ワードプレスの使い方は非常に簡単です。インストールして各種設定が完了すれば、あとは自由に情報を発信することができます。
ワードプレスは多くのレンタルサーバーでも提供されており、インストール手順は初心者でも簡単です。投稿はブログ感覚で行えますが、一般的なブログシステムよりもカスタマイズの幅が広く、自由なWebサイトが作れます。
当Webサイトもワードプレスで構築されており、高度なプログラミングスキルなしですぐに自分好みのWebサイトを構築できます。
目次
- 1 ワードプレスの使い方-インストール無料でブログやホームページを作ろう!
- 1.1 ワードプレスをダウンロードしてインストールする
- 1.2 アカウント名とパスワードを利用して管理画面へログイン
- 1.3 タイトル・キャッチフレーズなどの初期設定を行う
- 1.4 ワードプレスのテーマ設定でデザインを決めよう
- 1.5 ワードプレスを自由にカスタマイズできるプラグインの設定
- 1.6 ワードプレスへ実際に記事を追加・投稿してみよう
- 1.7 固定ページの使い方-通常の投稿ページとの違い
- 1.8 メニューの作成と編集でサイトをよりわかりやすくする
- 1.9 コメントの設定は必要に応じてオン・オフを切り替える
- 1.10 その他のワードプレスの機能と使い方
- 1.11 ワードプレスをインストールしたら自分好みにカスタマイズしよう
ワードプレスの使い方-インストール無料でブログやホームページを作ろう!
ワードプレスは、ホームページやブログなどが無料で簡単に作成できるソフトウェアです。htmlなどの専門的な知識がなくても作成できるので、世界中で多くの人が利用しています。
ワードプレスをダウンロードしてインストールする
ワードプレスを利用するには、ソフトウェアのダウンロードやインストール作業が必要です。また、ワードプレスのインストールには2種類の方法があります。
レンタルサーバーのインストール機能を利用する場合

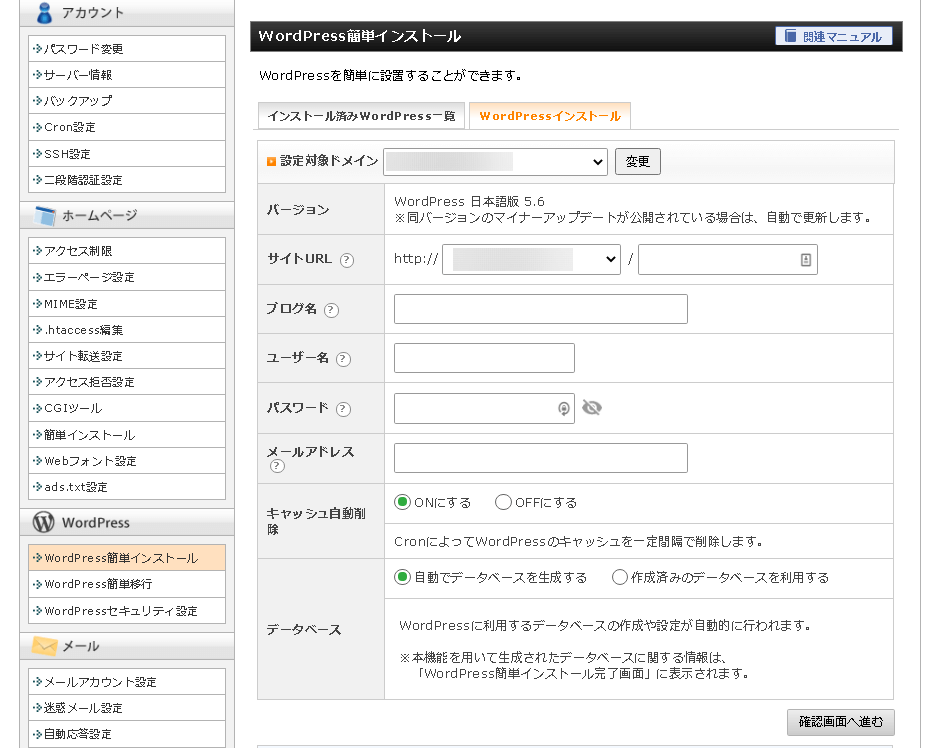
使用するレンタルサーバーにワードプレスのインストール機能があれば、この機能を利用して簡単に、ワードプレスのダウンロードとインストールができます。レンタルサーバーのワードプレスインストール機能を利用する際は、ログインに必要なユーザー名とパスワードを決めて、あとはガイダンス通りに進めるだけで完了します。
本Webサイトはワードプレス簡単インストール機能があるエックスサーバーを利用しています
手動でワードプレスをインストールする方法
サーバーにワードプレスのインストール機能がない場合は、手動でのインストールが必要です。ワードプレスを手動でインストールする場合は、ファイルのダウンロードとデータベースの追加、そしてインストールをします。
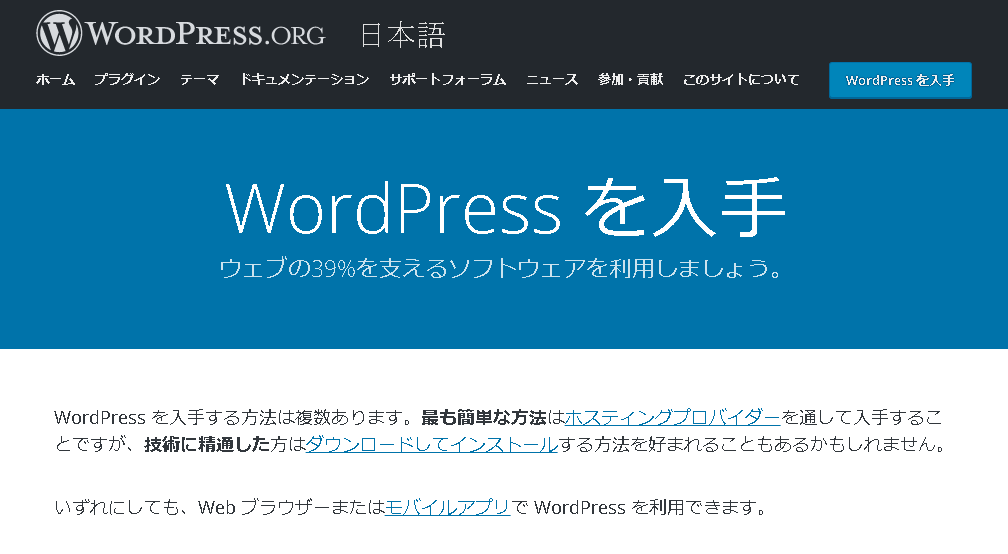
ワードプレス本体をダウンロード

ワードプレス本体は、ワードプレス公式サイトからzip形式の日本語版をダウンロードします。ワードプレス公式サイトへアクセスしたら、右上にある「WordPressを入手」をクリックするどダウンロードできます。
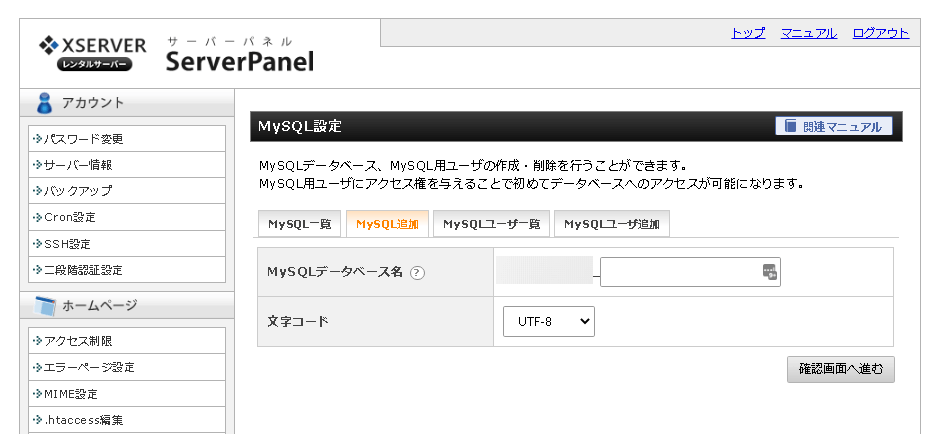
データベースの追加

ワードプレスサイトを表示するためには、データベースが必要です。レンタルサーバーには「MySQLの追加」のようなデータベース作成のメニューがあるので、クリックして作成を進めます。
ワードプレスのインストール
ダウンロードしたzip型式のワードプレスファイルは、解凍してサーバーへ設置します。公開するサイトのURLが「http://www.example.com/」の場合、このままのURLでサイトを作成するのであれば、サーバーのドメイン直下に解凍したファイルを設置します。
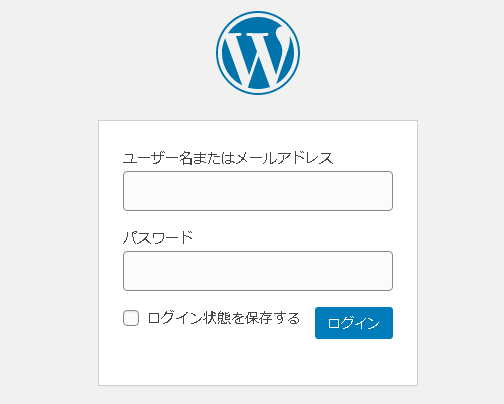
アカウント名とパスワードを利用して管理画面へログイン

ログインURLは、ワードプレスをインストールしたURLの後ろに「wp-admin」を付けた形式になります。インストールしたURLが「http://www.example.com/」であれば、ログインURLは「http://www.example.com/wp-admin」になりますので、アクセスしてアカウント名とパスワードを入力します。
タイトル・キャッチフレーズなどの初期設定を行う

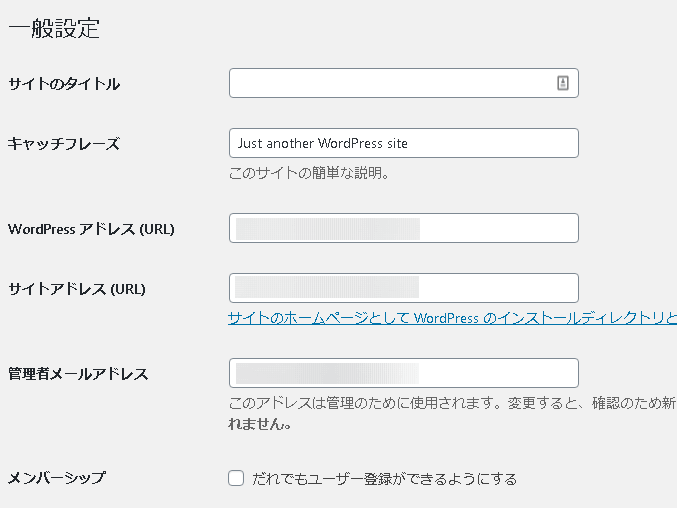
ワードプレスにログインしたら、サイトのタイトルとキャッチフレーズを設定します。管理画面左側にあるメニューの「設定」にカーソルを合わせるとさらにメニューが開くので、一番上にある「一般」をクリックします。
サイトのタイトルにはサイトの名称を、キャッチフレーズにはサイトの説明を簡単にまとめて入力します。
ワードプレスのテーマ設定でデザインを決めよう
ワードプレスはテーマの設定を変更することで、サイトのデザインを簡単に変えることができます。テーマによってはデザイン以外に個別の機能が使用できるものもあります。
また、テーマはワードプレスの管理画面から選択できるものと、ウェブ上で配布されている有料や無料のものがありますので、好みに応じて選択が可能です。
既存のワードプレステーマを使う

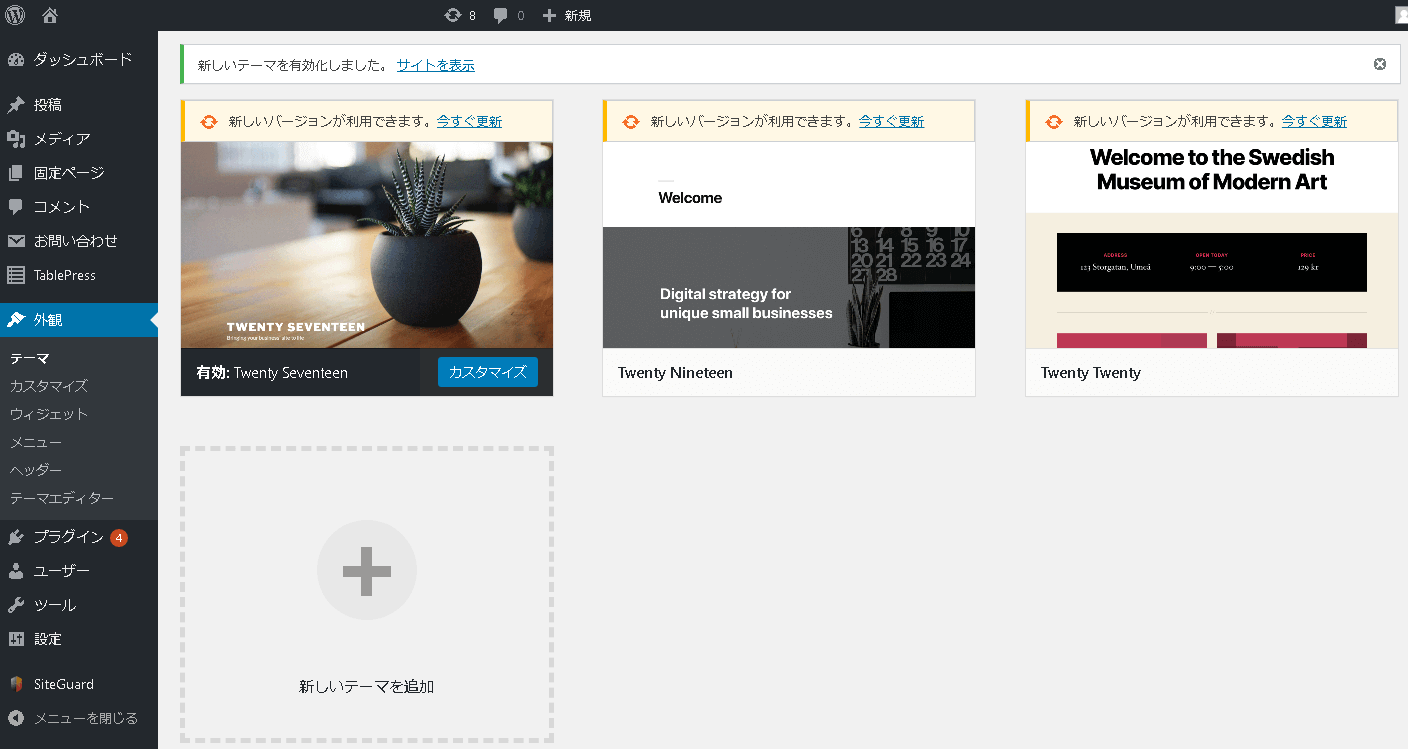
ワードプレス管理画面の左側にある「外観」にカーソルを合わせるとさらにメニューが開くので、「テーマ」をクリックします。インストール済のテーマが一覧表示されますので、この中から選択することも可能です。使用したいテーマにカーソルを合わせて「有効化」をクリックするとテーマが反映されます。
既存のワードプレステーマはシンプルに設計されているため、デザイン性に乏しいという難点があります。初心者でもおしゃれなデザインにカスタマイズできるおすすめの無料ワードプレステーマを以下にまとめています。
新たにワードプレステーマを追加する

