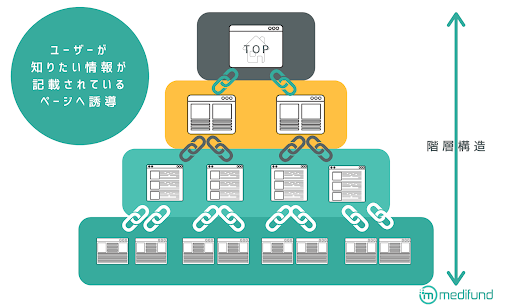
サイトマップの作り方は、webサイトのリンクをピラミッド階層構造のように考え、ユーザーが知りたい情報が記載されているページへ適切に誘導するように設計します。
サイトマップには、HTMLサイトマップとXMLサイトマップがあり、WordPressであればどちらもプラグインで作成可能です。
目次
サイトマップの作り方
サイトマップの作り方は、webサイトのリンクをピラミッド階層構造のように考え、ユーザーが知りたい情報が記載されているページへ適切に誘導するように設計します。

ユーザーが知りたい情報が記載されているページへ誘導する階層構造
サイトマップとは、サイト内にどのようなコンテンツがあるかを一覧で確認できるページのことです。
サイトマップの考え方には、サイトに訪れたユーザーに対して、簡単に見たいページにたどり着ける構成を提案するというベースがあります。また、サイトマップを最適化することによって、検索エンジンのクローラーが効率的にページを巡回することができるため、早期のインデックスを可能としたSEOにも効果的です。
- コンテンツが多く、全体像を把握することが難しいサイト
- 内部リンクが少なく、ユーザーの導線が構築されていないサイト
- 立ち上げたばかりで、検索ユーザーの流入数が少ないサイト
- リッチメディアコンテンツを利用するサイト(視覚的で動きのあるサイトに静的で分かりやすい情報を付与する)
HTMLサイトマップとXMLサイトマップの違い
| クローラビリティ | ユーザビリティ | |
| HTMLサイトマップ | 向上しない | 向上する |
| XMLサイトマップ | 向上する | 向上しない |
HTMLサイトマップ
HTMLサイトマップとは、サイト内のコンテンツを一覧で表示したページのことです。ページ内のリンクをたどると容易に各コンテンツにアクセスできるため、特定の情報を探しているユーザーにとって大変有難い存在といえます。
情報を探しやすいというユーザビリティの向上が期待される一方、XMLサイトマップとは異なり、クローラビリティの向上には役立ちません。検索エンジンがHTMLサイトマップを参考にすることはないからです。
しかし、ユーザビリティが高まることにより、「利便性の高いサイト」という評価が広まり、思わぬアクセス数の増加に繋がったり、潜在顧客がリピーターに昇格するといった恩恵が期待できます。
XMLサイトマップ
XMLサイトマップは、検索エンジンに自社サイトの各ページを知らせる役割があります。XMLサイトマップをクローラーに巡回してもらうことにより、サイト上のページを適切にインデックスしてもらうことができます。
検索ユーザーがこのXMLサイトマップを目にすることはないため、ユーザビリティには貢献しません。一方、検索エンジンのクローラビリティが向上することから、SEOに効果的です。
HTMLサイトマップとXMLサイトマップの違いについてより詳しく知りたい方は、「SEO対策に必要なHTML・XMLサイトマップの違いとは?」をご確認ください。
サイトマップを作成する意味とSEO効果
サイトマップは、HTMLとXMLのどちらも作成しておくべきでしょう。Webサイトのコンバージョン率を高めたり、より多くのユーザーに利用してもらうためには、ユーザビリティとクローラビリティの両方が必要だからです。
サイトマップを作成するということは、サイトを利用するユーザーおよび検索エンジンどちらに対しても、「使いやすいサイト」であることを伝える意味があります。
Webサイトに数多くのコンテンツが用意されていることは、大きな強みです。しかし、コンテンツが掲載されている各ページへの導線が分かりにくかったり、整理されていなければ、ユーザーは「使いづらい」と感じることでしょう。そのため、情報を一ヶ所に整理して、必要な情報へ簡単にアクセスできる仕組み作り(HTMLサイトマップ)が大切です。
また、XMLサイトマップを作ることで、検索エンジンにとっても「使いやすいサイト」となります。クローラーが巡回しやすくなり、インデックスを行うときに各情報を整理しやすくなるからです。
その結果、新しいページを作成したときに素早くクローラーに知ってもらうことができること、通常のクロールでは検出できないページも認知してもらえるようになり、SEO対策としての効果も発揮するということです。
