2021年のSEO対策を攻略するためには、新たなランキング要因となることが予告されている「ページ エクスペリエンス(Page Experience)」や「コアウェブバイタル(Core Web Vitals)」、そして忘れてはならない基礎の数々を押さえておかなければなりません。
SEOのトレンドや評価基準は常に変わっていくため、最新のSEO事情を掴んでおくことが重要なポイント。日本時間の12月4日には、2020年で3回目となるコアアップデート「December 2020 Core Update」が行われ順位が大きく変動しましたが、小手先のSEO対策ではアップデートがある度に順位が下落してしまいます。トレンドを掴んでいるだけでなく、具体的な対策を打つべきです。
- 新たなランキング要因である「ページ エクスペリエンス」と「コアウェブバイタル」とは何か
- 「コアウェブバイタル」の具体的な対策方法
- 2021年以降もハズせないSEO対策の基本
これらをきちんと踏まえた上で、2021年のSEO対策を攻略しましょう。
目次
2021年のSEOは「ページ エクスペリエンス」が鍵を握る
2021年5月より、検索結果を左右するシグナルとして「ページエクスペリエンス」が導入されるとGoogleより発表されています。
「ページエクスペリエンス」とは、Googleによれば「ユーザーがウェブページで操作を行った際の、情報そのものの価値以外に関するエクスペリエンスの尺度となるシグナルのセット」とのこと。こう言われてもピンと来ないかもしれませんが、ここで言及されている「尺度となるシグナル」とは以下の5つです。
- モバイルフレンドリー
- セーフブラウジング
- HTTPS(SSL/TLS化)
- 煩わしいインタースティシャルの削除と適応化
- コアウェブバイタル(Core Web Vitals)
モバイルフレンドリーやセーフブラウジング、URLのSSL/TLS化は今では基本的対策として見なされていますが、なかでも注目すべきなのがコアウェブバイタルです。
2021年のSEO対策で重要な「コアウェブバイタル」とは
コアウェブバイタルはとは、2021年より加わる新たなUX指標であり、さらにLCP・FID・CLSの3つの指標に分けることができます。
LCPはページの表示速度を測る指標
LCP(Largest Contentful Paint)とは、ページのメイン要素が表示されるまでにどれほどの時間がかかるのかを計測した指標です。メイン要素として判断されたコンテンツを読み込む際、表示されるまでの時間が計測され、容量が重くなかなか表示されない場合には評価が下がってしまいます。
FIDはユーザーのアクションへの反応速度を測る指標