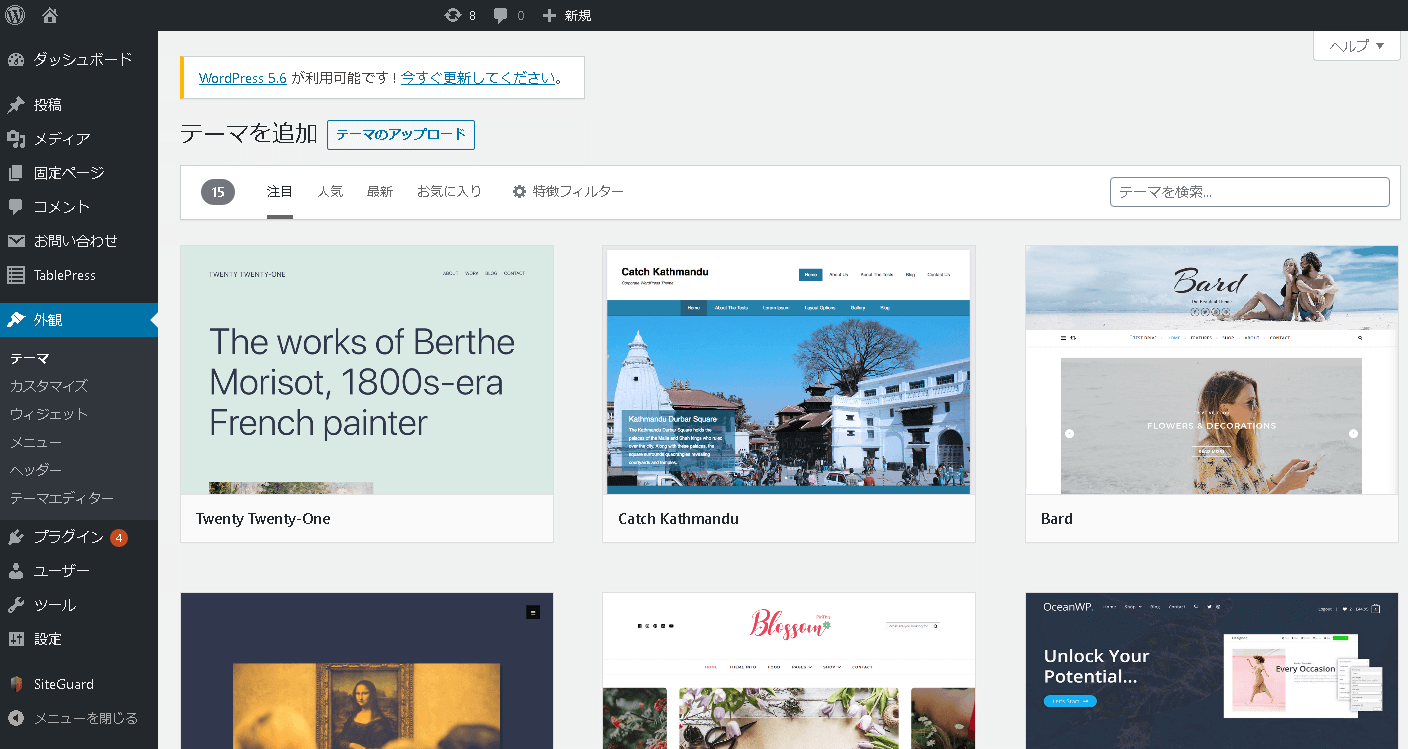
一覧にないテーマを使用する場合は、画面上部にある「新規追加」をクリックします。最新や人気のテーマを選択したり、「テーマを検索」を使って探すことも可能です。気になるテーマを見つけたら、カーソルを合わせて「インストール」をクリックします。インストールが完了したら、「有効化」をクリックすると反映されます。
ZIP形式のワードプレステーマを追加する

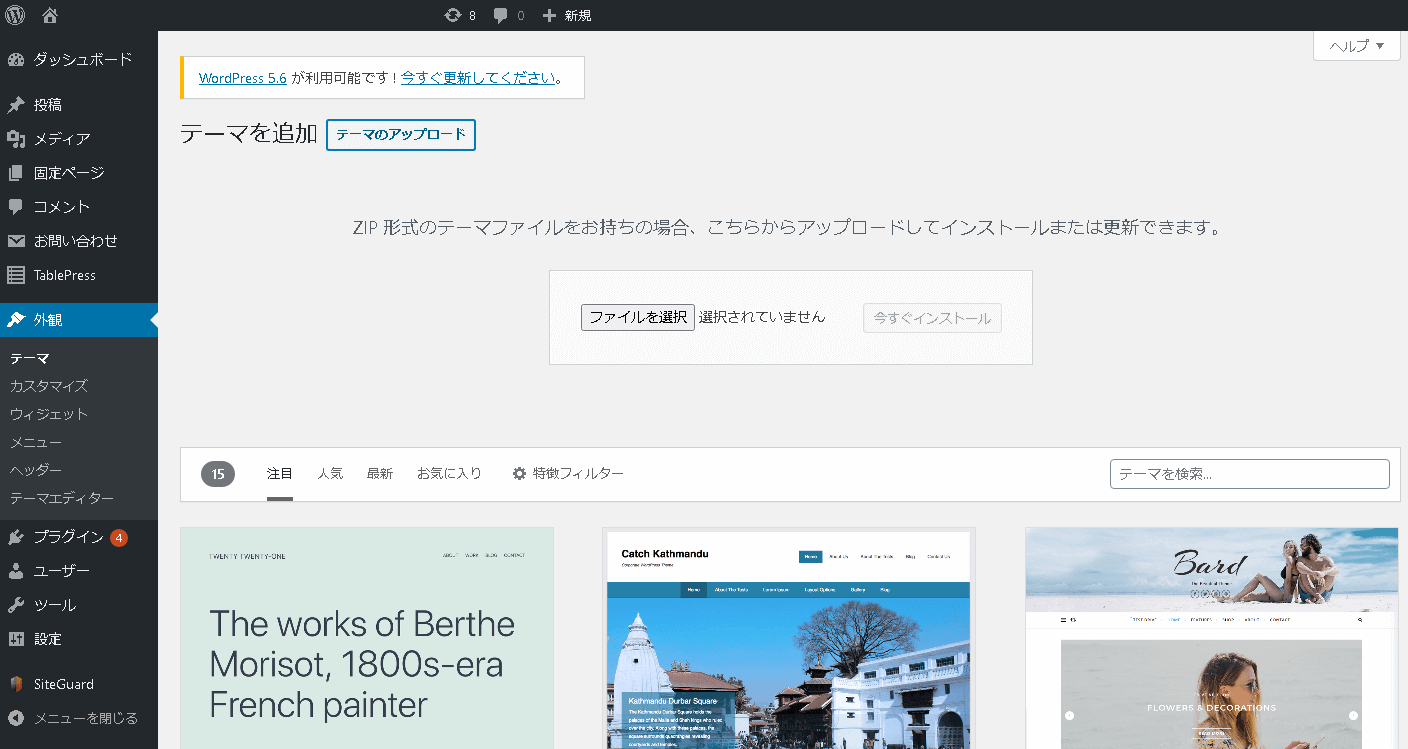
ウェブ上で配布されているテーマを使用する場合は、テーマ一覧画面で「新規追加」→「テーマのアップロード」→「ファイルを選択」をクリックして、該当のテーマファイルを選択します。インストールが完了したら、「有効化」をクリックすると完了です。
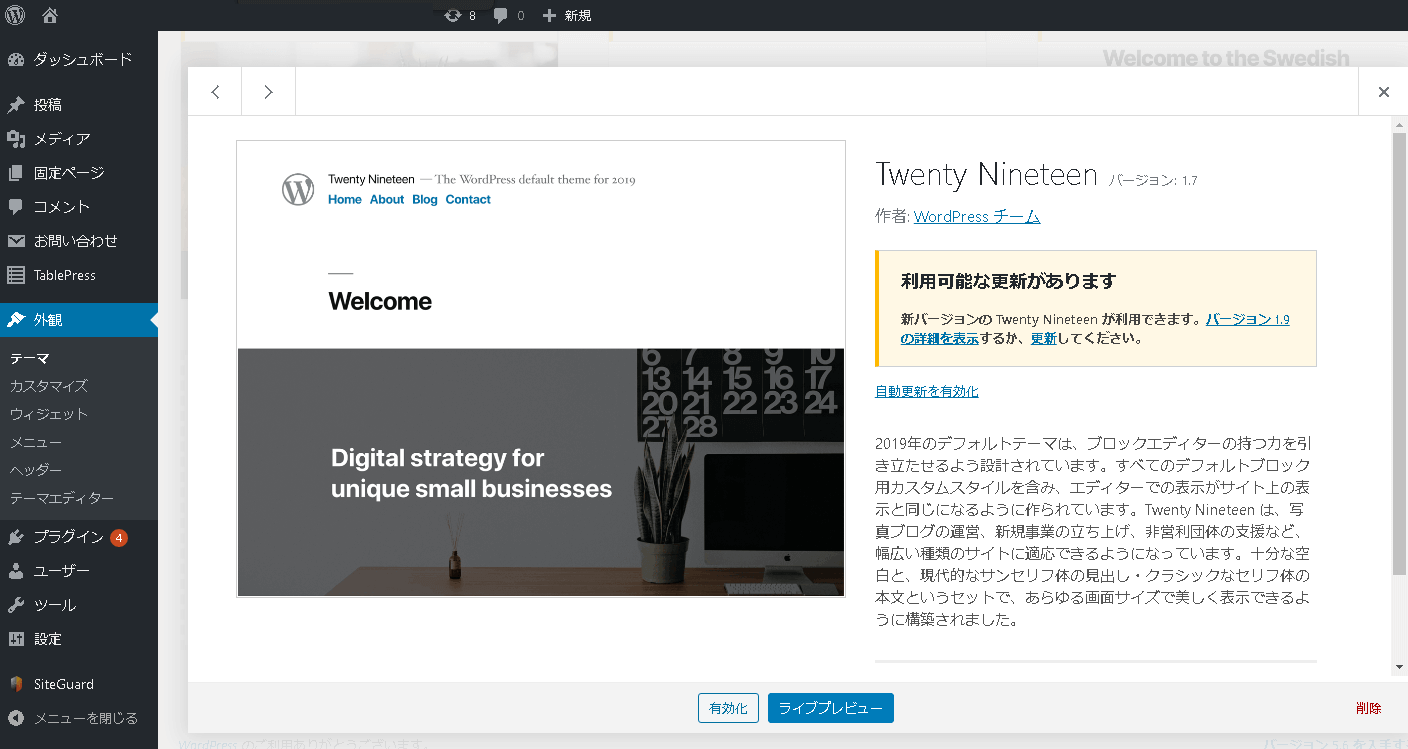
不要なワードプレステーマは削除する

不要となったワードプレスのテーマは削除が可能です。テーマ一覧画面で、削除したいテーマをクリックします。次にテーマの詳細画面の右下にある「削除」をクリックして削除完了です。
ワードプレスのテーマは複数インストールできますが、使わないテーマがたくさん残っていると、サイトの表示速度に悪影響を及ぼす場合がありますので、できるだけ削除しておきます。
ワードプレスを自由にカスタマイズできるプラグインの設定
プラグインを導入すると、サイトにさまざまな機能を追加することができます。
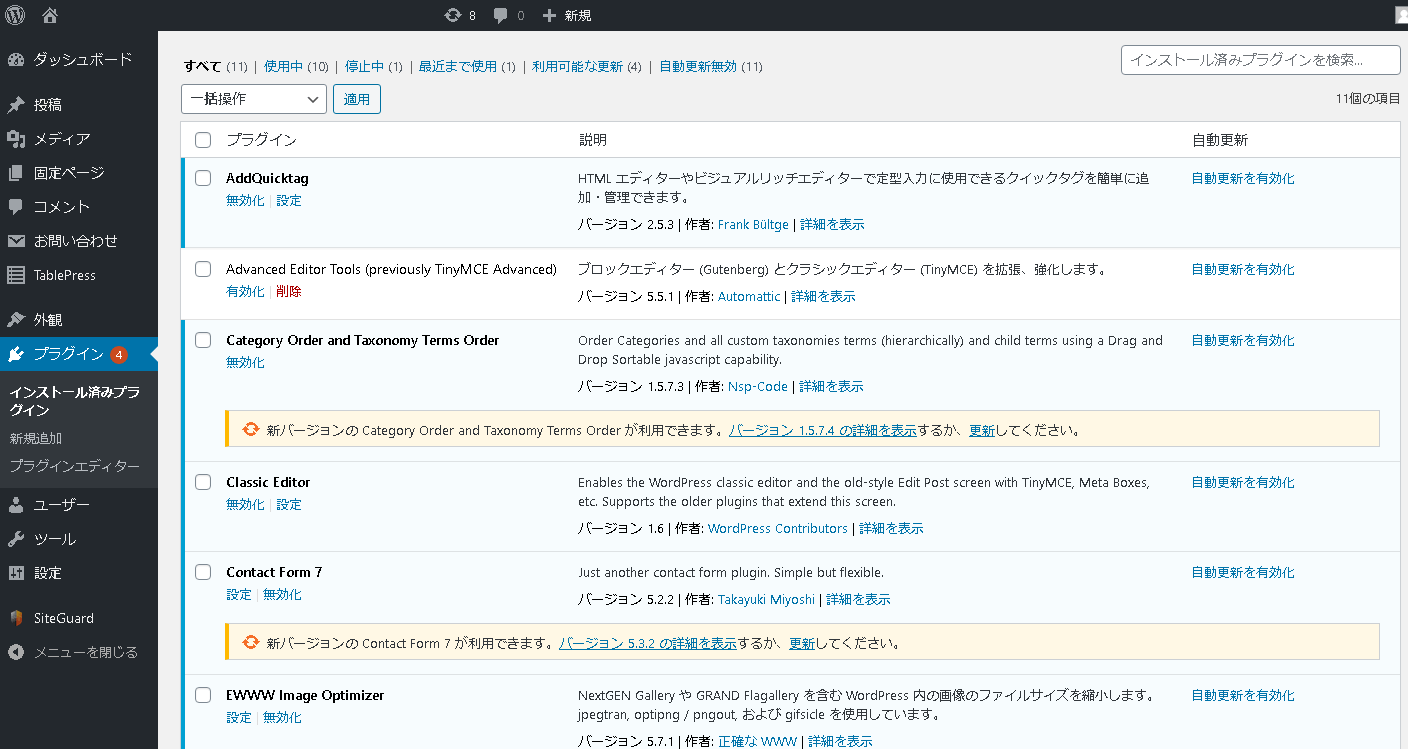
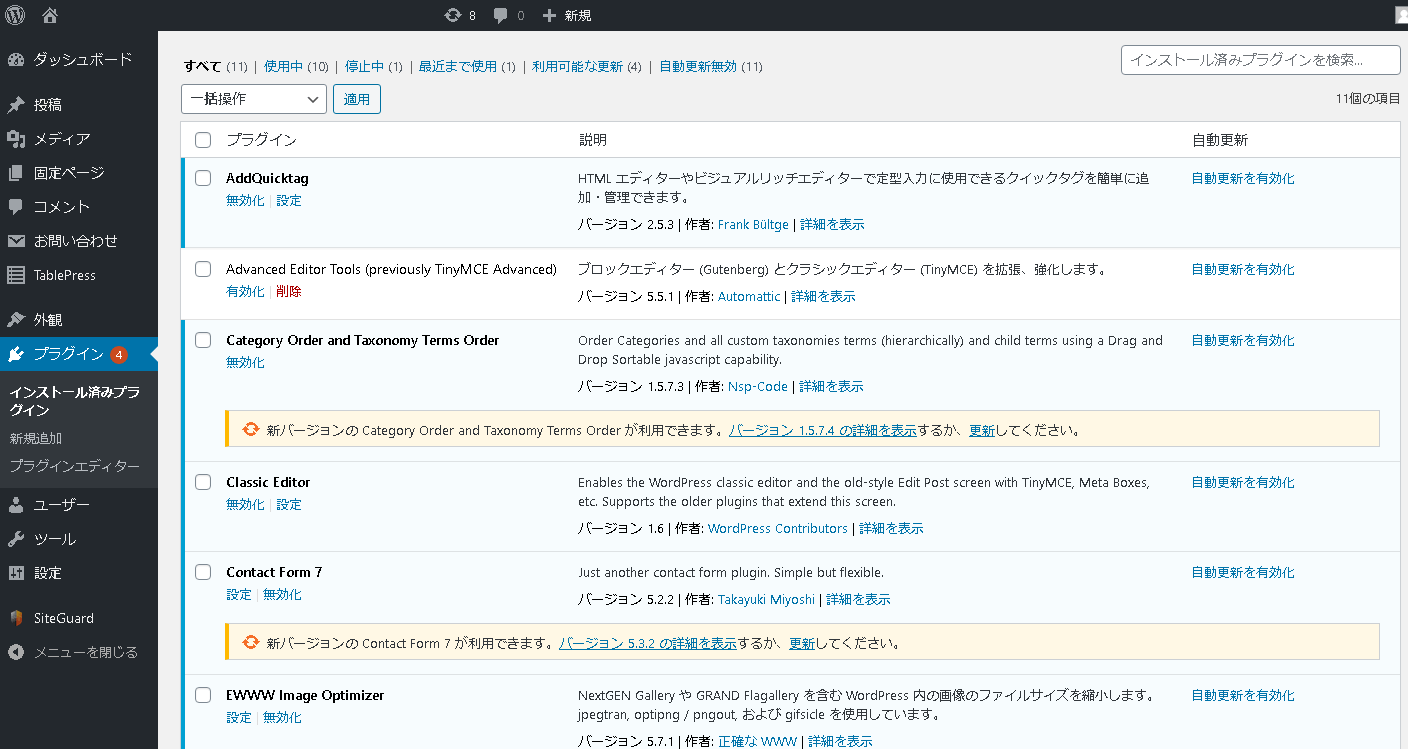
ワードプレスプラグインの有効化

