重いサイトを軽くするためには、ページを読み込み時の通信速度を高めるか、表示データ量を減らす必要があります。簡単な方法として、サーバーの増強や画像サイズの軽量化があります。特に、PCよりも低スペックかつ通信速度に制限があるスマートフォンでは、サイトの重さが原因でユーザーにとって使いにくいサイトになってしまう場合があります。
サイトが重くなる原因は、読み込み回数を多くする動画やアニメーション、デザイン要素の読み込みと、読み込みデータ量を大きくする高画質画像や動画がページに埋め込まれていることによるものです。

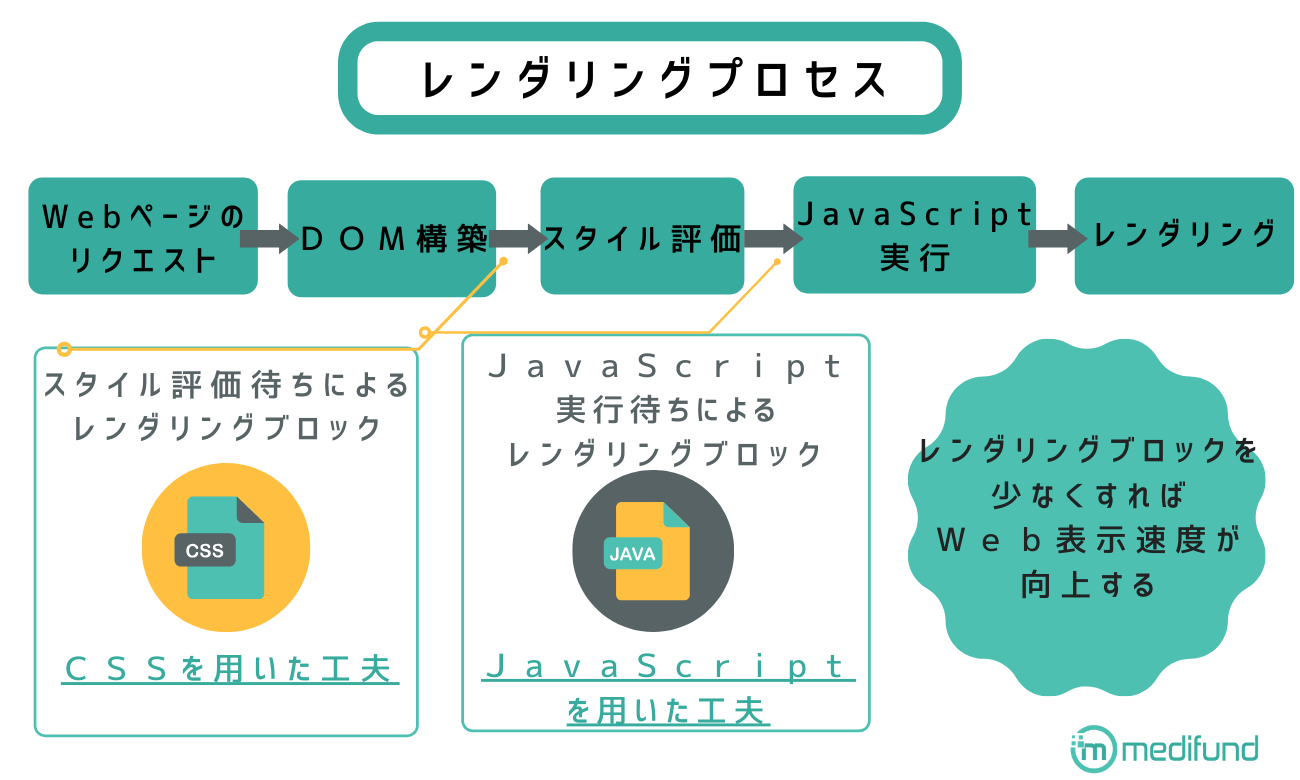
レンダリング処理の流れ
目次
重いサイトを軽くする方法
HTML+CSSに関する知識・技術が無くても重いサイトを軽くすることは可能です。サーバーの増強や画像のサイズの軽量化の工夫をすることにより、ページの読み込み速度は改善可能です。
ページの表示速度はGoogleアルゴリズムの評価項目なので、SEO対策を行うために表示速度改善を行いましょう。
参考SEO対策の方法
画像のピクセル数を下げる
ピクセル数の大きな画像は制作するWebサイトのデザインに合わせてピクセル数を減らしてデータ容量を減らした方が、Webサイトの読み込み速度は向上します。
パソコンやスマートフォンの画面はピクセルと呼ばれる点の集合によって構成されています。画像も基本的にピクセルが集まることによって構成されています。
たとえば、iPhoneXSは写真を撮影する際に3,024px×4,032pxの1,200万ピクセルで画像を保存し、容量は2~3MBにはなります。ただし、Webサイトにはこれほど高精細な画像は必要ありません。見た目にはピクセル数を極端に下げなければ画質の違いはほとんどわかりませんし、Webサイト自体横幅1,000pxから1,200pxを基準に制作していることが多いです。
PNG形式とJPEG形式を使い分ける

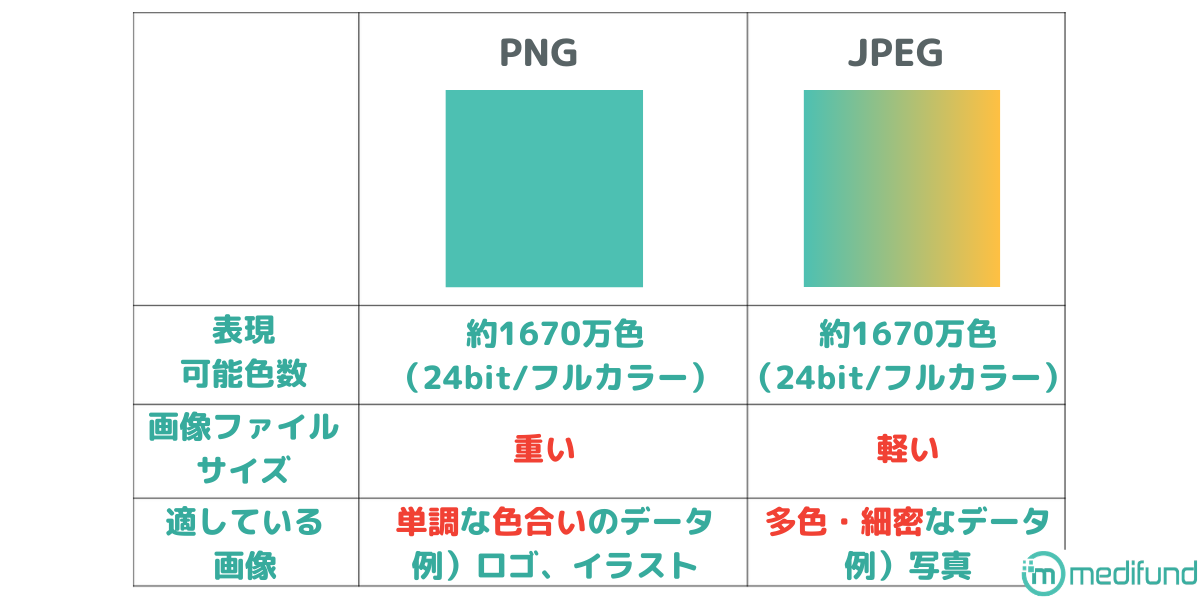
PNG形式とJPEG形式の比較表
Webサイトに使用する画像のデータ形式としては主にPNGとJPEGの2種類がありますが、両者を意識的に使い分けることによっても画像データを軽くできます。