HTMLサイトマップの作成方法
HTMLサイトマップの作り方は、「Wordpressでプラグインを利用する方法」と「無料ツールを利用する方法」の2種類に分かれます。
サイトマップを手動で作るのは手間や時間がかかりますが、「Wordpressでプラグインを利用する方法」は自動でサイトマップを構築できます。
WordPressを利用しておらず通常のHTMLでサイトマップを作る場合、「ez-HTML v7.71|Web Frontier」を活用してみましょう。サイトマップの作り方は手作業となりますが、非常に簡単に作成できるHTMLエディタです。
WordPressでプラグインを利用したHTMLサイトマップ作成方法
- WordPressに「PS Auto Sitemap」のプラグインを導入・有効化
- >設定画面より、サイトマップに記載しないカテゴリやページを選択する
- 設定完了後、サイトマップのショートコードをコピー
- 固定ページを作成するときのエディタにショートコードを貼り付ける
- 固定ページを「サイトマップ」として公開
- 「PS Auto Sitemap」設定画面の「サイトマップを表示する記事」に固定ページIDを入力
「PS Auto Sitemap」に利用するショートコードは、以下をそのまま貼り付けてください。
<!-- SITEMAP CONTENT REPLACE POINT -->
また、固定ページのポストIDは、そのページのURLにある「post=」の後にある数字となっています。
XMLサイトマップの作成方法
XMLサイトマップの作り方は、「Wordpressでプラグインを利用する方法」と「無料ツールを利用する方法」の2種類に分かれます。
そのうち、「Wordpressでプラグインを利用する方法」は、記事の公開や更新をするたびに自動でサイトマップを生成し、Google Search Consoleにも登録してくれるため、非常に簡単です。
WordPressを利用していないという場合は、「sitemap.xml Editor」という無料ツールを利用しましょう。
- 「sitemap.xml Editor」にアクセス
- 画面上部にある「PCサイトマップ(sitemap.xml)を作成」にサイトURLを入力
- 除外するディレクトリ名などを設定する/li>
- 「サイトマップ作成」をクリックすることでXMLサイトマップが生成される
- ダウンロードしたXMLサイトマップをサイトのrootディレクトリにアップロード
- Google Search ConsoleにXMLサイトマップを登録
WordPressでプラグインを利用したXMLサイトマップ作成方法
- WordPressに「Google XML Sitemaps」のプラグインを導入・有効化
- 記事の公開・更新のたびにサイトマップが自動で生成される
- XMLサイトマップが生成されるとGoogle Search Consoleに自動で送信される
プラグインを利用する場合は、WordPressに「Google XML Sitemaps」を導入し、有効化するだけです。あとは自動でサイトマップの生成や送信を行ってくれます。
サイトマップを作成してユーザビリティとSEO効果の向上へ
サイトマップを作ることにより、ユーザビリティとクローラビリティの双方が向上します。ユーザーにとっては目的の情報を探しやすくなり、検索エンジンにとってはクロールとインデックスが容易になるため、HTMLとXMLの両方を作成することが大切です。
また、XMLサイトマップを送信することはSEOにも効果があります。今回お伝えした作り方に沿ってサイトマップが作成できたときは、各ページが適切にインデックスされたか、検索順位にどのような影響を及ぼしたかということも確認しておきましょう(インデックスやランキングまで多少のタイムラグが発生します)。>
サイトマップを作るときは、Wordpressのプラグインを利用するほうが圧倒的に便利です。
無料ダウンロード|SEOキーワード選定バイブル

ブログ更新は本当に効果が出るのか心配ではありませんか?
毎月2~3記事の更新で問い合わせをもらうSEOキーワード選定マニュアル
・ブログからの売上が3ヶ月で3倍以上に
・更新開始から3ヶ月で約10,000PVを達成
・作業効率5倍以上UP
・社内のブログ更新が途絶えない
・ブログ⇛メルマガ登録の成約率が30倍に