プラグインの設定は、ワードプレス左側のメニュー「プラグイン」をクリックします。インストールされているプラグイン一覧画面になりますので、使いたいプラグインがあればプラグイン名下の「有効化」をクリックします。
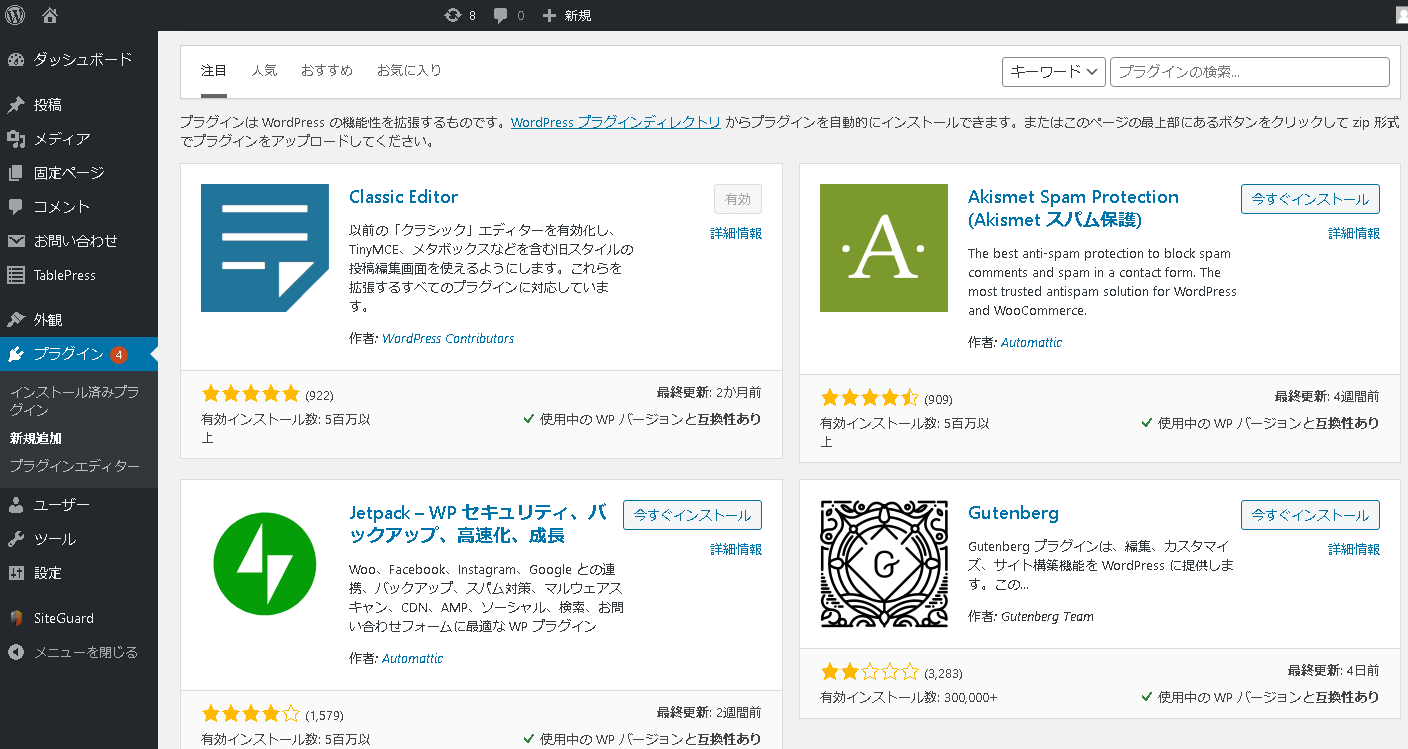
ワードプレスプラグインを追加する

プラグイン一覧画面上にある「新規追加」をクリックします。この画面で、おすすめや人気のプラグインを選択したり、「プラグインの検索」を使って探すこともできます。使いたいプラグインがあれば、「今すぐインストール」をクリックして、次に「有効化」をクリックすれば完了です。
ZIP形式でワードプレスプラグインを追加することも可能

ウェブ上で配布されているプラグインを使用する場合は、プラグイン一覧画面で「新規追加」→「プラグインのアップロード」→「ファイルを選択」をクリックして、該当のプラグインファイルを選択します。インストールが完了したら、「有効化」をクリックすると完了です。
ワードプレスプラグインの無効化と削除

不要なプラグインは無効化や削除を行います。無効化は、プラグイン一覧画面でプラグイン名の下にある「無効化」をクリックすれば完了です。削除は、該当のプラグインの左にあるチェックボックスにチェックを入れて、「一括操作」を削除に変更し、「適用」をクリックします。
不要なワードプレスプラグインは削除
ワードプレスのプラグインは複数インストールできますが、使わないプラグインがたくさん残っていると、サイトの表示速度に悪影響を及ぼす場合がありますので、できるだけ削除しておきます。
ワードプレスへ実際に記事を追加・投稿してみよう
ワードプレスの記事追加は、一記事ずつブログ形式で投稿していきます。また、記事を投稿する際は、エディター上で作成します。
エディターの使い方

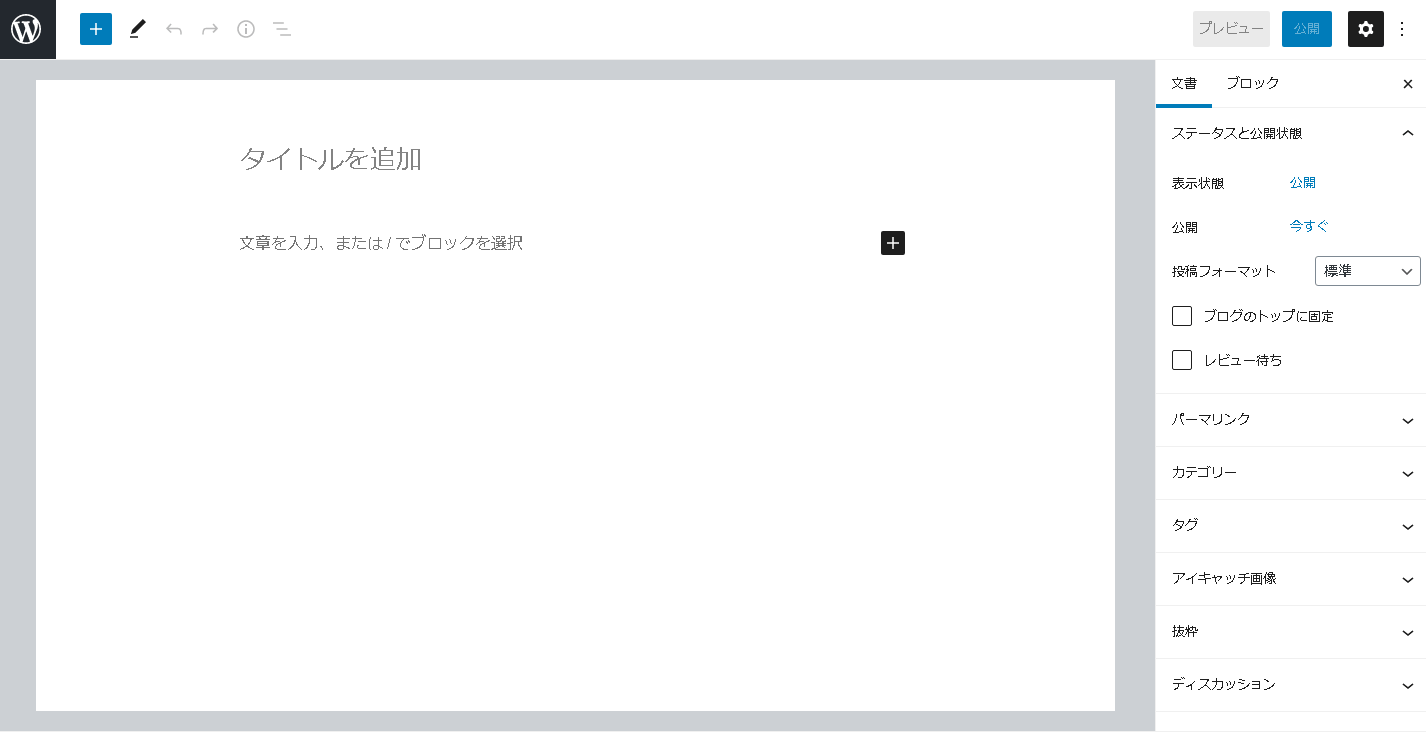
ワードプレスの左側にあるメニューの「投稿」にカーソルを合わせて、新たに出てきたメニューの「新規追加」をクリックします。すると投稿画面が開きますので、「タイトルを追加」の部分に記事タイトルを、「文章を入力、または/でブロックを選択」の部分に本文を作成していきます。
旧エディタ(Classic Editor)との違い