写真のように多様な色、グラデーションによって構成されている画像についてはJPEF、それ以外はPNGデータにした方が各画像のデータ容量は少なくなります。ロゴなどのゼロから制作した単調な色合いのデータはPNG、撮影したデータをもとに制作したバナーなどはJPEGと考えた方が良いでしょう。
なお、グラデーションとベタ塗りの画像を比較した時に、同じ画像サイズでもグラデーションの方が容量は大きくなります。できるだけグラデーションは使用せずにベタ塗りでデザインした方が良いでしょう。
画像データを圧縮する

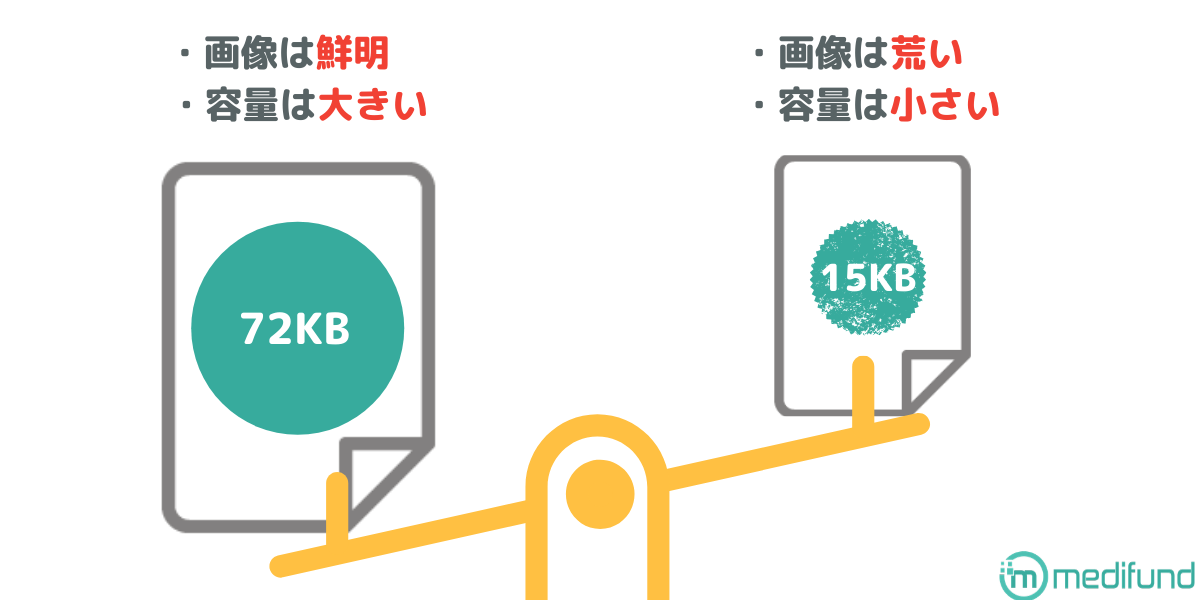
画像データ圧縮前後の比較
画像データを圧縮することによって画像のデータ容量を削減することも可能です。Webサイトに使用する画像データの形式としてはJPEG、PNG、GIFの3パターンが考えられます。
JPEGデータの場合、使用するソフトによっては圧縮度合が指定できるようになっています。たとえば、PhotoshopやIllustratorの場合はJPEGを保存する際に1~100までの値で画質を指定できます。低画質にした方が容量は少なくなりますが、その分だけ輪郭部分や全体の色味がぼやけてきます。色々な設定を試しながら画像と容量のバランスを模索してください。
PNGデータの場合、使用する色数によって8bit、24bit、32bitの3種類の保存方法が考えられますが、基本的には容量を軽くするために8bitを採用した方が良いでしょう。24bit以上を使わないと表示できない画像は写真のように色数やグラデーションが多いはずなのでJPEGで保存した方が軽くなると考えられます。
GIFもWebサイトの画像の保存に用いられる画像形式です。ただし、使用できる色数はPNG 8bitと同様に256色で容量も大幅に改善するわけでもないので、アニメーションを使用する場合を除いて採用されにくい傾向があります。
アニメーションをOFFにする

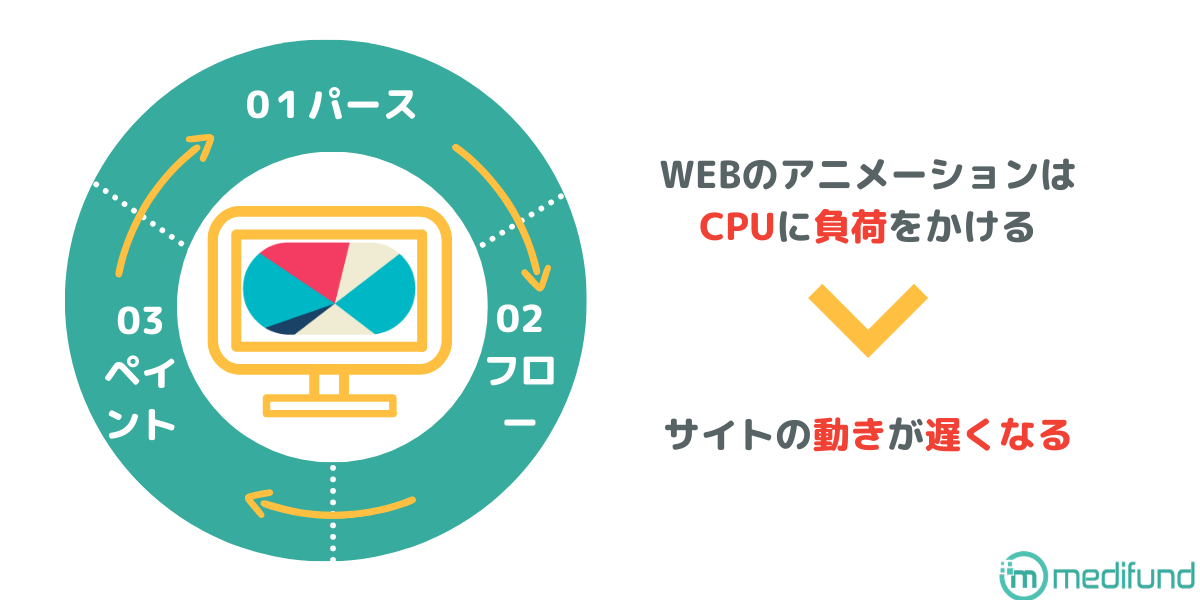
アニメーションはWebサイトを重くする