FID(First Input Delay)とは、ユーザーがページにアクセスした際、一番最初の行動(クリックなど)に対して結果が反映されるまでにどれほど時間がかかるのかを計測した指標です。例えばページ内にあるリンクがクリックされた場合、次のページへとどれほど早く遷移できるのかが評価軸となります。
CLSはレイアウトのズレがあるかどうか測る指標
CLS(Cumulative Layout Shift)は、ページ内の一部分が遅れて読み込まれてしまった際、レイアウトにズレが生じてしまうかどうかを計測する指標です。ページのメイン画像やサイドバーなどといった各要素が、ページを開いてからすべて表示し終えるまでの間に、どれほどズレたのか・移動があったのかを測ります。ズレが生じていればいるほどページがきれいに表示されるまでに時間がかかってしまうということを意味し、評価が下がるでしょう。
コアウェブバイタルの計測に便利なツール3つ
コアウェブバイタルにおける3つの指標は、どれもページの表示速度に関わるもの。しかし、どれほどの表示速度なのかを自身でチェックできなければ対策しようがありません。現状を把握するためにも、以下のツールを活用しましょう。
Search Consoleで全体像を把握

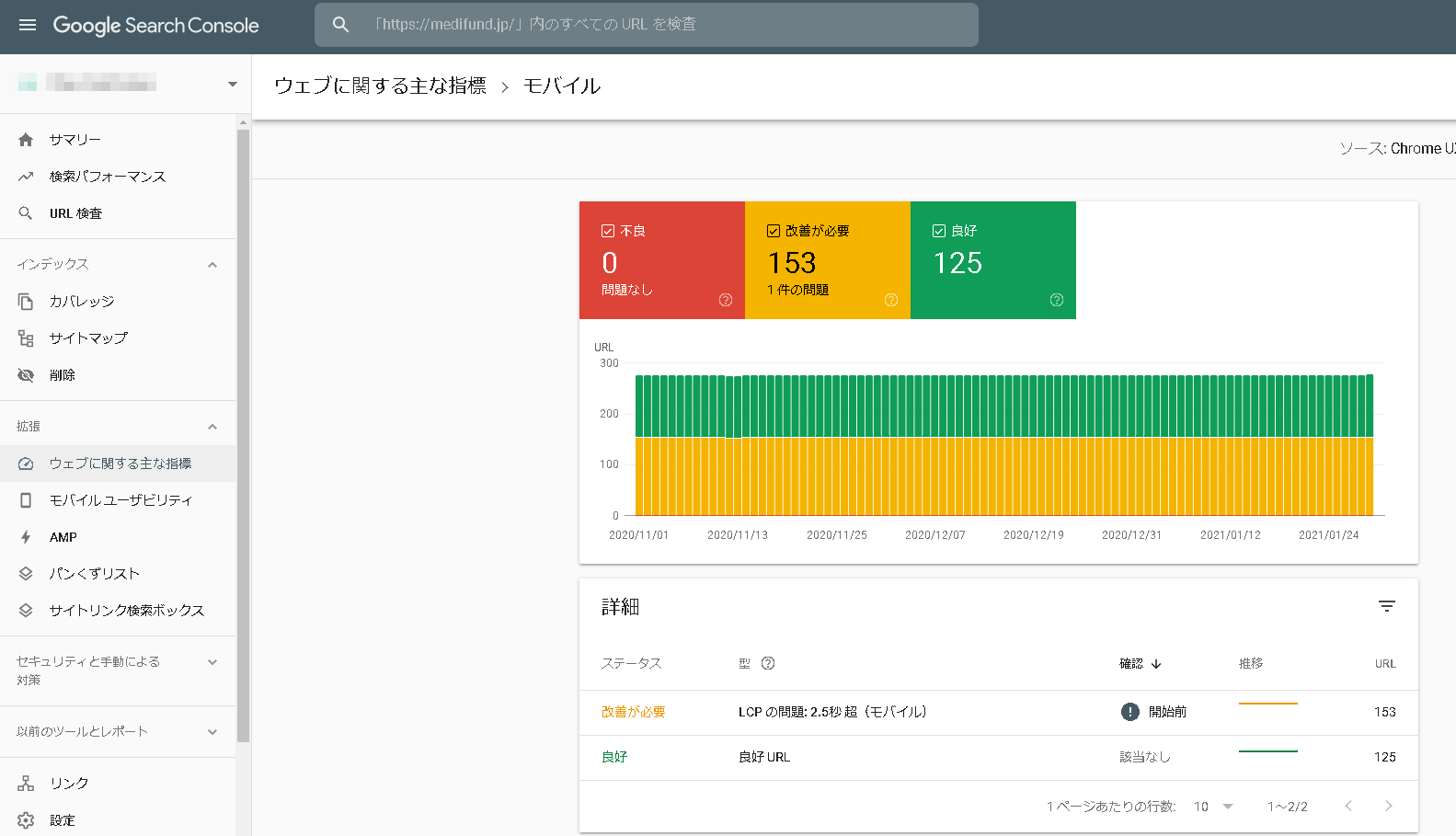
Search Consoleによる改善内容確認方法
Search Console(サーチコンソール)のサイドメニューバー内「拡張」から、「ウェブに関する主な指標」をクリック。「モバイル」と「PC」のそれぞれでインデックスされているサイトURLにおいて、「コアウェブバイタル」に関する評価が「良好URL」・「改善が必要なURL」・「不良URL」の3つに分類されるため、「不良URL」とされてしまったページは早急に改善しなければなりません。
「不良URL」があった場合には、「レポートを開く」からチェック可能。不良と判断されてしまっている項目と、該当しているURL数を把握することができます。
該当URLを確認し、そのまま「PageSpeed Insights(ページスピードインサイト)」で表示速度を調査しましょう。
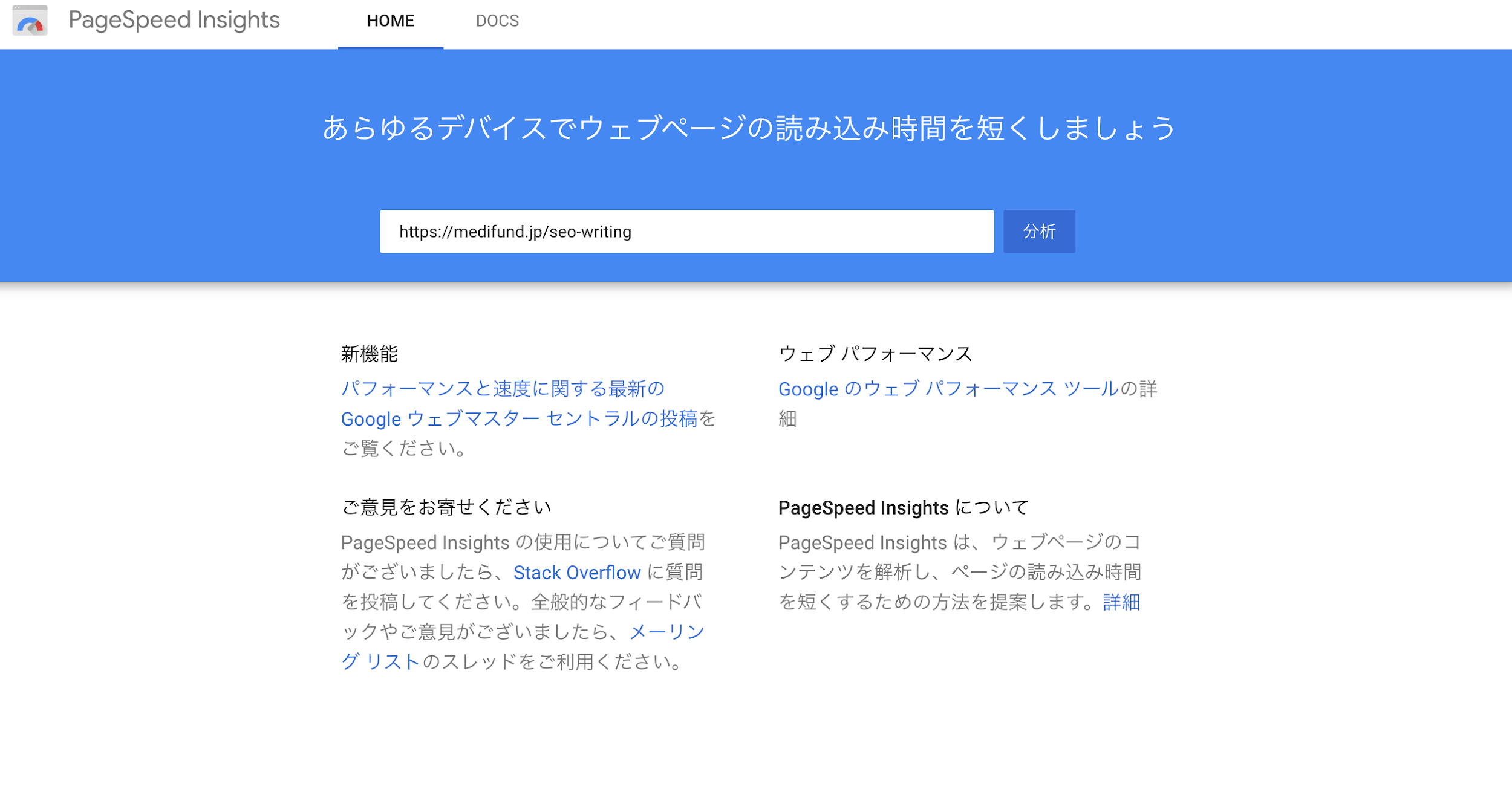
PageSpeed Insightsで具体策を確認

PageSpeed Insights(ページスピードインサイト)は、その名前の通りページの表示速度を計測できるサービスです。コアウェブバイタルの各指標についての評価してくれるのみならず、改善するべき項目も提示されるのがうれしいポイント。面倒なユーザー登録やログインなどはいりません。計測してほしいURLを入力し、「分析」ボタンを押すだけです。