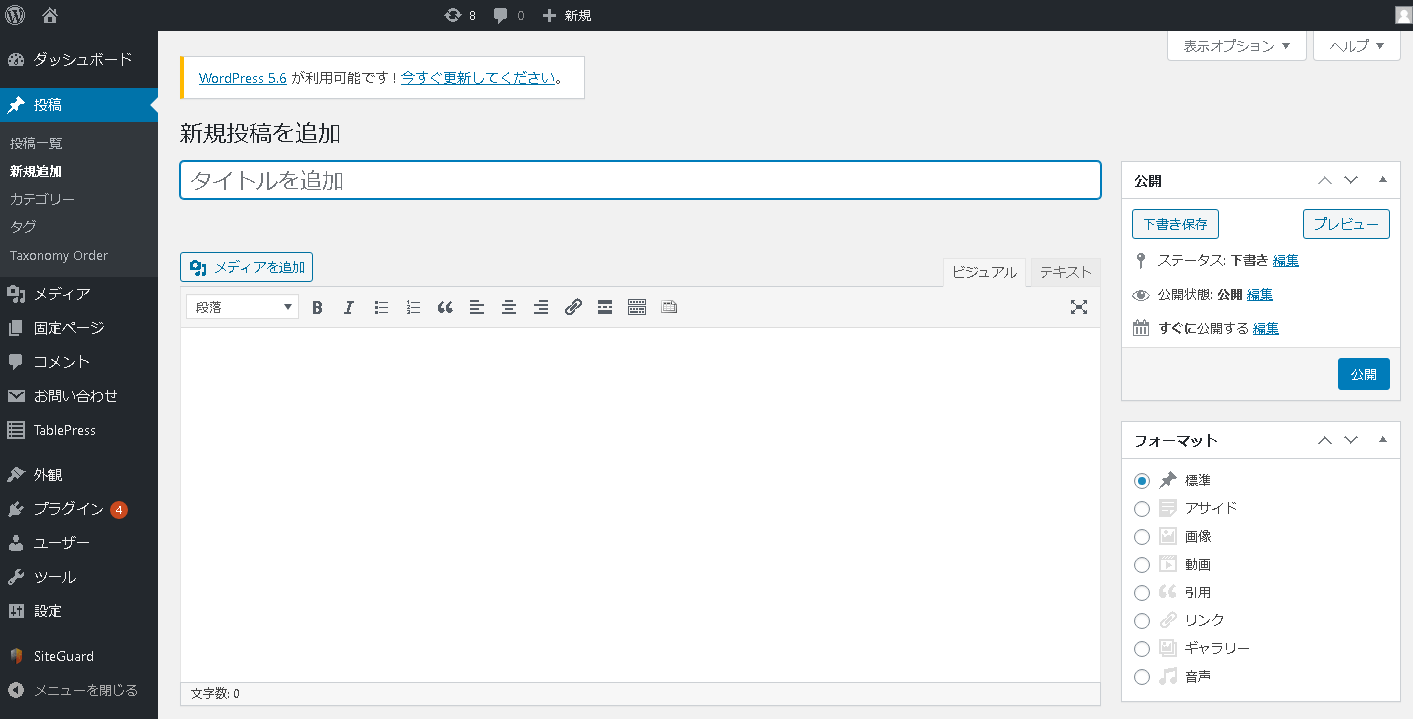
ワードプレスでは、以前Classic Editorというエディターが利用されていましたが、現在はブロックエディターになっています。どうしてもClassic Editorを利用した場合は、「Classic Editor」というプラグインをインストールして有効化すると利用できます。
ブロックの追加
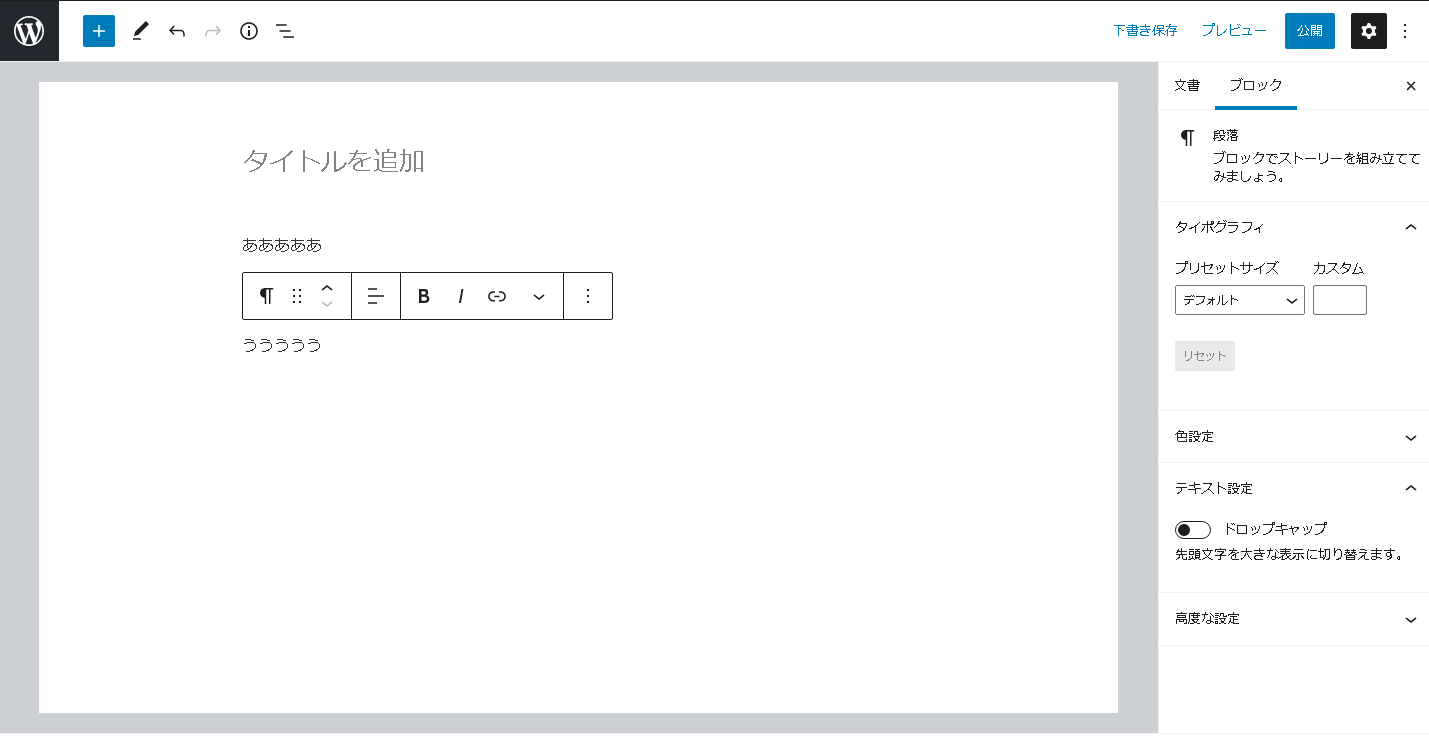
本文に文章を作成して、段落を変える際にEnterを押すと、次のブロックに移動します。または、本文右側にある「+」をクリックすることでも、ブロックの追加が可能です。
段落を変えずに改行したい場合は、Shift+Enterを押すと同じブロック内の改行ができます。
ブロックの移動

作成済のブロックを移動して順番を変えたい場合は、移動したいブロックをクリックします。すると、ツールバーが表示されますので、移動したい方向をクリックすると順番が入れ替わります。
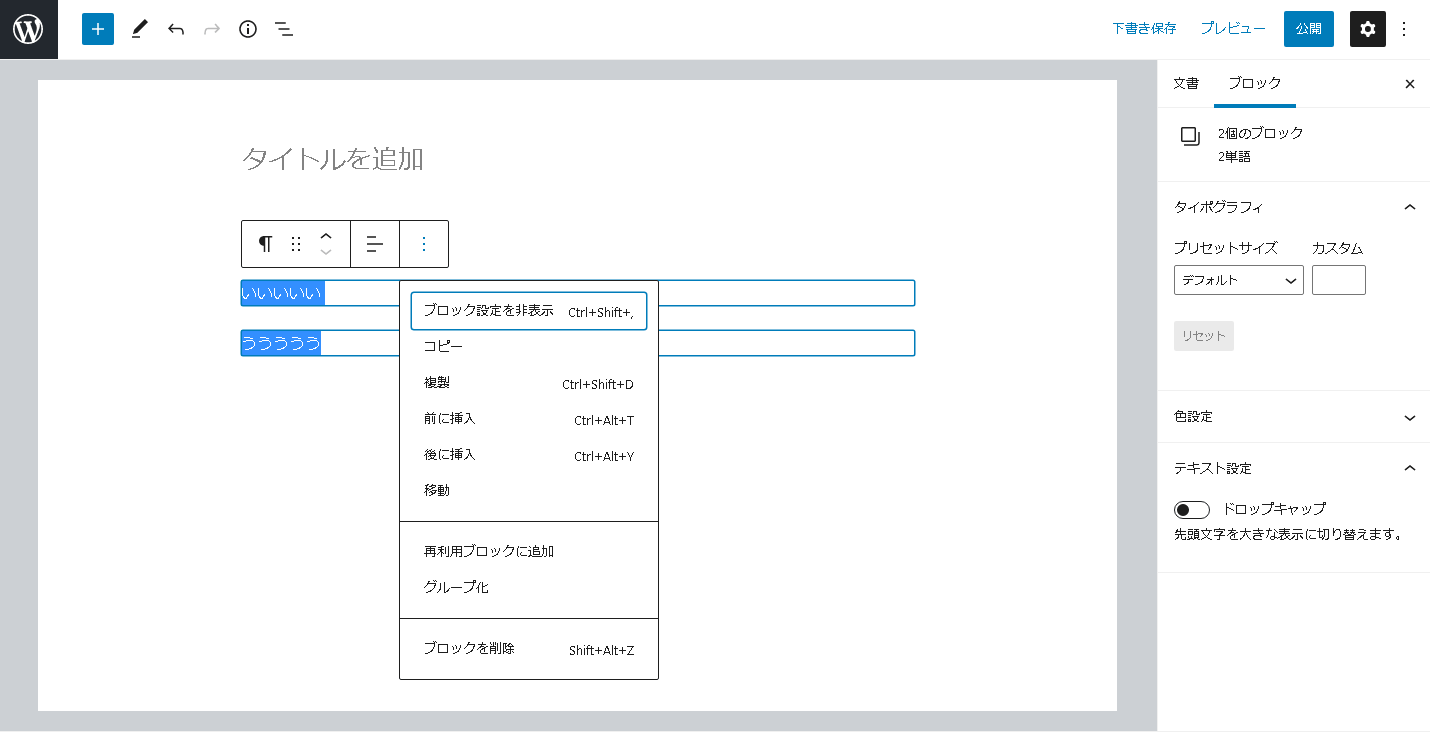
ブロックの削除

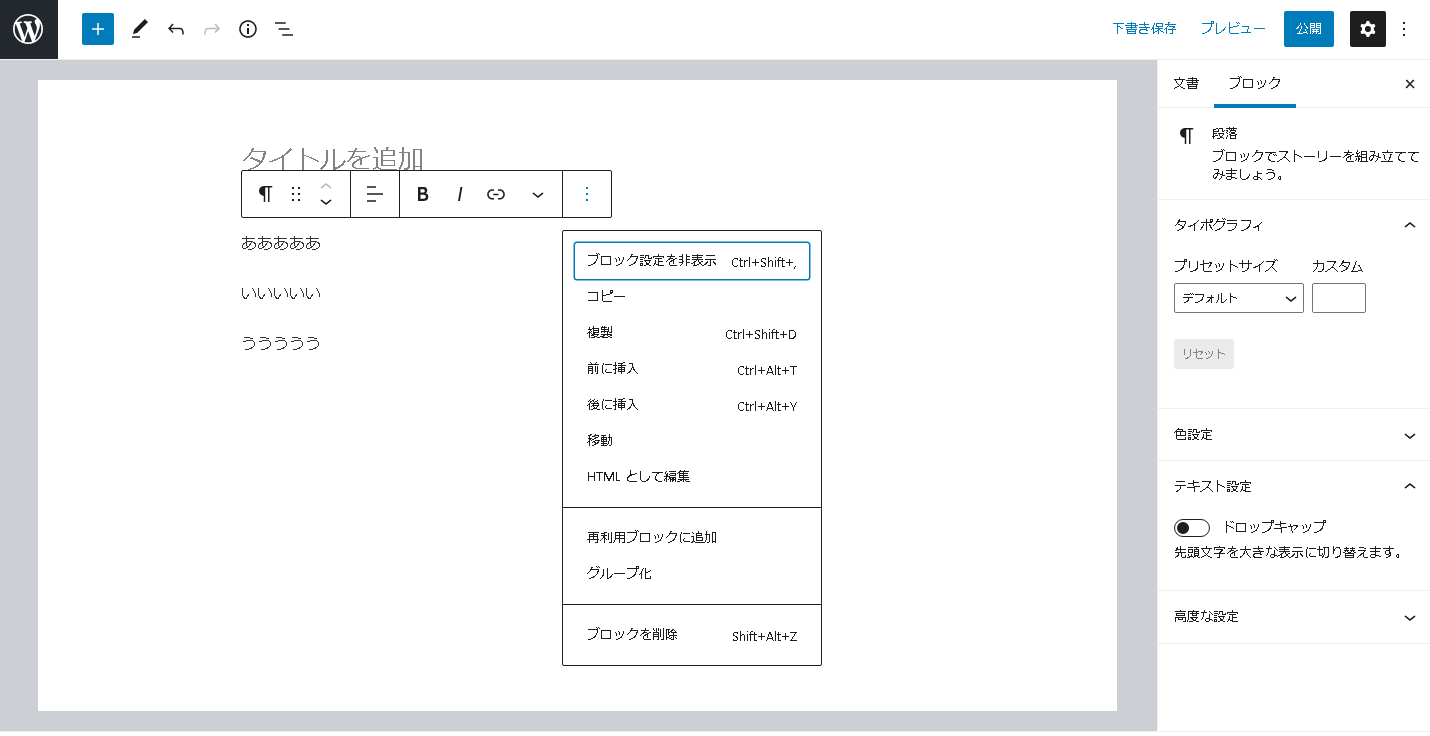
削除したいブロックをクリックするとツールバーが表示されます。一番右の3つの点をクリックすると新たにメニューが開くので、「ブロックを削除」をクリックすれば完了です。
ブロックのグループ化

複数のブロックをグループ化することができます。グループ化したいブロックを複数選択するとツールバーが表示されます。ツールバーの3つの点をクリックして「グループ化」をクリックすれば完了です。グループ化したブロックは、まとめて文字色や背景色の変更が可能になります。
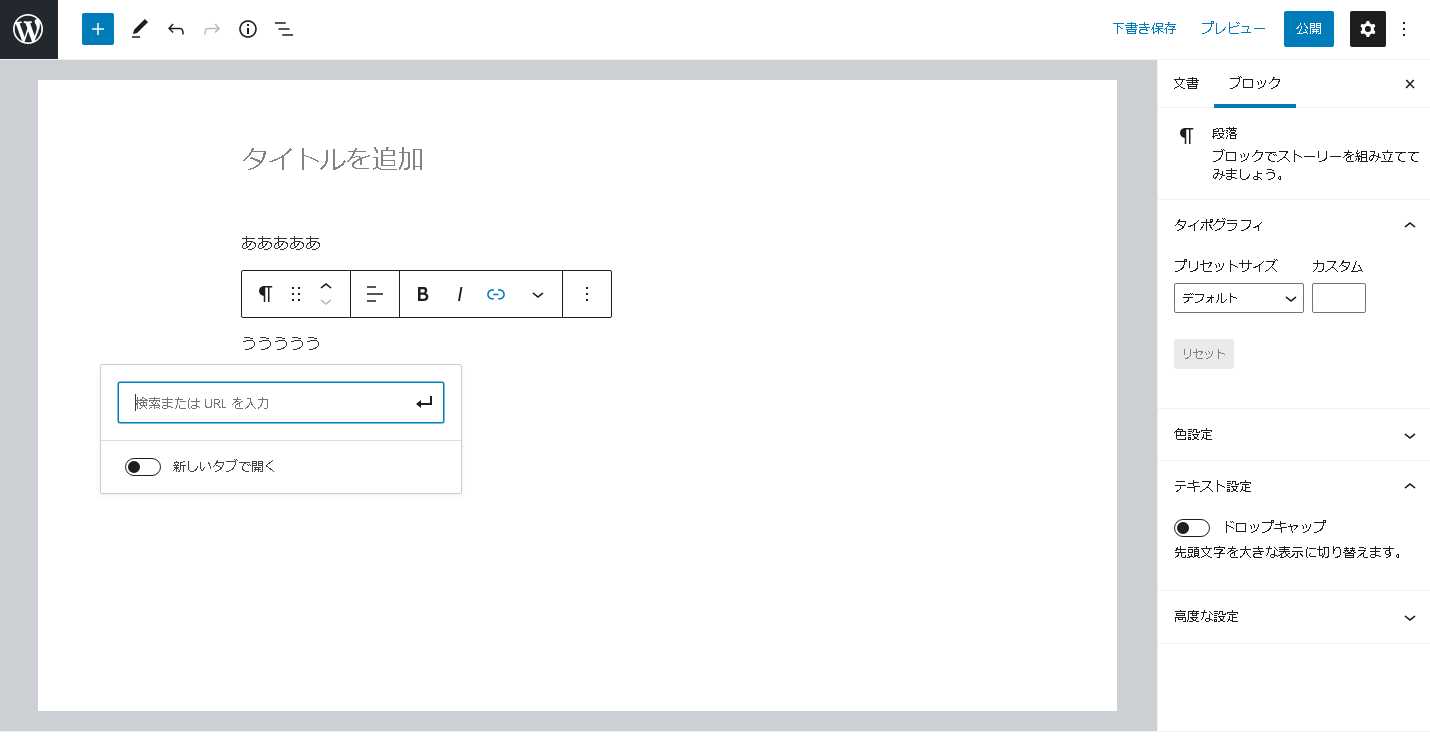
リンクの追加

