スマートフォンなどのモバイル端末で検索をしたときに、雷マークをみかけることがありますよね。「この雷マークは一体何を意味しているんだろう」という疑問を持つことはあっても、その意味を調べるところまではなかなか行きつかないものです。
モバイルで検索したときに表示される雷マークは、「AMP対応」しているページを意味します。「AMP」という言葉に、頭の中にますます?マークが増えてしまった人もいるでしょう。
そこで今回は、Googleが推奨している雷マークのAMP表示の仕組みとそのメリットについてお伝えします。
目次
AMPとは、WEBサイトの高速表示化プロジェクト
ampは「Accelerated Mobile Pages」の略称で、モバイル端末によるWEBサイトの表示を高速化するプロジェクト、もしくはそのプロジェクトによる成果となる一連の技術を意味しています。
スマートフォンの普及によって、モバイルユーザーは急増し、WEBサイトをモバイル端末で閲覧する人も増えました。それまでWEBサイトはPCユーザーを対象にコンテンツを作成するだけでよかったのですが、モバイルユーザーの増加に伴い、モバイル表示も意識したコンテンツを提供する必要がでてきたのです。
そして、モバイルユーザーの利便性を追求するために、Googleが中心となり、Twitterなど業界各社と協力し、2015年10月に「AMPプロジェクト」が発足、モバイル検索の表示高速化を進めています。
AMP表示はどう見える?
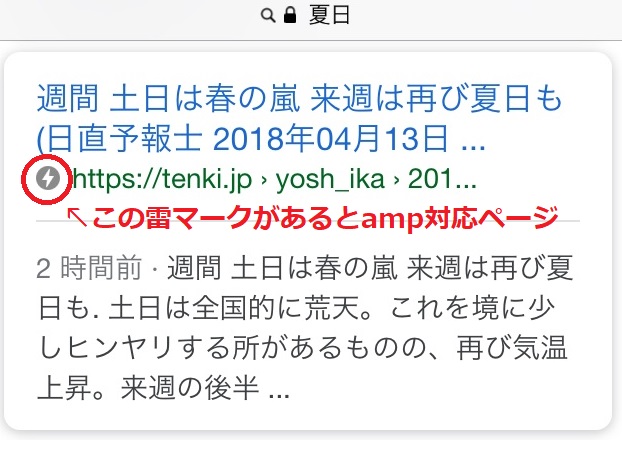
AMPに対応しているページは、Google検索したときに、雷マーク付きで表示されます。

URLの前に雷マークがついているものは、amp対応のWEBページであることを意味しています。
AMPはモバイル端末でのWEBサイト表示の高速化を目的としているので、対応しているWEBページは読み込み時間が短く、ページが表示されるまでの時間をとりません。Googleによると、その速度は従来の4倍にもなります。
AMP のテクノロジーを利用しているウェブページは、従来に比べ平均4倍の速度で表示され、データ量も約 1/10に抑えられるため、ほとんどのページが瞬時に表示されます。
【引用元:Google Japan Blog|モバイルウェブをもっと速く】
AMPの仕組み|HTML,Javascript,Cacheで構成
モバイル端末でのWEBページ表示の高速化を実現したampはどのような仕組みになっているのでしょうか。その仕組みを簡潔に説明します。
AMP対応のページは、大きく分けて次の3つで構成されています。
- AMP HTML
ページを高速表示させるために仕様を制限したHTML - AMP JS
AMP HTMLを高速でレンダリングするライブラリ - AMP Cache
必要に応じてamp対応ページを配信する
AMP対応ページは、AMP JS以外のJavaScriptを許容しないなどの制約によって、読み込みの負荷を軽減し、表示の高速化を実現しています。また、ampによって作成されたページをGoogleやTwitterにキャッシュとして保存し、ユーザーがリンクをクリックした際にそのキャッシュを返すことで、元のWEBページを読み込む必要がなく、瞬時にコンテンツを表示させることができるのです。
AMPのメリットとは?
モバイルユーザーにとっては、ページの表示が早くなるというメリットがあります。一方、ampに対応したページを作成することで、ページを運営する側にはどんなメリットがあるのでしょうか。ampを導入する利点をみていきましょう。
モバイルユーザーの満足度が上がる
クリックしたページがすぐに表示されるので、ユーザーに読み込みに時間がかかる不快感を与えません。一度不快感を覚えたWEBサイトは敬遠されてしまう恐れがあります。
読み込み時間が長いことにイライラした経験が多い人ほど、すぐに結果が表示されると認識したWEBサイトは、ユーザーからの好感度が高くなります。ページの表示が早いことで、リピーターを増やすチャンスに恵まれます。
トップニュースに掲載される可能性がある
amp対応ページは、検索したキーワードに関連するニュースを表示するトップニュース枠に写真+テキストのカルーセル表示をされる可能性があります。
検索結果とは別に目立つ場所に表示されるので、クリックされる確率が高くなります。たとえクリックされなかったとしても、目につく場所に表示されることから、お金を払って表示する広告並みの効果があるといえます。
SEOの効果はある?

amp対応にしているかどうかは、今のところ検索結果の掲載順位には反映していません。amp対応にしたからといって、掲載順位が上がることはないので、直接的なSEO効果はないものの、間接的な効果は十分に考えられます。
AMPのメリットとしても上げたように、ページの表示速度が上がることによって、ユーザーの好感度が上がり、リピーターが増える可能性があります。また、トップニュース枠に表示されれば、露出も増え、クリック率も上がると想定されます。
サイトの訪問者が増えることは、サイトの評価が高くなることにつながります。高評価されたサイトは検索順位が上昇します。amp対応したからといって、早急に効果が出るわけではありませんが、モバイルユーザーに愛されることで、間接的なSEO効果は見込めるでしょう。
さて、今回はAMPの仕組みやメリットについてお伝えしましたがいかがでしたか?
スマートフォンの普及により、モバイル端末でWEBサイトを見る機会が増えたいま、モバイルユーザーの存在を軽視することはできません。読み込み時間を短縮し、ページの表示速度を上げることで、ユーザーの訪問回数を増やしたいものです。
一方で、AMPに対応するためには、さまざまな制約があり、思った通りのデザインが施せないなどの課題もでてきます。自社の運用する媒体に合わせた対応が必要になります。AMP対応に取り掛かる前に、AMP対応するべき媒体かどうかを検討しましょう。
AMP対応WEBページでモバイル表示の高速化を図る
- 雷マークついているのは「AMP(Accelerated Mobile Pages)」対応ページ
- 「AMP」はモバイルページの表示高速化を進めるプロジェクトとその成果物
- AMP対応ページはモバイルでの表示速度が従来の4倍
- ページの表示が早くなることで、サイト訪問者が増える可能性がある
- 直接的な効果はなくても間接的なSEO効果は期待できる
AMP表示は、モバイルユーザーの利便性を考えて作られた仕組みです。モバイルユーザーが多い、もしくはモバイルユーザーを取り込んでいきたいと考える場合には、対応することを前向きに検討してみましょう。直接的なSEO効果は求められませんが、サイト訪問者を増やすことで、間接的なSEO効果を得ていきたいですね。
無料ダウンロード|SEOキーワード選定バイブル

ブログ更新は本当に効果が出るのか心配ではありませんか?
毎月2~3記事の更新で問い合わせをもらうSEOキーワード選定マニュアル
・ブログからの売上が3ヶ月で3倍以上に
・更新開始から3ヶ月で約10,000PVを達成
・作業効率5倍以上UP
・社内のブログ更新が途絶えない
・ブログ⇛メルマガ登録の成約率が30倍に