モバイル・パソコンのそれぞれに分けて表示速度の評点をチェックでき、「LCP」・「FID」・「CLS」の3つの指標に関する点数も表示。Googleによって設定されている目標数値以内に収まっていない指標があれば、すぐに改善が必要です。
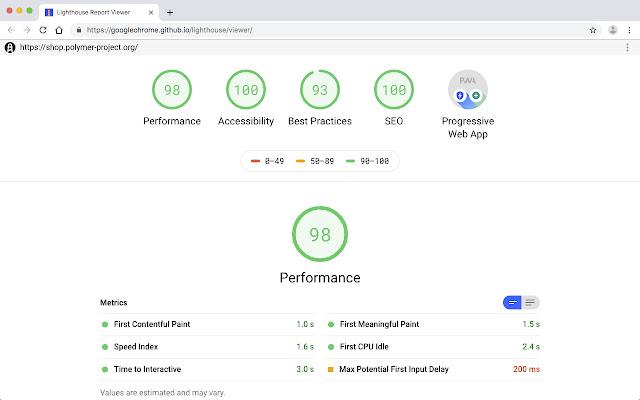
LighthouseでWebページを監査

Lighthouseとは、Googleによりオープンソースで提供されているWebページ監査ツールのこと。Webページの品質向上に役立つよう開発されています。
Lighthouseでは、アクセシビリティやサイトパフォーマンス、PWA(プログレッシブ ウェブアプリ)への対応状況を中心としたUXをスコア化。Webサイトをどのように改善させたらいいのかを提案してもらえるので非常に便利でしょう。パフォーマンスの測定ではページの読み込み速度などを調べることができるため、コアウェブバイタルの各指標の改善に役立ちます。
Web Vitalsで気軽にチェック

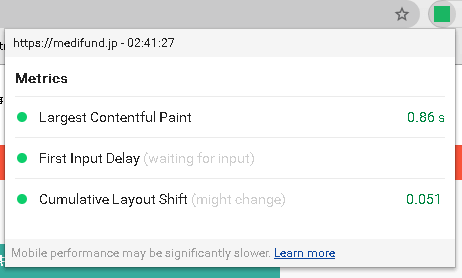
Web Vitals拡張機能

Web Vitals拡張機能利用画面
Web Vitalsとは、コアウェブバイタルの各指標を気軽に測定できるGoogleChromeの拡張機能です。ChromeにWeb Vitalsを追加するだけで、計測したいページを開きWeb Vitalsをクリックすれば、LCP(Largest Contentful Paint)・FID(First Input Delay)・CLS(Cumulative Layout Shift )の3つの計測結果をすぐに確認することができます。
コアウェブバイタルの具体的な改善方法
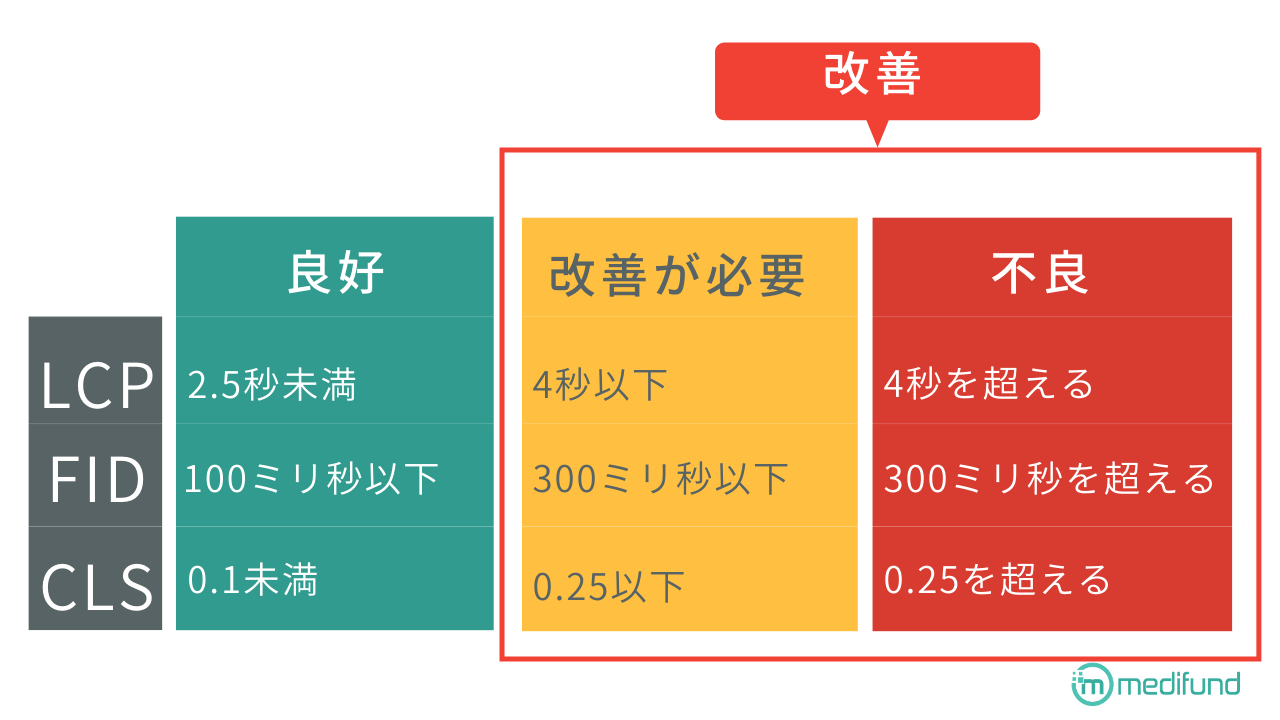
コアウェブバイタルのそれぞれの指標の数値は、以下の基準に沿って評価されるとGoogleによって定められています。

コアウェブバイタルの指標
もしも改善が必要・不良の数値となってしまった場合には、早急に改善しなければなりません。
LCPスコアはサーバーや画像の最適化などで改善
LCPスコアが低いということは、サーバーの応答時間が長い、リソースの読み込みに時間がかかってしまっているなどの原因が隠されています。そのため、LCPスコアを上げるためにはこれらを改善しなければなりません。
サーバーの最適化は、Chrome Dev Toolなどを用いてサーバーの応答速度を測る指標であるTTFB (Time to First Bite)を確認してみることから始めましょう。Googleが推奨しているサーバー応答時間は、0.2秒以内(200ミリ秒)以下。もしも基準値以上ある場合、データベースのクエリーを改善する、サーバーを移行するなどして速度を上げる必要があります。