文字列にリンクを追加するには、該当の文字列を選択した状態で、ツールバーのリンクボタンをクリックします。「検索またはURLを入力」にリンクしたいURLを入力して、右にあるEnterマークをクリックすれば完了です。リンクを新しいタブで開きたい場合は、リンク挿入画面の下にある「新しいタブで開く」をクリックしてからEnterを押します。
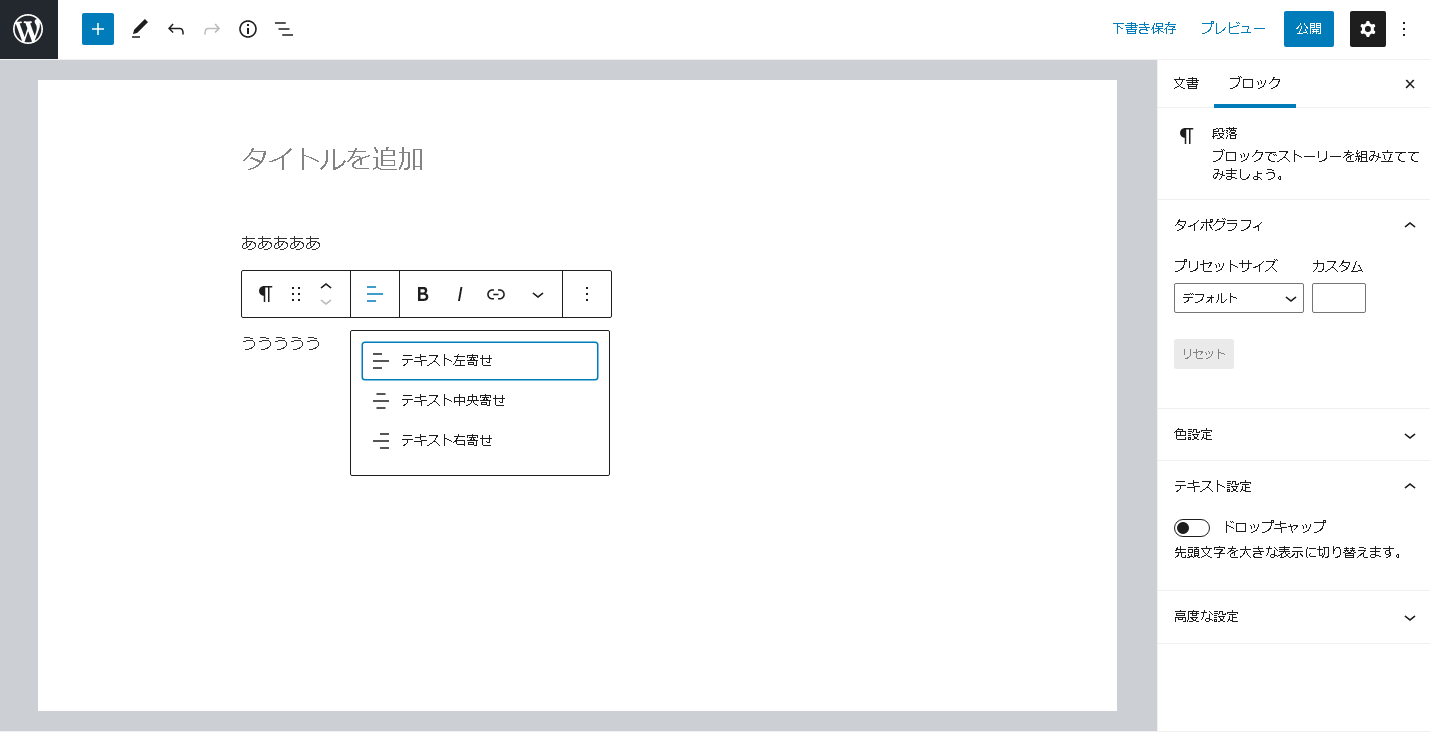
配置変更

テキストの配置変更は、変更したいテキストを選択した状態で、ツールバーの三本線をクリックします。「テキスト左寄せ」「テキスト中央寄せ」「テキスト右寄せ」から希望するメニューを選択します。
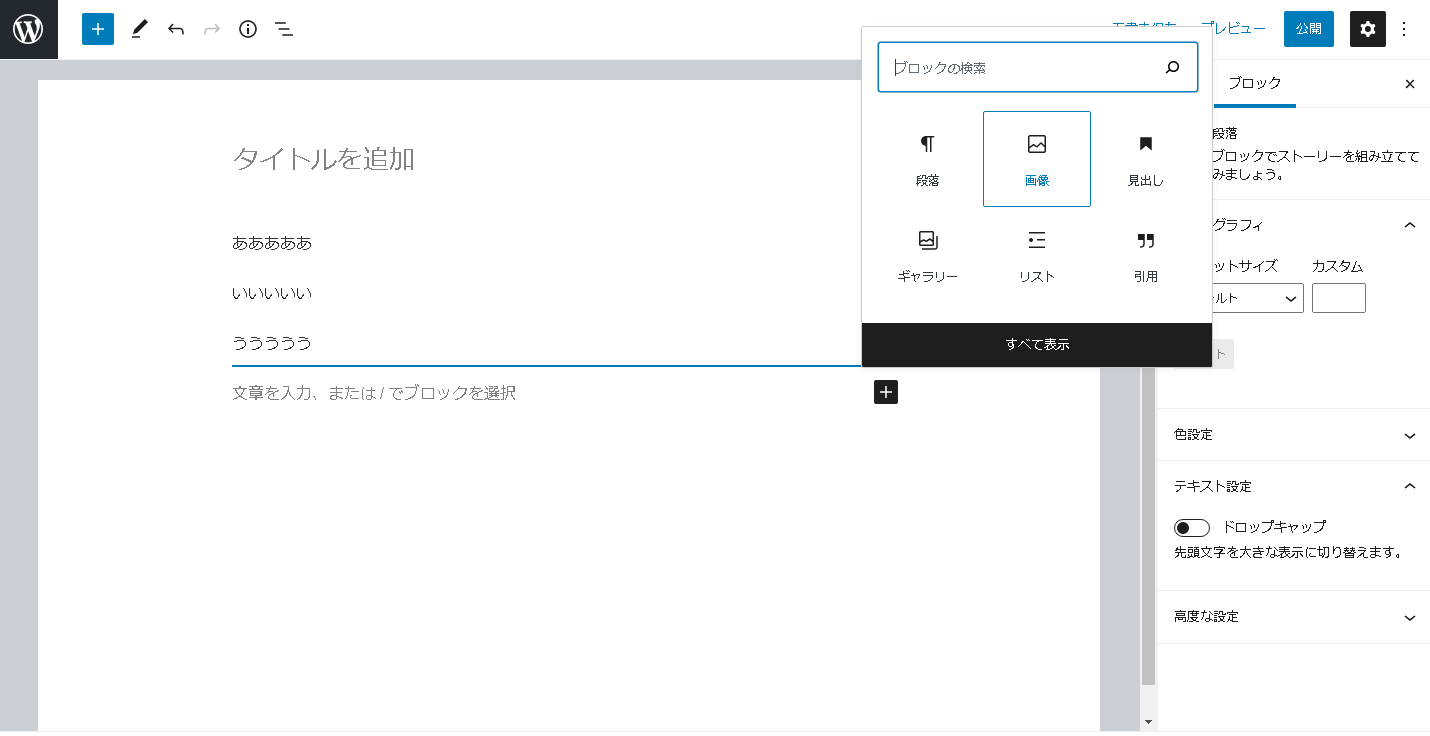
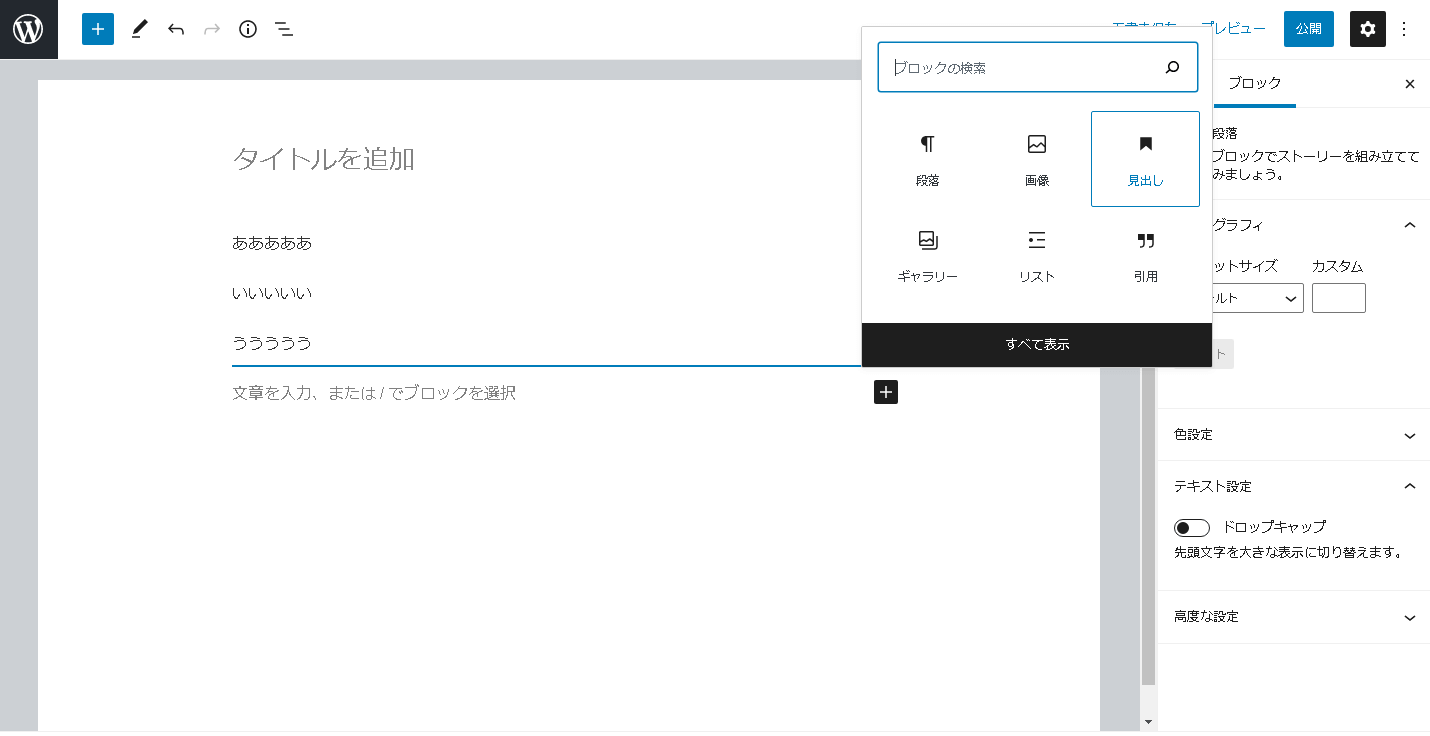
画像の追加
▲ワードプレス投稿画面で画像追加。画像の追加は、追加したい場所で右側にある「+」をクリックします。次に「すべて表示」を押すと左側に全メニューが表示されるので、「画像」をクリックします。最後に「アップロード」か「メディアライブラリ」「URLから挿入」のいずれかを選択して画像を挿入します。
動画の追加

動画の追加は、画像の追加と同じ要領で追加したい場所の「+」をクリックして、メニューの中から「動画」を選択します。次に「アップロード」か「メディアライブラリ」「URLから挿入」のいずれかを選択して動画を追加します。
見出しの作成

「+」をクリックして、メニューの中から「見出し」を選択します。見出し入力の際、H2やH3の選択、文字装飾なども同時に指定できます。
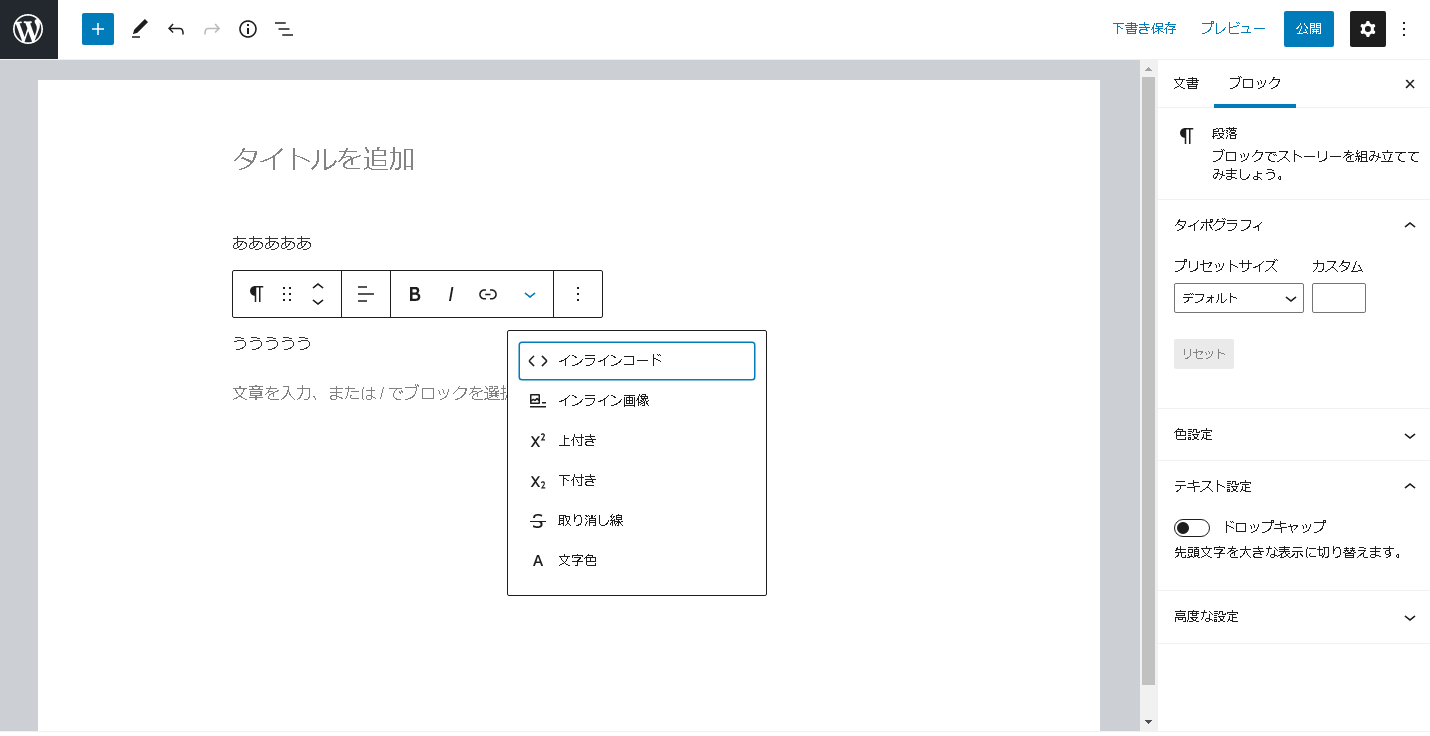
装飾の追加