Webサイト内にアニメーションを挿入すると、それが原因でWebサイトが重くなることがあります。
ブラウザがWebサイトを表示させるまで(レンダリング)には、HTMLを解析(パース)、それぞれの要素のサイズと位置を計算する(フロー)、画面上にWebサイトを描画する(ペイント)の大きく分けて3つの工程があります。
そして、要素をアニメーションさせるとブラウザはフローやペイントを何度も繰り返さなければならないのでCPUに通常の静止画以上の負荷が発生します。
アニメーションについては基本的にOFFにしておいた方がページの読み込み速度が向上します。
Font AwesomeなどのWebアイコンフォントを使わない

Font Awesomeで使えるアイコン一覧
Font AwesomeのようにCDNを活用してWebアイコンを表示すると、読み込みが重くなる場合があります。
Font Awesomeを使用すれば、簡単にCSSだけでアイコンが変更できるので、デザイン的な観点からは重宝にします。ただし、1つしかFont Awesomeのアイコンを使用しない場合でも、Font Awesomeの全てのアイコンデータを読み込まなければならないのでロードに時間がかかり、Webサイトの読み込み速度を低下させる原因にもなりえます。
少ないアイコンだけしか使用しない場合は、HTMLに直接SVGを埋め込んだ方がデータ容量を削減、読み込み速度を向上させることができます。
動画を埋め込まない
動画はデータ容量が大きく、通信容量が高いためWebサイトの読み込み速度を低下させる原因になりえます。これはサーバー内に動画を保存しているときだけではなく、YouTubeに動画を保存、サイト内に埋め込む場合も同様です。
特にYouTube、Vimeoなど複数のサイトから動画データを引っ張ってくると読み込み速度は大きく低下します。
基本的にはWebサイトに動画を埋め込まないようにした方が良いでしょう。
Lazy loadを設定する
ユーザーはページの読み込み速度が遅いと判断すればそのサイトから離脱する傾向があります。よって、純粋なサイトの読み込み速度だけではなくユーザーの体感する読み込み速度についても注意しなければなりません。ユーザーの体感速度を向上させるために有効なのがLazy loadです。