画像に関しては、画像を圧縮する、レスポンシブ画像を使用する、あまり必要でない場合はファーストビューに画像を挿入しないなどといった対策がおすすめです。
FIDスコアは大量のJavaScript実行を防いで改善
FIDスコアが低い場合の理由の1つに、JavaScript実行に多くの時間がかかってしまっているということが考えられます。 JSO – JavaScript Optimizer、JSCompress (JavaScript Compression Tool)などのツールを用いて、JavaScriptの最小化や最適化を行いましょう。
CLSスコアは画像のwidth・height設定で簡単に改善
CLSスコアが低い場合には、ページに挿入されている画像にwidthとheight要素を常に設定し、CSSで縦横比を固定することによって、画像を表示するために必要な領域を予約しておくようにしましょう。
広告によって表示にズレが生じてしまう場合も、必要な領域を予約しておくことによって改善可能です。最大サイズで予約しておくと余白が生まれてしまうこともあるため、もっとも最適とされるサイズをふまえながら設定することをおすすめします。
2021年以降もハズせないSEO対策の基本
ユーザーエクスペリエンスやコアウェブバイタルはSEO対策の最新トレンドですが、これまでに重要だったSEOの基本に関しても引き続き注意していく必要があります。
ユーザーファーストを忘れない
ユーザーファーストは、SEO対策においてもっとも重要な項目と言っても過言ではありません。SEO対策における大前提と言っていいでしょう。「こういった情報を発信したい」「このようなコンテンツを公開していきたい」という要望があったとしても、それがユーザーニーズに沿っていなければ、いくら発信しようと意味がありません。ユーザーは何を求めているのか、ユーザーが求めているWebサイトのあり方は何かを常に考えていくことが重要です。
ユーザーニーズに沿ったコンテンツを発信していくために、サイトに訪れてほしいターゲットを明確にしておきましょう。
ターゲットを明確に設定する
ユーザーファーストを叶えるためには、ターゲットを明確に設定しておくことが非常に重要です。ターゲットの設定、つまりはペルソナの設定を丁寧に行っておくことによって、どのようなキーワードを狙うべきか、どのようなコンテンツを用意するべきかが見えてきます。大まかに設定するのではなく、以下のような項目を中心に細かくペルソナ像を固めていきましょう。
- 年齢層はどのあたりか
- どこに住んでいるのか
- どんな仕事をしているのか