装飾を加えたい文字列またはブロックを選択した状態で、ツールバーから文字色やマーカーなどを選択します。
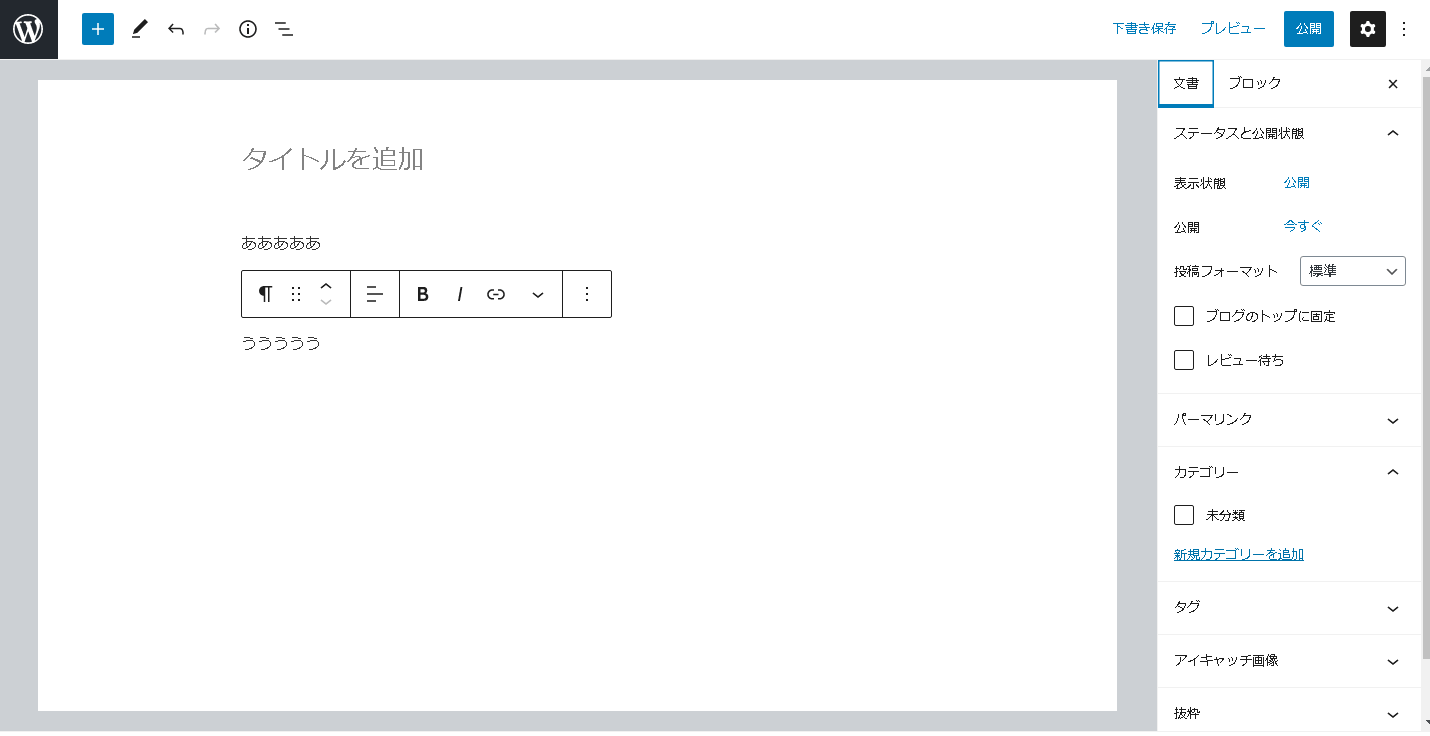
カテゴリーの設定

ワードプレスの投稿は、内容ごとにカテゴリー分けが可能です。設定すると、カテゴリーごとに一覧で記事を確認できるようになり、読者が記事を探しやすくなります。
カテゴリー分けをするには、画面右上の歯車マークをクリックします。次に「文章」→「カテゴリー」を選択して、「新規カテゴリーを追加」をクリックすると新規カテゴリー名が入力できます。すでにあるカテゴリーを選択する場合は、該当のカテゴリーにチェックを入れれば問題ありません。
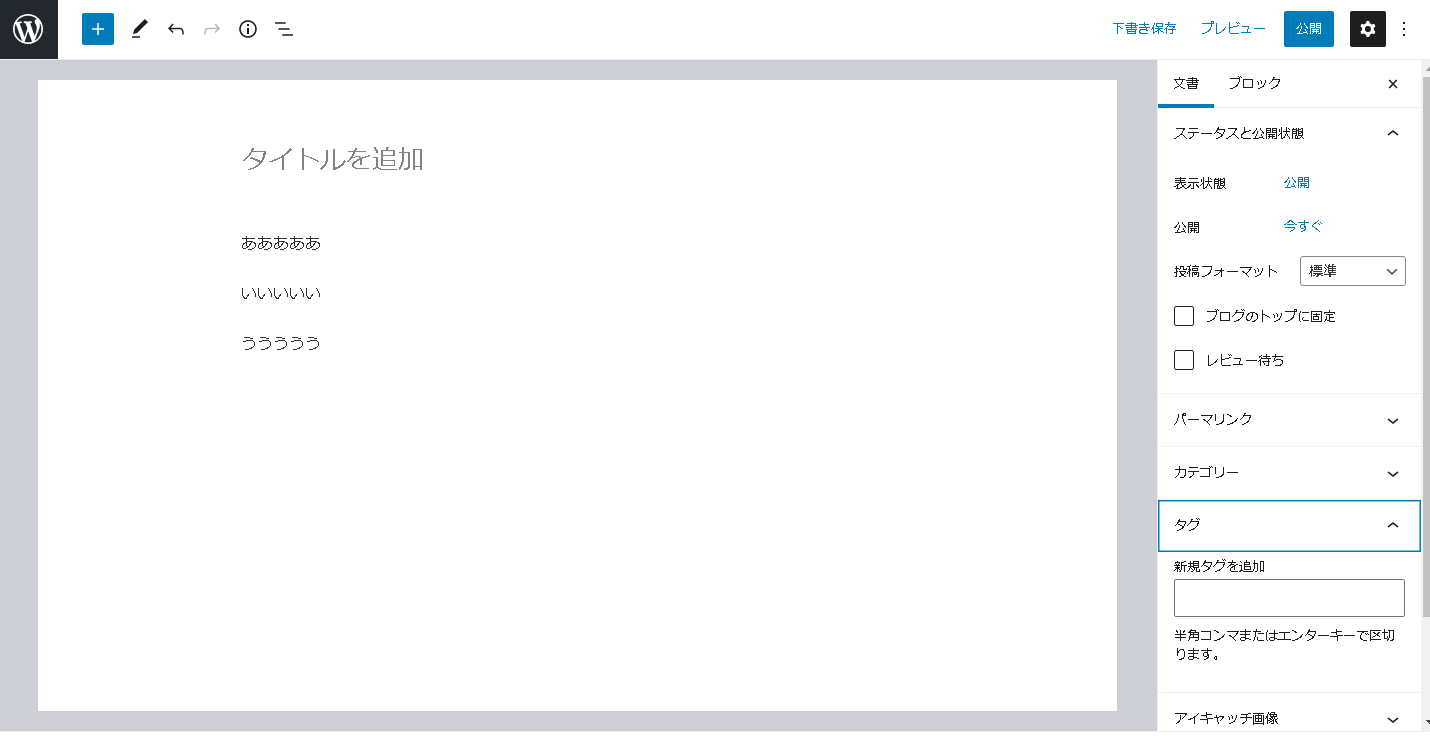
タグの設定

カテゴリーと同様に、記事に目印をつけることができる機能がタグです。タグはカテゴリーのように記事を大きく分類するのではなく、共通するキーワードなど小さな目印として付与します。
タグの設定は、画面右上の歯車マークをクリックします。次に「文章」→「タグ」を選択して、「新規タグを追加」の欄にタグを入力します。複数のタグを付けたい場合は、半角コンマ区切りで入力可能です。
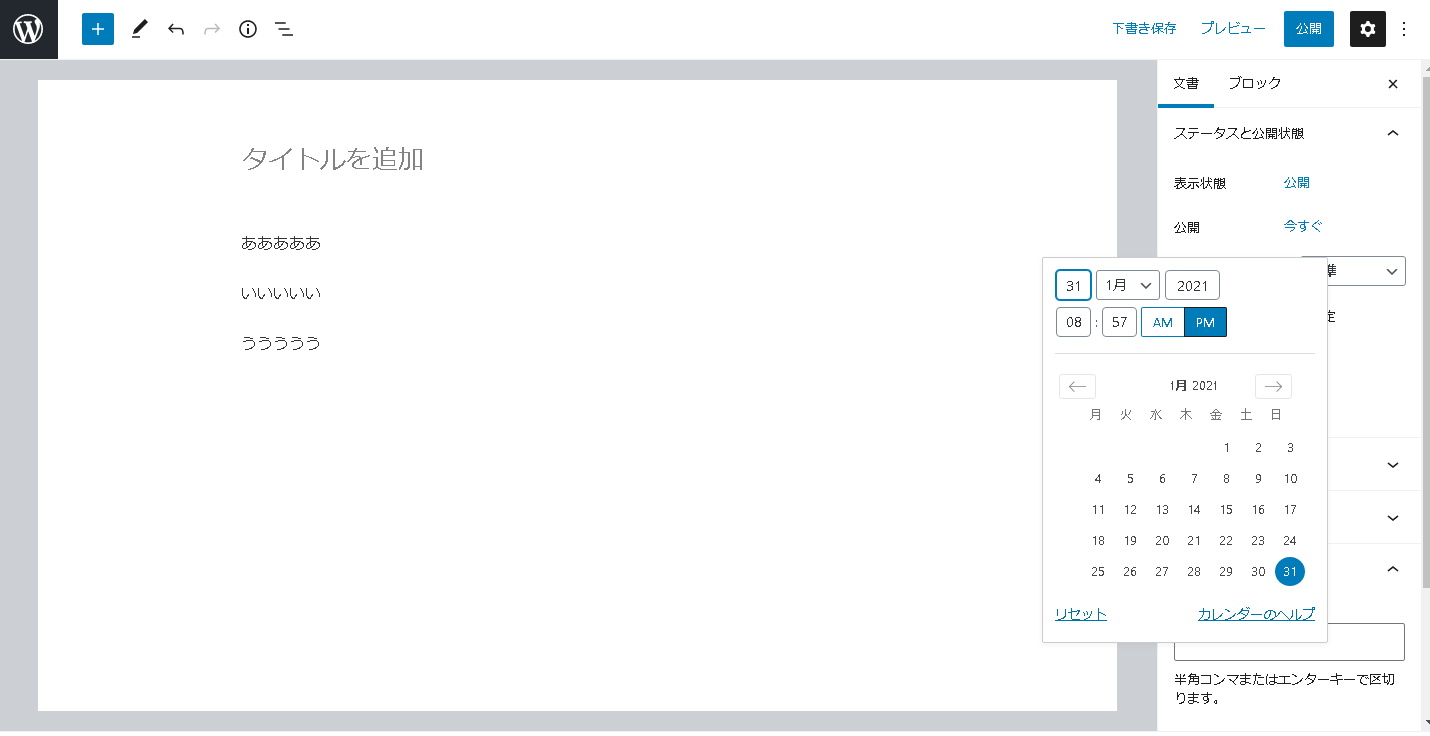
投稿日時の設定

記事の投稿日時を設定します。デフォルトでは現在時刻となっているので、変更の必要がない場合は、そのままで構いません。先の日時を指定して予約投稿したい場合には、日時を変更します。
投稿日時の変更は、画面右上の歯車マークをクリックします。次に「文章」を選択して、「公開」の右側にある「今すぐ」をクリックします。ここで、記事を公開したい日時を指定します。
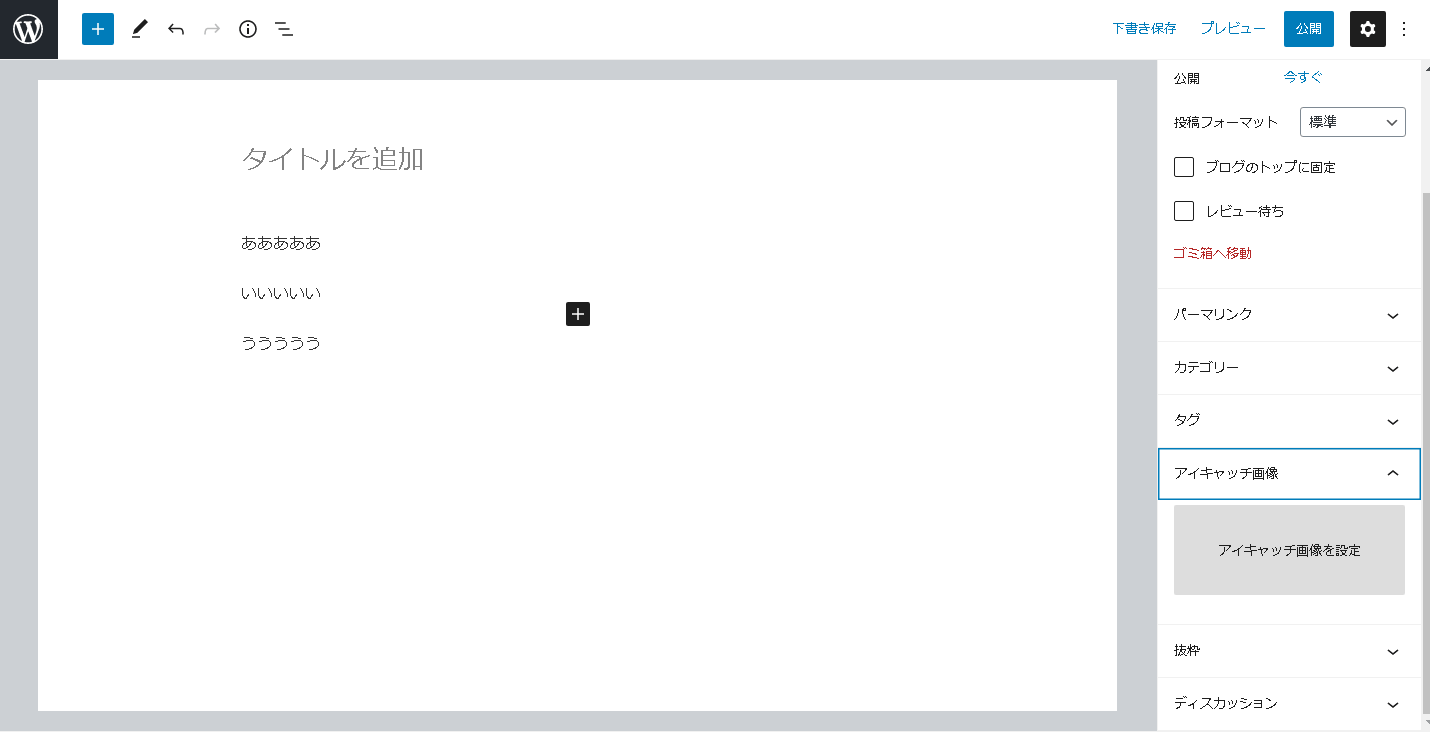
アイキャッチ画像の設定