Lazy loadとは最初に全てのデータを読み込みWebサイトのデザインを完成させるのではなく、オブジェクトが必要になるタイミングになるつどにデータの読み込みを行います。物理的なWebサイトの読み込み速度は同じでも、ユーザーが見たいオブジェクトが必要なタイミングで快適に表示されることによって体感速度は向上します。
この手法は遅延読み込みとも呼ばれ、Googleも重要性について説明しています。(イメージと動画の遅延読み込み|Web Fundamentals)
オーソドックスな手法としてはJavaScriptのライブラリを使用する方法がありますが、画像の場合は対象の画像に「loading」属性を追加、値を「lazy」にすることによって遅延読み込みが可能になります。
また、WordPressを利用している場合は、Lazy loadのためのプラグインが公開されているので、それをインストール、適用することによってLazy loadが可能となります。
キャッシュを活用する
リピーターのサイト読み込み表示速度を向上させるためにはキャッシュを活用すると良いです。キャッシュとは一度アクセスしたWebサイトのデータに関してユーザーのブラウザで一時保管しておくデータのことを指します。ユーザー側にキャッシュを残しておくことによって、再度Webサイトを訪問したときにキャッシュのデータは再度サーバーから読み込む必要はなくなるので、読み込み速度の向上が期待できます。
画像やJavaScriptのように比較的重くかつ頻繁には更新されないデータについてはユーザー側にキャッシュを残して置いた方が良いでしょう。
キャッシュのコントロールは.htaccessファイルを書き換えることによって行えます。
サーバーマシンを増強する
サーバーマシンを増強することによってWebサイトの読み込み速度を向上させることも可能です。Webサイトの読み込みに関係する指標としてはサーバースペック、回線速度、利用形態などがあげられます。
サーバースペックが高いマシンを選ぶ
