがあるものはGIFといったようにそれぞれの画像に適したファイル形式を採用した方が全体のデータ量を削減できます。
参考画像を最適化する| PageSpeedTools
HTMLやCSS、JavaScriptを圧縮する
HTMLやCSS、JavaScriptを文字数や処理が少ないシンプルなコードにのすることによって全体の容量を圧縮することも可能です。
<Googleが推奨するコード圧縮ツール>
| HTML | HTMLMinifier |
| CSS | CSSNano、csso |
| JavaScrip | UglifyJS、Closure Compiler |
参考リソース(HTML、CSS、JavaScript)を圧縮する | PageSpeedTools
他にもWebサイトを圧縮する際に、コメントや改行をできるだけなくしておくのもよいかもしれません。
サーバーの応答時間を短縮する
サーバーの応答時間を短縮することにも挑戦した方がよいでしょう。アクセス量に対してサーバースペックが弱いと、どうしてもWebサイトのダウンロードに時間が掛かります。適宜サーバーの増強を考えた方が良いでしょう。
また、お金を使わなくてもサーバーで使用しているPHPをバージョンアップするだけでもサーバーの応答時間を圧縮できることもあります。
目安としてGoogleはサーバーの応答時間は200ミリ秒以下に抑えることを推奨しています。
参考サーバーの応答時間を改善する| PageSpeedTools
キャッシュを活用する
いちいちユーザーが全てのWebサイトの情報をサーバーから取得していると表示に時間がかかるので、変更の少ないと考えられる部分についてはブラウザキャッシュとしてユーザー側にデータを残した方が良いでしょう。
Googleではキャッシュの保存期間は少なくとも1週間、静的、更新頻度の低いアセットについては最大で1年間、ユーザー側にブラウザキャッシュとして残るように設定することを推奨しています。ちなみにリソースを無効化するタイミングを細かく管理したい場合は、URLフィンガーやバージョニングなどの手法を用いなければなりません。
参考ブラウザのキャッシュを活用する| PageSpeedTools
最初のコンテンツを優先表示させる
ディスプレイの大きさは限られているため、Webページが長くなるとファーストインプレッションでは表示されない部分が発生します。ユーザー側から見ればWebページ全体の読み込みができなくても、ファーストインプレッションさえすぐに表示されればストレスにはならないはずです。
Googleではこのユーザーがスクロールしなくても最初に見える部分を「above the fold」と定義し、above the foldのコンテンツを優先的に扱う事を推奨しています。具体的には、スマホ端末上で最初に見えるコンテンツの読み込み時間を1秒未満にすることを目標にすべきだと言われています。
参考スマートフォンサイトの読み込み速度を改善するために | Googleウェブマスター向け公式ブログ
ちなみにWebサイトの読み込みが開始され実際に表示されるまでは、「First Paint」「First Contentful Paint」「First Meaningful Paint」「Time to Interactive」の4つの段階に分かれています。
もちろん後半になるほど描画時間は掛かりますが、ページスピードインサイトではFirst Contentful Paintを基準にページ速度指標としているので、暫定的にはFirst Contentful Paintで1秒未満を目指すのが良いと考えられます。
リンク先でリダイレクトを使用しない
リンク先にリダイレクトはできるだけ使用しない方がよいです。リダイレクトはHTTPリクエストとレスポンスのサイクルを増加させるので、ページの表示速度を遅くする原因になりかねません。
PC用とスマホ様に別々にWebサイトを制作し、デバイスに合わせてリダイレクトしている場合などが特に問題になると考えられます。リダイレクトを使用しないようにWebサイトはレスポンシブウェブデザインで構築しておくのが無難です。
参考リンク先ページでリダイレクトを使用しない| PageSpeedTools
静的コンテンツファイルを圧縮する
最新のブラウザはすべてgzip圧縮に対応しているので、すべてのHTTPリクエストに対して圧縮ネゴシエーション可能です。gzipを圧縮することによって転送に必要なデータ使用量は最大90%削減できます。
特にページスピードインサイトでは、静的コンテンツファイルの多くをgzip形式で圧縮してデータ通信することを推奨しています。
参考圧縮を有効にする| PageSpeedTools
ページスピードインサイトのモバイルが遅い場合は対策が必要
ページスピードインサイトのモバイル速度が遅い場合は、対ユーザー、SEO対策の両方の観点から悪影響がでることが考えられるので対策が必要です。 せっかく良いコンテンツであっても、表示速度が遅ければユーザーは離脱しますし、SEOでも不利な扱いを受けます。
画面の表示速度が3秒を超えると離脱率が急増すると言われているので、最低でも3秒以内に収めた方が良いでしょう。具体的な対策としては
- 画像を最適化する
- HTMLやCSS、JavaScriptを圧縮する
- サーバーの応答時間を短縮する
- キャッシュを活用する
- 最初のコンテンツを優先表示させる
- リンク先でリダイレクトを使用しない
- 静的コンテンツファイルを圧縮する
の7つが考えられます。
1つ1つの対策では少しの時間しか改善できなくても、複数の施策を組み合わせることにより大幅な表示速度の短縮につながることもあります。
無料ダウンロード|SEOキーワード選定バイブル

ブログ更新は本当に効果が出るのか心配ではありませんか?
毎月2~3記事の更新で問い合わせをもらうSEOキーワード選定マニュアル
・ブログからの売上が3ヶ月で3倍以上に
・更新開始から3ヶ月で約10,000PVを達成
・作業効率5倍以上UP
・社内のブログ更新が途絶えない
・ブログ⇛メルマガ登録の成約率が30倍に