記事一覧画面で表示されるアイキャッチ画像の設定は、画面右上の歯車マークをクリックします。次に「文章」→「アイキャッチ画像」へ進み、「アイキャッチ画像を設定」をクリックします。最後にメディアライブラリから画像を選択、もしくはアップロードして完了です。
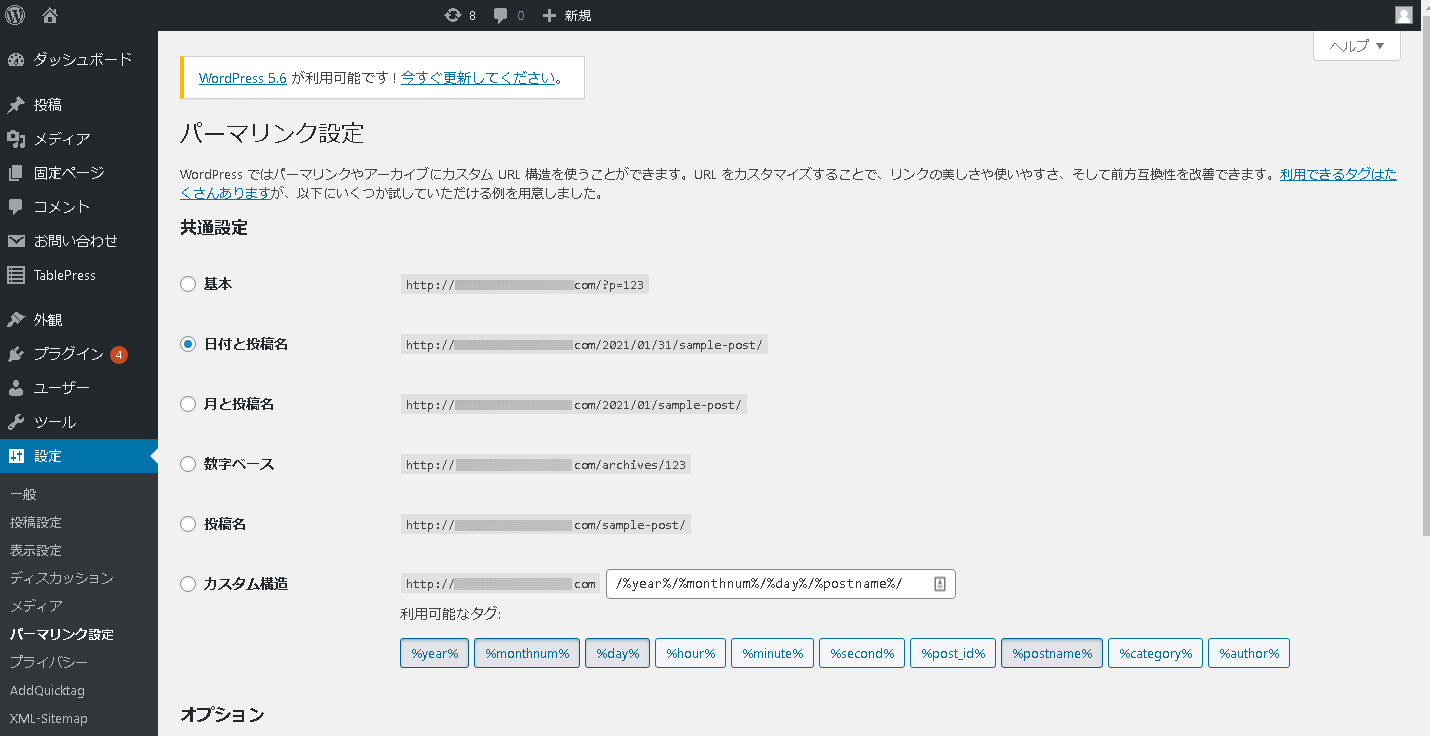
パーマリンクの設定

パーマリンクは、投稿ページごとの個別のURLです。パーマリンクの設定は、ワードプレスの管理画面左側にある「設定」→「パーマリンク設定」へ進みます。ここで、日付や数字、投稿名などから選択します。
記事の公開設定
投稿する記事が完成したら、記事作成画面右上の「プレビュー」を押して、公開前の記事をチェックできます。問題なければ、「公開」をクリックして完了です。まだ公開しない場合は、プレビューの左にある「下書き保存」をクリックすると、下書きのままで記事が保存されます。
固定ページの使い方-通常の投稿ページとの違い
固定ページは、投稿ページと作りはほぼ同じです。ただし、記事一覧に固定ページの投稿は表示されません。コーポレートサイトであれば、会社概要やお問い合わせページに固定ページを利用します。
新規ページの追加
ワードプレスの左側にあるメニューの「固定ページ」→「新規追加」へ進みます。すると投稿画面が開きますので、「タイトルを追加」の部分に記事タイトルを、「文章を入力、または/でブロックを選択」の部分に本文を作成していきます。基本的に投稿ページと使い方は同じです。
トップページに固定する方法

ワードプレスは、デフォルトではトップページに投稿ページが一覧表示されるようになっています。固定ページをトップページに固定表示させるには、ワードプレスの左側にあるメニューの「設定」→「表示設定」へ進みます。一番上にある「ホームページの表示」のところで、「最初の投稿」となっている部分を「固定ページ」に変えます。そして「ホームページ」のプルダウンで、作成済の固定ページを選択し、一番下の「変更を保存」をクリックすれば完了です。
メニューの作成と編集でサイトをよりわかりやすくする
ワードプレスメニューは、ヘッダーやフッター、ウィジェットに設置することで、ユーザーに分かりやすいサイトとなります。
メニューの追加

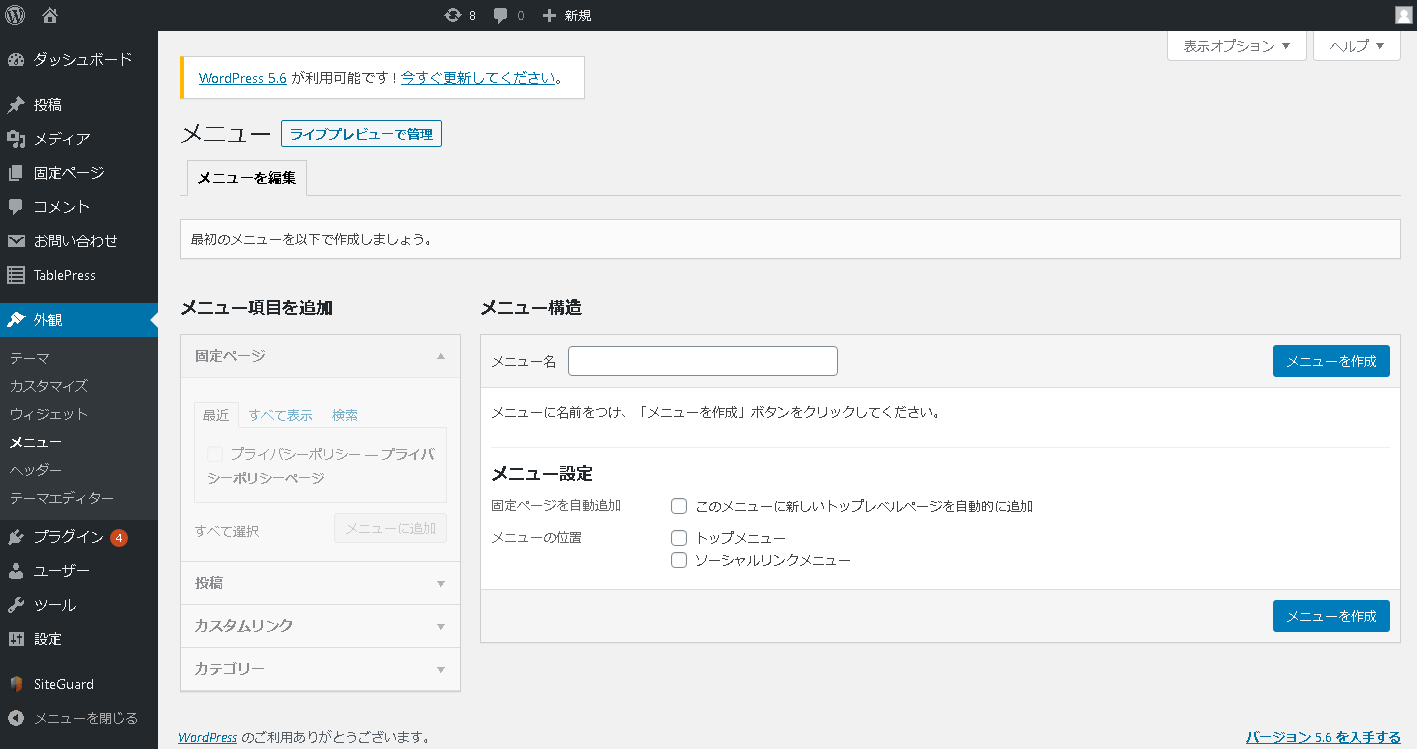
ワードプレスの左側にあるメニューの「外観」にカーソルを合わせて、新たに出てきたメニューの「メニュー」をクリックします。するとメニュー画面が開きますので、「新しいメニューを作成しましょう」をクリックします。
メニューの設定
メニュー編集画面で、「メニュー名」を決めます。次に表示したい項目を「メニュー項目を追加」から選択します。メニューに追加したい項目の選択が終わったら、最後にメニューを表示したい場所を「メニューの設定」から選びます。最後に「メニューを作成」をクリックして完了です。
メニューの削除
メニューを削除するには、はじめに「編集するメニューを選択」で、削除したいメニューを選んで、「選択」をクリックします。該当メニューが表示されたら、一番下の「メニューを削除」をクリックすると削除されます。
コメントの設定は必要に応じてオン・オフを切り替える
ワードプレスのコメントは、初期設定ではオンになっていますので、記事を投稿すると訪問者が誰でもコメントを残せるようになっています。コメントが不要な場合には、あらかじめ設定をオフにします。また、コメントをオンにしていて、投稿されたコメントを削除したり、返信したりすることもできます。
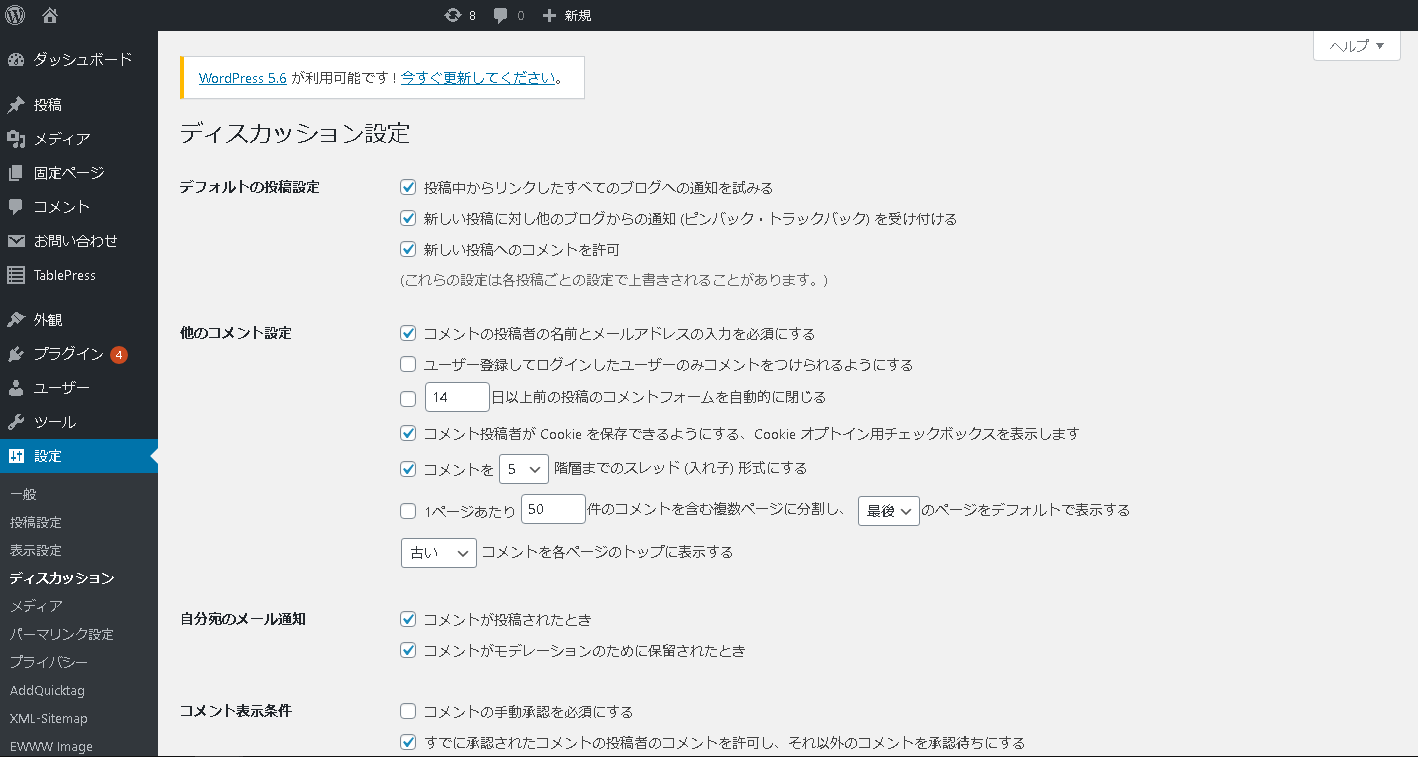
コメントを無効にする