CPU、メモリ、HDD/SSDの3種類がWebサイトの高速表示に関係していると考えられます。CPUはクロック数やコア数が大きいモノ、メモリも数値が多い方がマシンの処理速度が向上するので、ユーザーからのリクエストを高速で処理できるようになります。
また、HDDよりもSSDの方が読み書きが高速なので、サーバーの処理速度も速くなります。
回線速度の早いプロバイダを選ぶ
もちろん、回線速度自体が早ければ早いほど通信速度は向上するのでサイトの読み込みも早くなります。ただし、同時に利用しているユーザーの利用状況などによっても速度は変化するため、必ずしもカタログスペック通りの回線速度が保証されているわけではありません。
他のサービスが同時にサーバーを利用しない利用形態を選ぶ
レンタルサーバーを利用する場合は利用形態によってもWebサイトの読み込み速度が変化します。共用サーバーならば安価に利用できますが、サーバースペックがいくら高くても同時に収容しているサービスによる負荷によってサーバー全体の処理速度が遅くなる可能性もあります。専用サーバーならば安定した処理が期待できますが、利用料金が高くなります。
AMP対応する
AMP対応したページはGoogleがAMP用のキャッシュを保存、検索エンジン経由でリクエストがあったユーザーに直接データを送信するので通信速度が向上します。
AMPとはGoogleが中心におこなっている「Accelerated Mobile Pages」プロジェクト、つまりモバイルページを高速で表示するプロジェクトのことを指します。
WebサイトをAMP化するためには、公開されているAMPのガイドライン則ってWebサイトをコーディングします。なお、WordPressを利用している場合はAMPのプラグインをインストール、有効化してAMP対応することも可能です。
AMP対応はTOPページ以外のコンテンツ、モバイル対策として行う施策で、実行することによって読み込み速度の向上だけではなく、Google砲によるアクセスアップ効果も期待できます。
参考Googleが推奨する雷マークのAMP表示ってどんな仕組み?
サイトの表示速度を計測する方法