- 会社勤めの場合どんなポジションか
- 趣味は何か
- 家族構成は何人か
- どのような服装を好むか
- よく利用するWebサイトは何か
ユーザーの疑問に最善の答えを出す
コンテンツを作成していく際には、ユーザーが抱える疑問に最善の答えを出すことを常に意識しておきましょう。サイトに訪れるユーザーは皆、何かしらの疑問や要望を持っています。
例えば「SEO対策 やり方」というキーワードでページに訪れたユーザーに対し、SEO対策に関する極めて基本的な情報しか説明しなければ、ユーザーの疑問に関して最善の答えを出しているとは言えません。「Wrodpressを使っている場合はどうなの?」、「リスティング広告もあわせて出すべき?」など、単純には見えてこない潜在的な疑問にも答える必要があります。
共起語や関連キーワードをチェックするなどして、顕在的なニーズのみならず潜在的なニーズまで汲み取れるように工夫しましょう。
キーワード選定は慎重に
コンテンツを作成する際には、まずキーワードを選定する必要があります。しかし、コンテンツを量産するためにキーワードをなりふり構わず選んでしまってはなりません。上位表示につながるのか、検索ニーズのあるキーワードなのかを前提に慎重に選定していきましょう。
Googleキーワードプランナーでそれぞれのキーワードの検索ボリュームを確認していくほか、Ubersuggestのようなサジェスト調査ツールなどを活用し、抽出されたキーワードの中から選定していくのが効率的です。
コンテンツは量より質を大切に
記事を作れば作るほど評価されるわけではなく、あくまでも重要とされているのはコンテンツにおける質の高さです。
例えば、「SEO対策 方法」、「SEO対策 やり方」など、内容がほとんど重複してしまうコンテンツを量産してしまうと、Googleからは評価されず、逆効果となってしまう可能性も少なくないでしょう。
ある程度コンテンツの数を稼ぐことは重要ですが、量産したいばかりに質が疎かになってしまうことは避けるべきです。
内部施策は徹底的に行う
SEO対策における内部施策とは、検索エンジンに正しくコンテンツを読み取ってもらえるように、Webサイト内の最適化を行う作業のこと。具体的には、以下のような内容を指します。
- titleタグやh1タグ、descriptionタグの修正
- altタグの設置
- 内容の薄い記事にnoindexタグ
- 内容が重複してしまっている記事にはcanonicalタグ
- URLの正規化
- 削除されたページには404エラーページを表示
- アンカーテキストリンクでパンくずリストを設置
- 関連するページへの内部リンクを設置
これらを中心に内部施策を徹底的に行うことにより、検索エンジンでの上位表示へとつながります。