コメントをオフにするには、ワードプレスの左側にあるメニューの「設定」→「ディスカッション」へ進みます。次に、「新しい投稿へのコメントを許可する」のチェックを外します。最後に一番下の「変更を保存」をクリックして完了です。この手順を行うことで、今後の投稿はコメントがオフになりますが、変更前に投稿された記事はオンのままになっているので、個別に変更が必要です。
コメントをオフにする前に投稿した記事の設定を変更するには、はじめに投稿一覧を開きます。次に、コメントをオフにしたい記事の「クイック編集」をクリックすると、右側に編集メニューが開くので、「コメント許可」のチェックを外します。最後に「更新」をクリックして完了です。
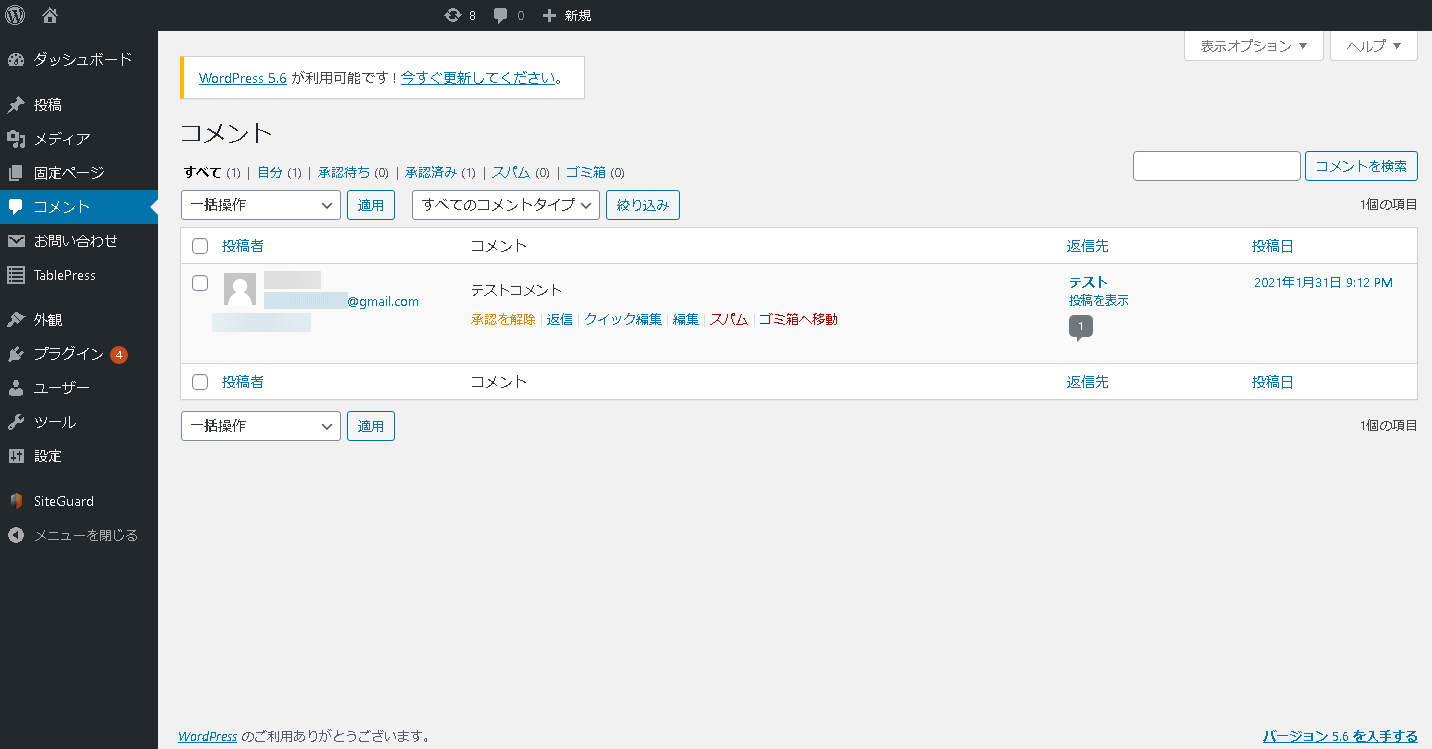
コメントの削除

不適切なコメントなどが投稿された場合には、管理画面から削除ができます。まず、ワードプレスの左側にあるメニューの「コメント」をクリックします。コメント一覧画面になるので、削除したいコメントにカーソルを合わせて、「ゴミ箱へ移動」をクリックすれば完了です。
ゴミ箱へ移動したコメントを元に戻す場合は、コメント一覧画面の「ゴミ箱」をクリックして、ゴミ箱のコメント一覧画面へ移動します。そして、元に戻したいコメントにカーソルを合わせて「復元」をクリックすれば完了です。
コメントへの返信方法
コメントへの返信は、コメント一覧画面から行います。返信したいコメントへカーソルを合わせると「返信」が表示されるのでクリックします。するとコメント返信欄が表示されるので、返信文を記載して「返信」をクリックすれば完了です。
その他のワードプレスの機能と使い方
ワードプレスには多くの設定項目がありますが、その中から知っておくと便利な機能と使い方をご紹介します。
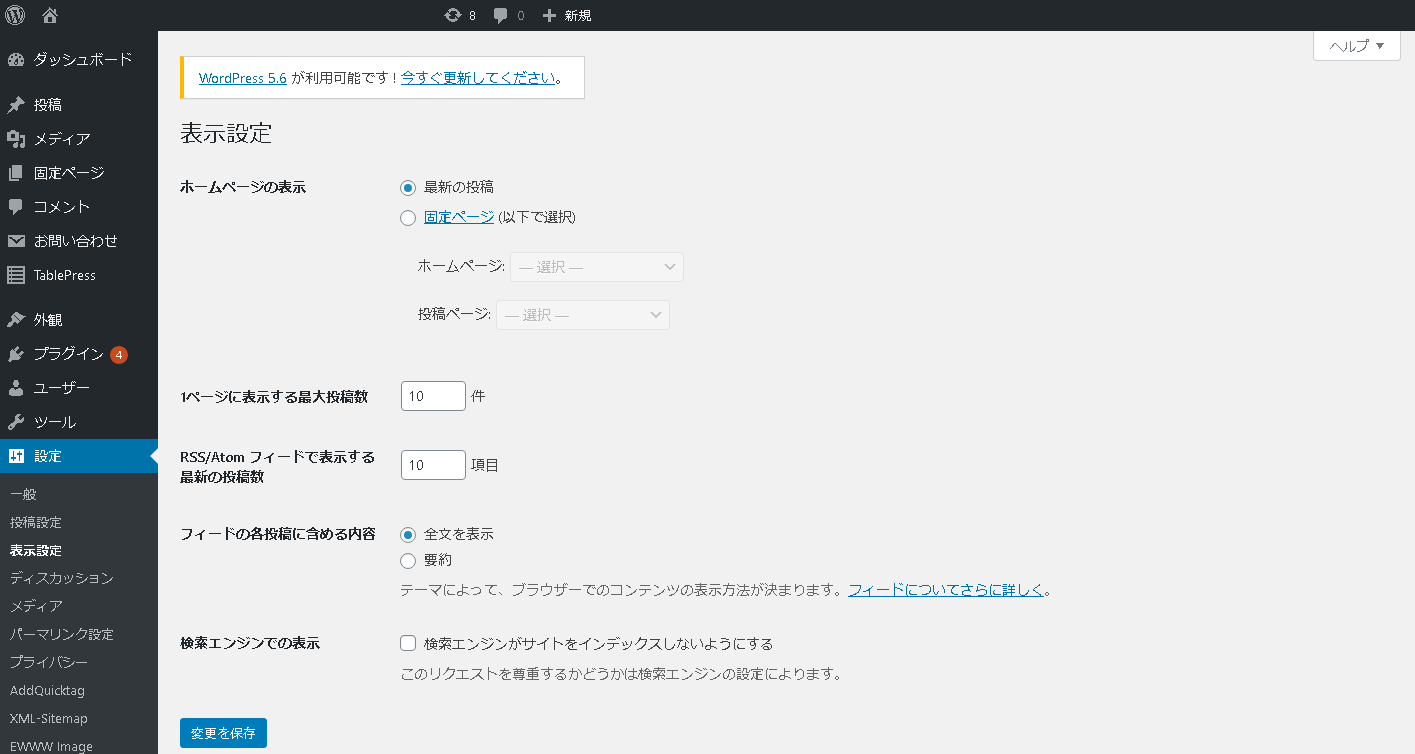
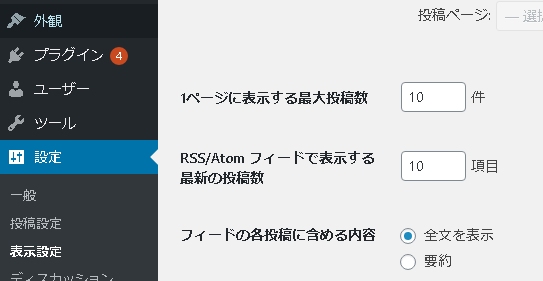
投稿の表示件数変更

トップページを固定ページにせず、投稿記事を表示する場合の表示件数の設定です。デフォルトは10件となっていますが、任意の記事数に変更が可能です。設定の変更は、ワードプレスの左側にあるメニューの「設定」→「表示設定」へ進みます。表示設定画面で、「1ページに表示する最大投稿数」という項目があるので、ここを変更すると完了です。
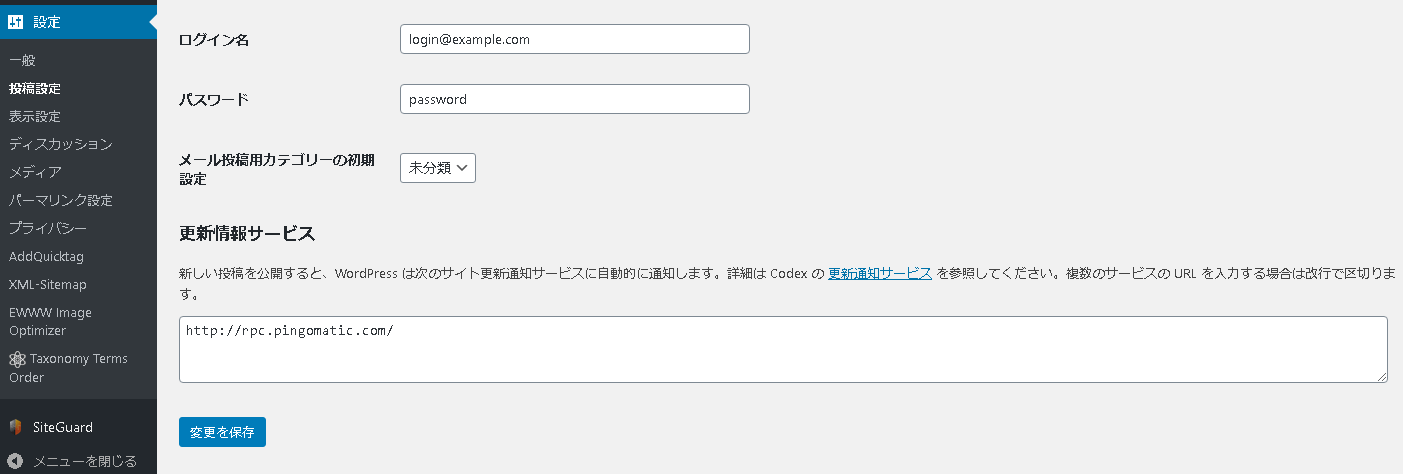
PING設定

新しく投稿した記事を、できるだけ早くインデックスさせるため、記事更新されたことを通知するPING送信機能の設定です。ワードプレスの左側にあるメニューの「設定」→「投稿設定」へ進みます。投稿設定画面の一番下に「更新情報サービス」の欄があるので、ここへPINGの送信先を入力します。
ただし、現在はPINGの設定を行わなくてもインデックスされるので、無理に設定する必要はありません。
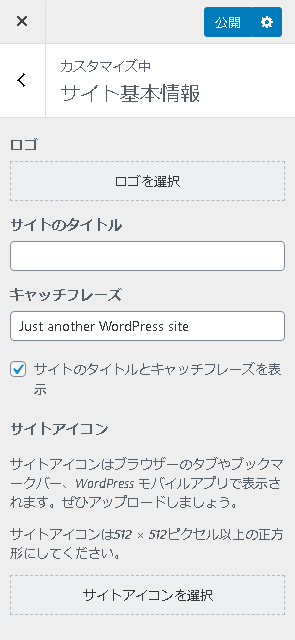
ファビコンの設定

ファビコンは、ブラウザのタブに表示されるサイト画像です。ファビコンを設定するには、ワードプレスの左側にあるメニューの「外観」→「カスタマイズ」へ進みます。カスタマイズ画面が表示されたら、「サイト基本情報」をクリックし、一番下の「サイトアイコンを選択」をクリックして、ファビコンに設定したい画像を選択すれば完了です。
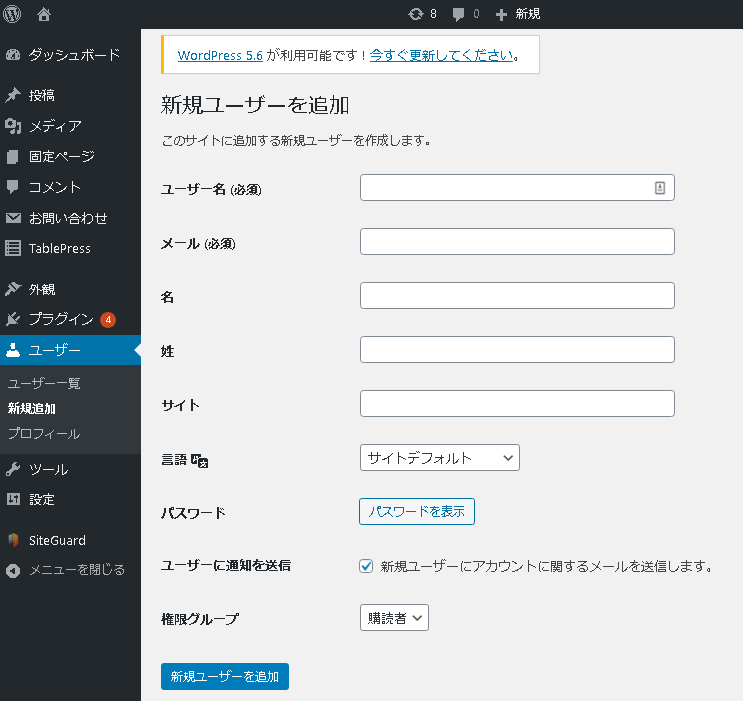
ユーザーの管理

ワードプレスでは、管理者以外に権限ごとのユーザーを設定できます。ユーザー権限は、複数名でワードプレスサイトを作成する際などに利用します。下記が、ユーザー権限の一覧です。
ユーザー権限一覧
- 管理者-すべての権限があるユーザー。
- 購読者-記事の閲覧とコメント投稿が可能なユーザー。
- 寄稿者-記事の投稿が可能なユーザー。ただし記事公開は不可。
- 投稿者-記事の投稿と公開が可能なユーザー。
- 編集者-投稿ページと固定ページの追加や編集・削除が可能なユーザー。
ユーザーの追加は、ワードプレスの左側にあるメニューの「ユーザー」→「新規追加」へ進みます。ユーザーの追加画面で、名前とメールアドレスを入力して、権限グループのプルダウンで権限を選択したら、「新規ユーザーを追加」をクリックして完了です。
ワードプレスをインストールしたら自分好みにカスタマイズしよう
- 記事投稿の作業効率
- 初心者でも使い方になれやすい日本語対応ワードプレステーマの導入
- 検索順位が高まりやすいカスタマイズ
- 回遊率を高める見やすい見栄えのレイアウトデザイン
無料ダウンロード|SEOキーワード選定バイブル

ブログ更新は本当に効果が出るのか心配ではありませんか?
毎月2~3記事の更新で問い合わせをもらうSEOキーワード選定マニュアル
・ブログからの売上が3ヶ月で3倍以上に
・更新開始から3ヶ月で約10,000PVを達成
・作業効率5倍以上UP
・社内のブログ更新が途絶えない
・ブログ⇛メルマガ登録の成約率が30倍に