GoogleがWebサイトの表示速度チェックに提供しているツールとしてはLighthouseがあります。Lighthouseでは3段階目のFMPまでの時間を評価しているため、SEOのためにはFMPまでの速度向上を意識した方が良いでしょう。
Googleは2018年にモバイルでの表示速度を検索順位の要素として活用することを発表しました。(Using page speed in mobile search ranking| Webmaster Central Blog)
定量的な基準は示されていませんが、最低限のユーザーが不満に思わない表示速度さえ維持していればSEOにおいてペナルティを受ける可能性は少ないと考えられます。ただし、サイトの表示速度は速いにこしたことはありません。
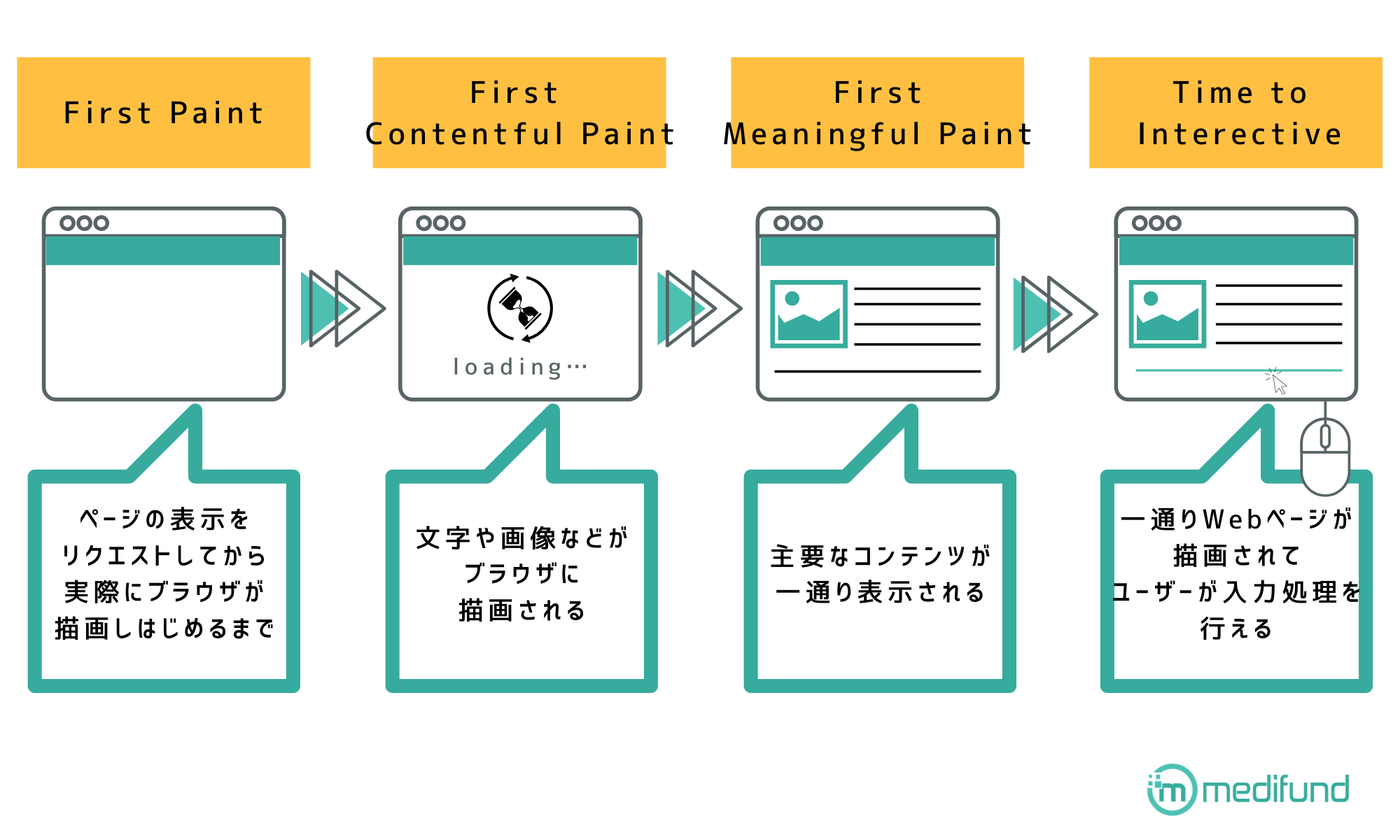
サイトの表示について、Webサイトが表示されるまでにはページの表示をリクエストしてからブラウザが描画をはじめるまでのFirst Paintの段階から完全に描画されてユーザーが入力処理を行えるようになるTime to Interactiveまで4つの段階があります。

Webサイトが表示されるまで
表示速度の改善はブラウザレンダリングの理解が必要
表紙速度を極限まで改善しようとすれば、ブラウザレンダリングへの理解が必要となり、少しの表示速度を改善するためにたくさんの知識が必要になります。ユーザーが使いやすいサイトにするために努力することは良いことですが、一定以上の表示速度があればユーザーは表示速度に不満を覚えたりSEOでペナルティを受けることもないでしょう。
それよりも、レイアウトやコンテンツの質などページ改善に注力する方が重要で、ユーザーに有用な情報をわかりやすく提供する努力を行いましょう。
本記事で解決しない場合は、medifundで本格的な調査を行わせていただきます。
無料ダウンロード|SEOキーワード選定バイブル

ブログ更新は本当に効果が出るのか心配ではありませんか?
毎月2~3記事の更新で問い合わせをもらうSEOキーワード選定マニュアル
・ブログからの売上が3ヶ月で3倍以上に
・更新開始から3ヶ月で約10,000PVを達成
・作業効率5倍以上UP
・社内のブログ更新が途絶えない
・ブログ⇛メルマガ登録の成約率が30倍に