被リンク対策も抜かりなく
SEO対策においては、被リンク対策も非常に重要です。基本的に被リンクが多ければ多いほどGoogleからの評価は高くなりますが、単に被リンクが多ければいいというわけではありません。評価に値する良い被リンクと、逆に評価を下げてしまう悪い被リンクがあるため注意しましょう。
良い被リンクとはすなわちナチュラルリンクのこと。上質なコンテンツを発信し続けることによって集められた被リンクです。オリジナリティのあるコンテンツ、独自の情報を取り扱っているコンテンツなどはナチュラルリンクを集めやすいと考えられており、Twitterなどで拡散されることも多くなります。
一方、検索エンジンで上位に表示させたいあまりに、業者に依頼するなどしてわざと被リンクを増やしていくのはもちろんNG。悪い被リンクと判断され、ペナルティの対象となります。もしも気付かぬうちに危険なリンクがされている場合には、否認ツールを活用しましょう。いつの間にか悪いリンクが集まっていたという失敗を防ぐためにも、定期的に被リンクをチェックしておくのがおすすめです。
モバイル対策を念入りに
これはすでに当たり前と言っても過言ではないかもしれませんが、Webサイトは必ずモバイルフレンドリーにしておきましょう。Googleのモバイルファーストインデックスに関する取り組みは2016年からアナウンスされてきましたが、万が一まだモバイルフレンドリーになっていないという場合、2021年の3月までに移行しておかないと、オーガニックトラフィックを損失してしまうかもしれません。
ページをモバイルフレンドリーにしてパソコン表示との差分をできる限りなくし、モバイルページがインデックスされるように準備しておきましょう。
トレンドと基礎をふまえて2021年のSEOを攻略しよう
さまざまな点からページの表示速度を測るコアウェブバイタルをはじめ、引き続きモバイルフレンドリーやSSL/TLS化が評価軸となるページエクスペリエンスなど、2021年最新のSEOトレンドが続々とアナウンスされています。
しかし、ユーザーファーストであるということ、質の高いコンテンツを発信し続けることなど、SEO対策において根本的に重要な部分は依然として変わりません。これからもユーザーにとって有益な情報を発信していくことが要となっていくでしょう。
無料ダウンロード|SEOキーワード選定バイブル

ブログ更新は本当に効果が出るのか心配ではありませんか?
毎月2~3記事の更新で問い合わせをもらうSEOキーワード選定マニュアル
・ブログからの売上が3ヶ月で3倍以上に
・更新開始から3ヶ月で約10,000PVを達成
・作業効率5倍以上UP
・社内のブログ更新が途絶えない
・ブログ⇛メルマガ登録の成約率が30倍に
